Créer un ancrage au sein d'une page du thème Divi
Pour créer un lien d’ancrage (anchor link) avec le thème Divi, c’est relativement simple. Vous pouvez créer le lien d’ancrage sur des éléments comme du texte (un titre par exemple) ou sur des boutons.
Créez le lien d'ancrage sur l'élément souhaité
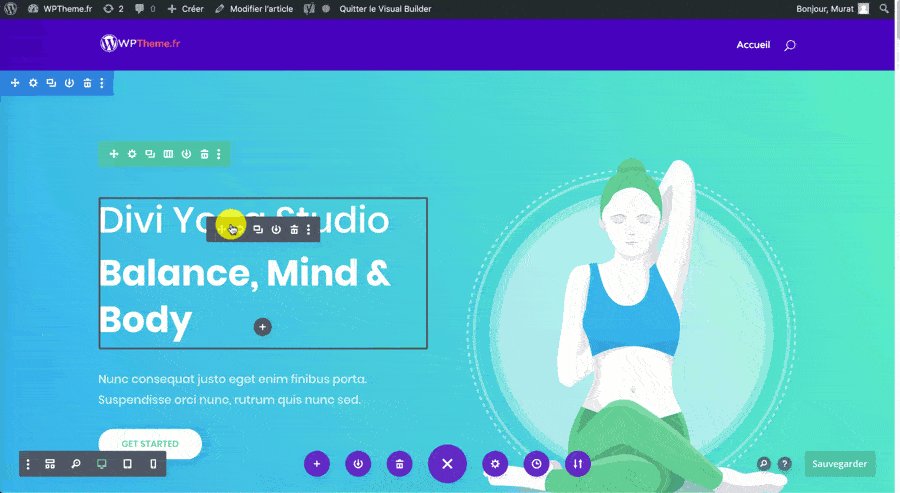
Pour l’exemple, j’ai décidé de mettre en place un lien d’ancrage depuis le titre de ma page (sur le mot Studio pour être précis) vers une section qui présente les bienfaits du Yoga.
- Survolez le module texte en question et cliquez sur Paramètres du module.
- Avec l’éditeur de texte, créez un lien sur le mot en question.
- Dans la fenêtre modale qui va apparaitre pour les informations du lien, dans le champ URL renseignez une ancre de lien de type #monancre1. Sauvegardez les changements.
Renseignez la destination du lien d'ancrage
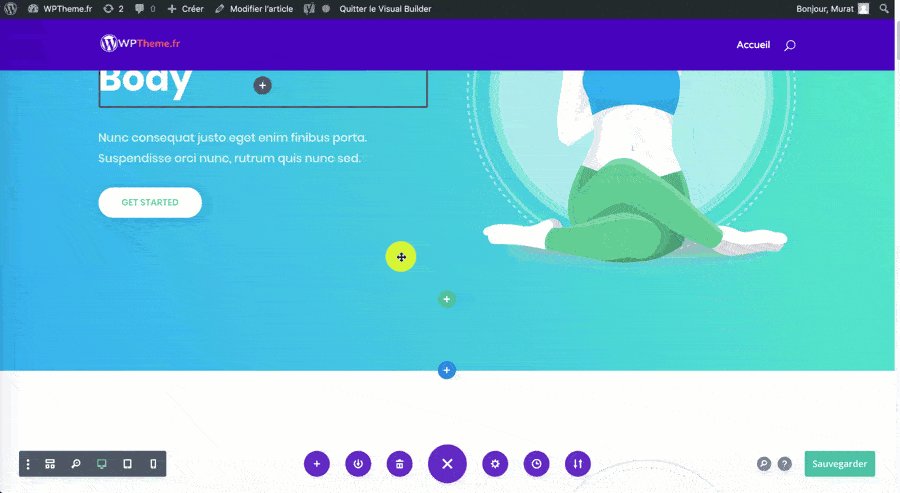
Maintenant que nous avons défini le lien d’ancrage, nous allons devoir indiquer la destination de ce lien.
