Thème WordPress Divi 4.0
Avis résumé sur le thème Divi
| Prix | À partir de 80$ |
| Fonctionnalités | 5/5 |
| Performance | 4.5/5 |
| Rapport qualité/prix | 5/5 |
| Support | 4.5/5 |
| Avis global | 4.75 |
Le constructeur ElegantThemes propose l’un des meilleurs thème WordPress disponible à l’heure actuelle : le thème WordPress Divi. Utilisé par plus de 700 000 clients, ce template premium est aujourd’hui la référence en matière de polyvalence, fonctionnalité, design et prix.
Vous êtes nombreux à vous poser des questions sur ce dernier. Pourquoi tout le monde en parle ? Est-il aussi bien que ce qu’on peut lire partout ? Que puis-je faire avec le thème Divi ? … La liste des questions est longue comme un jour sans pain. Je vous propose dans l’article ci-dessous de retrouver une review du thème Divi. Je vais tenter de vous expliquer tous les éléments à connaitre sur ce thème WordPress. Nous verrons ses fonctionnalités, ses options, ses points positifs comme négatifs. Je vais ne ferais pas de concession car choisir un thème WordPress est une étape importante pour le succès futur d’un site internet.
Enfin, sachez que j’utilise les services d’Elegantthemes depuis 2011. J’ai commencé à utilisé le thème Divi depuis ses débuts en 2013 et je l’ai vu évoluer depuis tout ce temps. Cet article est le compte rendu d’une personne qui utilise réellement ce template au quotidien. J’ai acquis une certaine expérience avec celui-ci mais je suis toujours surpris tous les jours par de nouvelles options que je découvre et ma formation continue !
Partons ensemble découvrir le thème Divi en profondeur. Si vous avez des questions, n’hésitez pas à les laisser en commentaire de cet article, je me ferais un plaisir d’y répondre !

Le thème Divi est-il fait pour vous ?
Pour être totalement honnête avec vous, le thème Divi ne conviendra pas à toutes les personnes qui souhaitent utiliser WordPress pour créer un site internet. Dans cette partie, nous allons voir dans quels cas je vous recommande d’utiliser le thème Divi et dans quels cas vous devriez opter pour un autre thème WordPress.
Pour continuer dans la transparence, sachez que les liens qui sont présents dans cet article sont des liens d’affiliation. En clair, cela signifie que je touche une commission dans le cas où vous choisissez d’acquérir le thème Divi. Cela ne vous coûte pas plus cher (au contraire grâce à une réduction négocié pour vous). Sachez également que cet article n’est pas une simple promotion de ce thème comme vous pouvez en trouver un peu partout sur internet. J’ai mon avis et vous verrez que je n’occulte pas les mauvais points ! Bonne lecture.
Vous devriez utiliser le thème Divi si
Vous aimez la personnalisation
En 2020 il est absolument indispensable d’avoir un site internet. Que cela soit pour votre site personnel, un site e-commerce ou le site de votre entreprise, le site internet revêt une grande importance. Quand vous parcourez les différents sites réalisés avec WordPress, une chose vous saute au yeux : l’uniformité. A mesure que vous allez parcourir les sites internet, vous allez être en mesure de reconnaitre les sites qui utilisent certains templates ! Pour éviter cela et surtout pour avoir un site internet qui vous ressemble et qui colle à la charte graphique de votre projet, le thème Divi propose des options de personnalisation qu’on ne retrouve dans aucun autre thème WordPress ! Votre site, votre design !
Vous n’avez pas envie de coder
L’un des principaux freins à la création d’un site internet concerne l’aspect « code ». Vous êtes nombreux à me poser la question suivante : Est-il nécessaire de savoir coder pour monter un site internet ? La réponse est simple : non. Aujourd’hui la plupart des thèmes WordPress sérieux proposent l’intégration native d’outils pour créer des sites complexes sans savoir coder. Par exemple, savez-vous que vous pouvez créer un site pour une agence immobilière avec une gestion de la publication des annonces digne des meilleurs sites ? Installez des plugins comme Advanced Custom Fiels, Custom Post UI et laissez le thème Divi gérer cela avec les contenus dynamique !
Souhaitez un éditeur visuel en direct
Avant, la majorité des thèmes WordPres ne proposaient pas d’édteur visuel. Cela signifie que pour voir la modification que vous aviez fait sur une page, il fallait enregistrer votre travail et effectuer une prévisualisaton. En 2013, le thème Divi a révolutionné le marché en proposant un éditeur visuel (WYSIWYG). A la manière de l’edition de contenu sur Word, les modifications que vous effectuez avec l’éditeur visuel de Divi sont répercutées en direct sur votre page. Vous gagnez du temps et vous êtes capable de jauger votre beaucoup plus rapidement !
Vous voulez des designs déjà prêts (layouts et child themes)
On ne vas pas se mentir, tout le monde ne possède pas la fibre artistique (moi le premier !) Créer un site internet élégant en partant d’une feuille blanche ou du design de base proposé par le thème Divi peut être difficile. Pour pallier à cette difficulté, ElegantThemes propose une fonctionnalité extraordinaire : les layouts. Pour vous expliquer simplement, les layouts correspondent à des designs de pages réalisés par une équipe de professionnels. Ainsi, il existe aujourd’hui plus de 170 packs de layouts disponible dans votre abonnement Divi ! Les packs de layouts comprennent le design de plusieurs pages, pour avoir une continuité graphique dans votre projet ! Vous trouverez des layouts sur des thématiques très variés pour pouvoir construire des sites dans des thématiques comme le sport, le marketing, la plomberie, le yoga, la finance, la menuiserie, la boulangerie, ….
Sachez également qu’il existe de nombreux thèmes enfants pour le thème Divi. Ces derniers viennent se greffer à votre thème Divi et vous pouvez personnaliser plus facilement votre site internet ainsi !
Vous souhaitez vous lancer dans le e-commerce
En 2020 on estime qu’il existe entre 12 et 20 millions de sites e-commerce dans le monde pour plus de 2 milliards de clients. La tendance prévoit qu’à horizon 2040, 95% des achats se feront en ligne ! Vous comprenez certainement l’importance de la vente en ligne et vous vous devez de penser à cette solution pour gagner de l’argent. Le thème Divi est conçu pour intégrer nativement WooCommerce, le plugin e-commerce le plus utilisé dans le monde. Grâce au WooBuilder, vous allez pouvoir concevoir vos pages de ventes à la manière des articles ou des pages : visuellement ! Créez un site e-commerce n’a jamais été simple qu’avec le thème Divi.
Vous voulez un rapport qualité prix imbattable
Depuis quelques années, nous assistons à un changement dans l’écosystème WordPress. Fini les achats de thèmes WordPress en une fois, la tendance est à l’abonnement. Ainsi, la majorité des thèmes disponibles dans le répertoire officiel de WordPress (un répertoire de thèmes gratuits à l’origine) sont des thèmes Freemium. Vous devez payer pour débloquer des fonctionnalités et bien entendu pour continuer à bénéficier d’amélioration, vous devez payer chaque année. Le thème Divi n’a jamais transigé sur le produit proposé. Le pack proposé par ElegantThemes est simple : pour un prix de départ de 70$ (abonnement annuel mais il est tout à fait possible d’opter pour un seul paiement 224$), vous avez :
- le meilleur thème WordPress du marché
- deux plugins (Bloom et Monarch)
- des mises à jour quotidienne sur les fonctionnalités et la sécurité
- un support efficace
- la plus grosse communauté dans l’écosystème WordPress
Vous attendez un support de qualité et une documentation digne de ce nom
Un critère essentiel lors du choix de votre thème WordPress est le support et l’existence d’une documentation qui va vous aider dans la modification et l’amélioration de votre site internet. Pour vous donner une idée sur le support, sachez que la marketplace Themeforest propose un support de 6 mois sur les thèmes WordPress achetés là-bas. Au delà de cette période de six mois, il faudra payer pour avoir droit à l’assistance du créateur du thème ! Avec le thème Divi, vous avez le support garanti tant que votre licence est valide (annuelle ou à vie ! ). Quant à la documentation, sachez qu’il existe une base de donnée du thème Divi accessible à tous. En sus, il existe un nombre inimaginable de sites internet propose des tutos Divi (dont WPTheme.fr, n’hésitez pas à parcourir cette section, les tutos sont en français et en vidéo ! )
Vous voulez un thème WordPress sécurisé
Vous le savez certainement mais toutes les choses liées à l’informatique possèdent des failles de sécurité que des personnes mal-intentionnées peuvent exploiter. Lorsque vous optez pour un thème WordPress, il est rassurant de voir que celui-ci possède des critères de qualité pour parer aux attaques et surtout qu’il existe des mises à jour en ce sens. Le thème Divi a été audité par la société spécialisé dans la sécurité Sucuri. Vous pouvez opter pour ce thème en toute tranquillité. Sachez également que les mises à jour de sécurité critique seront toujours gratuite, même si vous n’êtes plus client d’ElegantThemes.