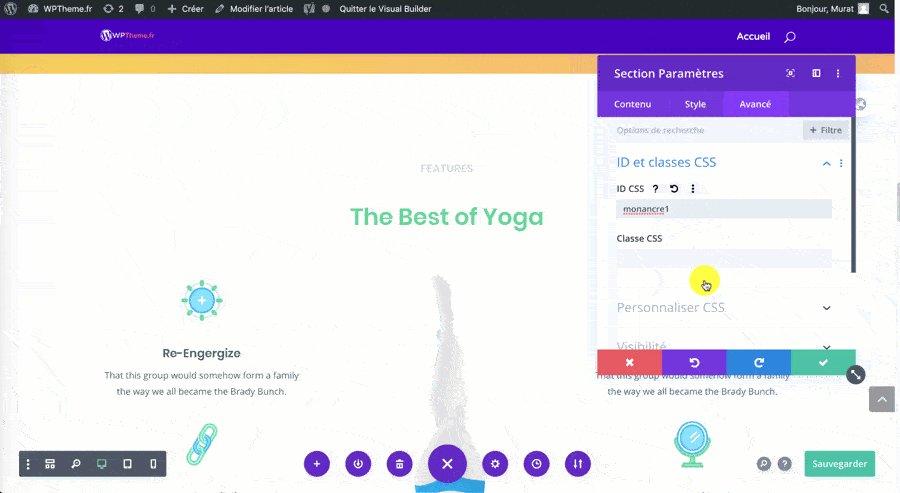
- Survolez la section de votre page / article Divi et cliquez sur Sections Paramètres
- Cliquez sur l’onglet Avancé et l’option ID et Classe CSS, entrez monancre1 (sans le #) dans le champ ID CSS. Sauvegardez vos changements.
Vérifiez que le lien d'ancrage fonctionne
Une fois que nous avons effectué ces opérations, on n’oublie pas de sauvegarder les changements et on va faire un aperçu de la page (ou actualiser la page si celle-ci est déjà publiée). Normalement, en cliquant sur votre lien, vous devriez atterrir sur la section souhaitée.

Créer un lien d'ancrage d'une page vers une section d'une autre page Divi
Si vous souhaitez faire un lien d’une page vers une page en pointant vers une section précise, c’est aussi simple grâce au lien d’ancrage du thème Divi.
Dans votre page, créez un lien normalement. Au moment de renseigner l’URL de destination du lien, insérez le lien de la page de destination avec le # de la section de destination.
Exemple : https://wptheme.fr/guide-creation-site-blog/#thematique . Ce lien va m’envoyer directement vers la page Guide de création d’un blog WordPress, dans la section Thématique.
Créer un lien d'ancrage dans vos menus
Si vous souhaitez créer un site internet avec le thème Divi de type One Page, avec un menu qui va renvoyer vers une section précise de la page, c’est tout à fait possible.
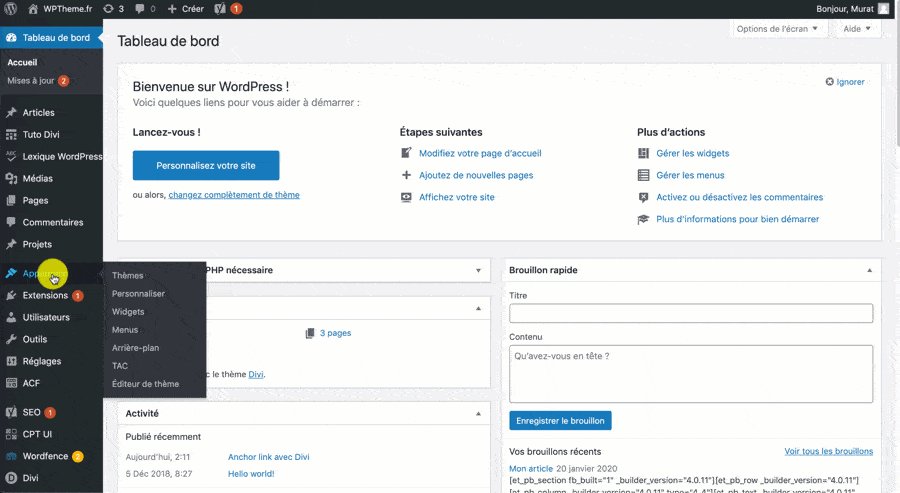
- Allez dans l’administration de votre site WordPress et cliquez sur Apparence.
- Dans Ajouter des éléments de menu, choisissez Liens personnalisés.
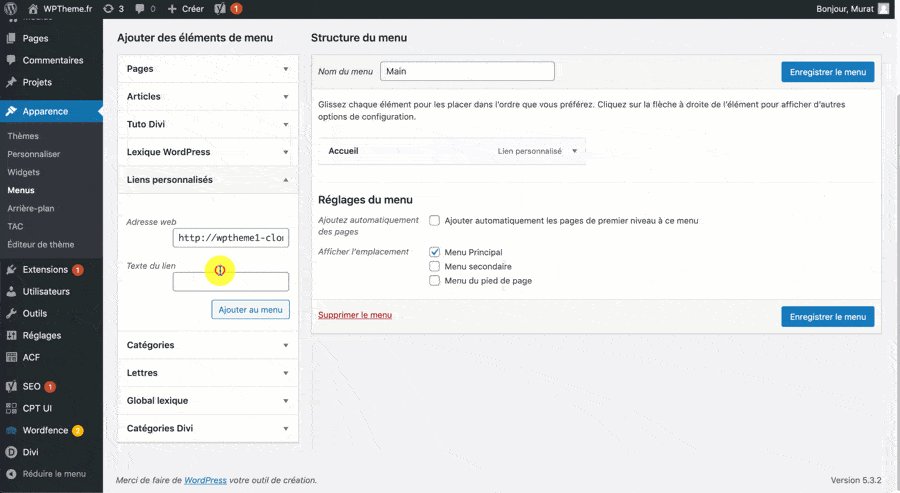
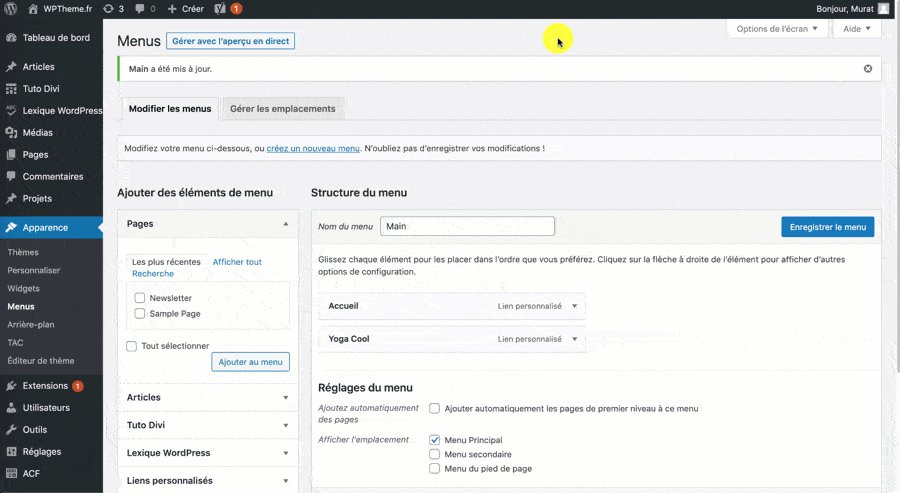
- Dans le champ URL, tapez votre URL avec l’ancrage de lien (avec le # donc) exemple : https://wptheme.fr/guide-creation-site-blog/#thematique . Renseignez le texte du lien et sauvegardez vos changements.
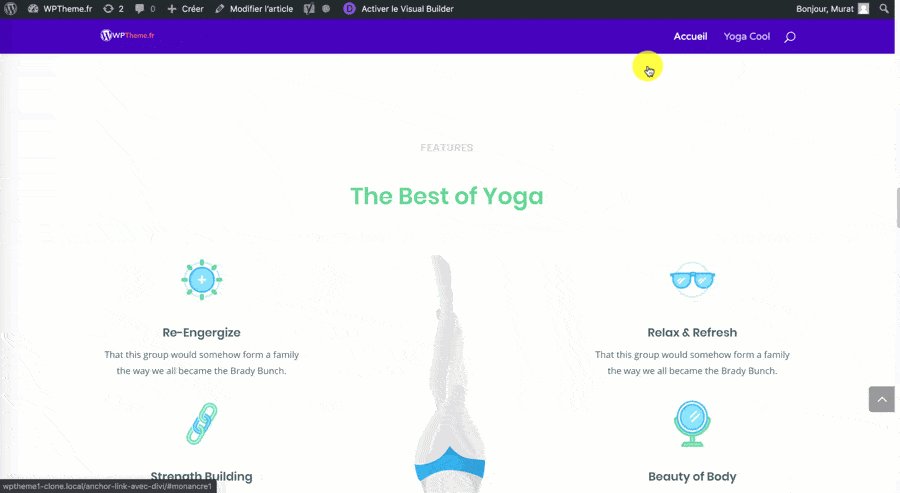
- Allez sur votre page et cliquez sur le nouvel élément ajouté dans le menu. Vous allez voir que l’ancrage de lien vous dirige directement vers la section appropriée.