Vous devriez éviter le thème Divi si
Comme je l’ai évoqué en préambule de ce test du thème Divi, ce dernier ne conviendra pas à tout le monde. Lisez bien les arguments contre le thème Divi avant de vous faire un avis personnel !
Vous changez de thème WordPress souvent
Il n’a jamais été aussi simple d’acheter et de changer de thème WordPress qu’en 2020. Grâce à l’émergence de nombreux studios et des marketplace comme Themeforest ou MyThemeShop, vous pouvez changer de thème WordPress toutes les semaines ! Le pari proposé par le thème Divi est différent. Pour bénéficier de toutes les fonctionnalités et du design, Divi utilise beaucoup de shortcodes. Si comme moi, vous pensez utiliser qu’un seul thème WordPress, pas de problème. Dans le cas ou vous êtes indécis, passez votre chemin. Vous allez passer beaucoup de temps à recréer votre site en passant du thème Divi vers un autre site.
Vous avez besoin de simplicité
Même s’il est tout à fait possible de créer un site internet simplement avec le thème Divi, certaines personnes peuvent se sentir perdu avec toutes les fonctionnalités disponibles au sein de ce thème. Je ne vais pas vous mentir, il existe un temps d’apprentissage pour exploiter pleinement toutes les options proposées par le thème Divi.
Vous êtes un puriste de la vitesse
Qui dit thème WordPress multi-fonctions, dit forcément beaucoup d’éléments que certaines personnes ne vont pas utiliser. Ces fonctionnalités possèdent un coût technique qui peut ralentir votre site internet. Le thème Divi n’échappe à cette régle et même si le thème est rapide à charger (par exemple un de mes sites utilisant le thème Divi charge en moins d’une seconde et le design est complexe !)
Maintenant que nous avons vu les points positifs et négatifs du thème Divi, je vous propose (si bien sûr si souhaitez en savoir plus) de passer en revue ce template. Si vous êtes sceptiques, sachez que vous pouvez essayer gratuitement le thème Divi en cliquant sur le lien ci-dessous. Faîtes-vous un avis personnel, c’est le meilleur moyen de savoir si vous appréciez un produit !
Divi : un thème WordPress personnalisable à souhait
Si vous souhaitez avoir un site internet qui vous corresponde, vous êtes au bon endroit. On est loin du temps oû vous deviez adapter votre design par rapport à thème WordPress. Avec le thème Divi, vous allez pouvoir modifier tous les aspects de votre site internet simplement et rapidement. Pour personnaliser le thème Divi, nous allons pouvoir le faire de trois manières différentes :
- Avec les options de bases : comme tous les thèmes, Divi vous propose de modifier certaines fonctionnalités qui touchent le cœur des fonctionnalités du site.
- Avec le Customizer WordPress : Via le personnalisateur de thème inclut nativement dans WordPress, vous allez pouvoir définir l’apparence du thème Divi sur beaucoup d’aspects.
- Avec le Divi Builder (Theme et Contenu) : Ce thème inclut un outil qui vous permet de personnaliser aussi l’apparence générale de votre site (header, footer, …) que les pages et articles.
Les deux premiers outils sont là pour poser les bases de votre site internet. Vous allez régler ces derniers une fois (de manière générale) et après vous n’utiliserez plus que le Divi Builder pour avoir une mise en page parfaite et à votre image !
Personnalisation des fonctionnalités de base du thème Divi
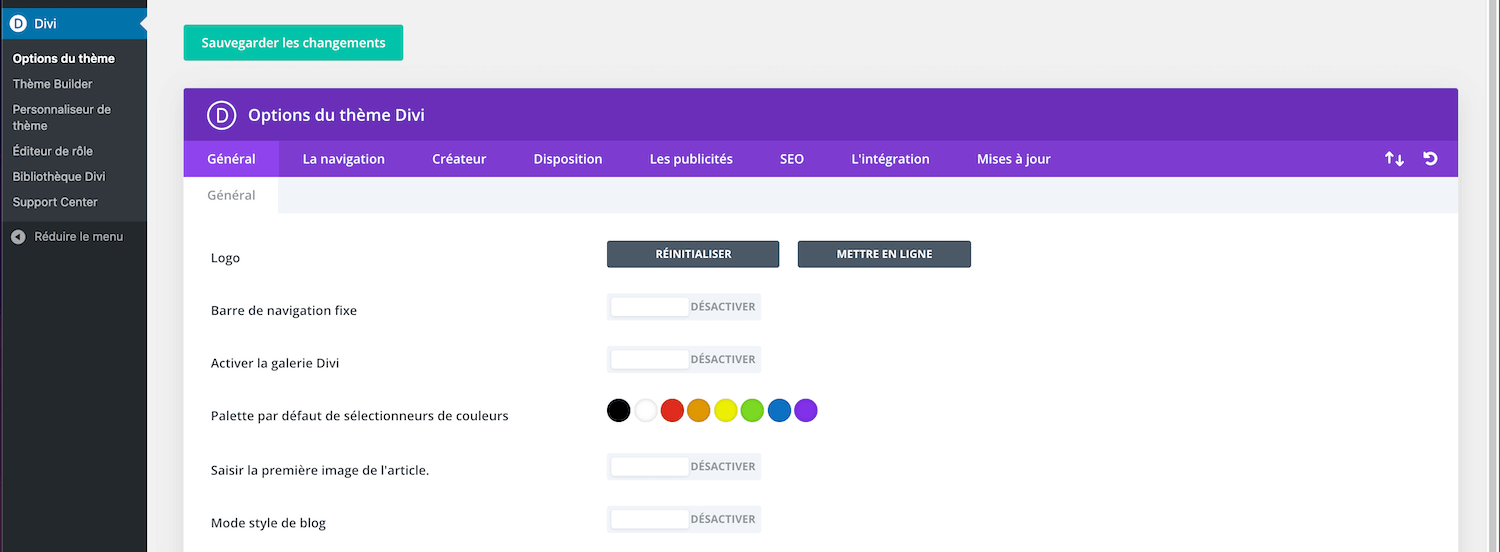
Avant de s’attaquer à la personnalisation des pages et articles, nous allons voir comme vous pouvez configurer les options de base du thème Divi. En effet, il faut poser des bases saines avant de commencer à personnaliser à tout va. Après vous allez être perdu facilement ! Comme pour un certain nombre de template WordPress, vous allez pouvoir régler le fonctionnement de votre site sur des aspects comme :
- La navigation : Dans ce menu vous allez régler le fonctionnement des pages. Par défaut, lorsque vous créez une page, elle va se retrouver dans votre barre de menu. Si vous souhaitez avoir le contrôle sur ce point, c’est par ici. Vous pouvez faire de même pour les catégories.
- Créateur : Malgré cette traduction approximative, ce menu permet de choisir le type de contenu (Page, Article, Custom post, …) sur lesquels vous souhaitez activer le Divi Builder.
- Disposition : Que cela soit pour les articles ou les pages, vous pouvez décider des informations à afficher. Si vous ne voulez pas afficher les méta informations (auteur, date, catégories, commentaires, …) vous pouvez le décider dans cet onglet.
- Publicité : Option quelque peu désuète, l’onglet Publicité permet d’ajouter une bannière au format 468×60 (ou bien du code adsense.
- SEO : Menu intéressant il y a quelques années, il est devenu (pour moi), presque inutile aujourd’hui car les plugins SEO (Yoast, RankMath, SeoPress, …) font tout le travail.
- Intégration : Ce menu est vraiment utile car il va vous permettre d’ajouter des bouts de code au sein de Divi sans passer par des « hacks » ou des plugins. L’exemple le plus courant est l’ajout du code de suivi pour Google Analytics. Vous pouvez le placer dans ce menu et c’est terminé !
- Mise à jour : Menu le plus important à mes yeux. Via ce menu, vous allez renseigner un nom d’utilisateur et une clé API (voir l’article si vous ne savez pas faire ou si décidez d’utiliser Divi dans le futur – Installer Divi et mettre à jour Divi )
Ce menu est important pour établir les réglages de base. Une fois ces derniers effectués, plus besoin d’y toucher tout les jours ! Pour effectuer tous ces changements, rendez-vous dans l’administration de votre site WordPress et dans la barre latérale, vous avez un menu Divi.

Personnalisation du thème Divi via le customizer WordPress
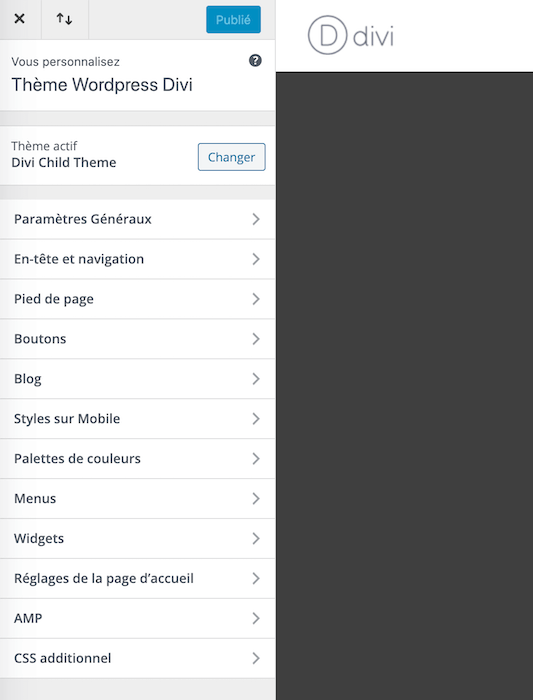
Une fois que vous avez réglé les fonctionnalités de base du thème Divi, vous allez pouvoir peaufiner tous les aspects du thème (ou presque). Via l’outil de personnalisation qu’offre WordPress (le fameux Customizer), vous allez pouvoir régler des aspects comme :
- Paramètres généraux : Ici ce sont les réglages qui vont devenir structurant pour vos futurs articles, pages, … Vous réglez les paramètres de mise en page et la mise en forme. Par exemple, vous pouvez décider d’avoir un site pleine largeur ou bien avec des marges et choisir la police de votre titres avec la couleur de votre choix. Ainsi, par défaut, quand vous allez créer une nouvelle page dans le futur, la page ou l’article par défaut aura les réglages qui auront été fait dans ce menu.
- En-tête et navigation : Comme son nom l’indique, ce menu vous permet de régler le Header du thème Divi. Vous allez pouvoir personnaliser les couleurs et la police des éléments du menu et sous-menu, affichez vos réseaux sociaux ainsi qu’une barre de recherche. Si vous ne comptez pas utiliser le Theme Builder (voir plus bas dans cet article), c’est l’endroit pour modifier votre Header.
- Pied de page : Dans ce menu, vous allez pouvoir personnaliser le footer du thème Divi. Que cela soit le nombre de widget à afficher, la police et la couleur des éléments ainsi les crédits, c’est l’endroit à modifier.
- Boutons : Les boutons sont des éléments importants en marketing et il serait dommage de perdre des clients potentiels à cause de cela. Grâce à ce menu, vous pouvez personnaliser la forme et la couleur des boutons par défaut du thème Divi. Dès lors, chaque bouton que vous placerez aura cette apparence par défaut. Bien entendu, vous pouvez toujours changer manuellement le design par la suite.
- Blog : Ce menu vous permet de personnaliser la police et la couleur de la typographie des articles de blog.
- Style sur mobile : Dans ce menu vous allez pouvoir avoir un aperçu de votre site sur tablette tactile et téléphone mobile. Sachez qu’avec le Divi Builder, vous pouvez personnaliser individuellement chacun des éléments d’une page pour avoir un rendu parfait sur ordinateur, tablette tactile et smartphone.
- Paramètres généraux : Ici ce sont les réglages qui vont devenir structurant pour vos futurs articles, pages, … Vous réglez les paramètres de mise en page et la mise en forme. Par exemple, vous pouvez décider d’avoir un site pleine largeur ou bien avec des marges et choisir la police de votre titres avec la couleur de votre choix. Ainsi, par défaut, quand vous allez créer une nouvelle page dans le futur, la page ou l’article par défaut aura les réglages qui auront été fait dans ce menu.
- Palette de couleur : Vous ne souhaitez pas manipuler l’outil de sélection de couleur à chaque fois pour insérer votre couleur, vous pouvez définir ici des couleurs personnalisées.
- Menus : Réglez les menus de votre site et définissez l'emplacement de ce dernier via ce menu.
- Widgets : Comme pour le menu présent dans l’administration de votre site, vous pouvez directement modifier les widgets.
- Réglages de la page d’accueil : Si vous souhaitez définir une page d’accueil personnalisée, c’est l’endroit. Sinon, les derniers articles de votre blog apparaitront ici.
- CSS Additionnel : Ce menu est très important et souvent négligé par les personnes souhaitant ajouter du code CSS. Avant, pour ajouter du CSS personnalisé, il fallait aller dans l’éditeur de thème et ajouter votre code. Si vous n’aviez pas de thème enfant installé, avec une mise à jour, tout votre travail était perdu.

Personnalisation via le thème Divi
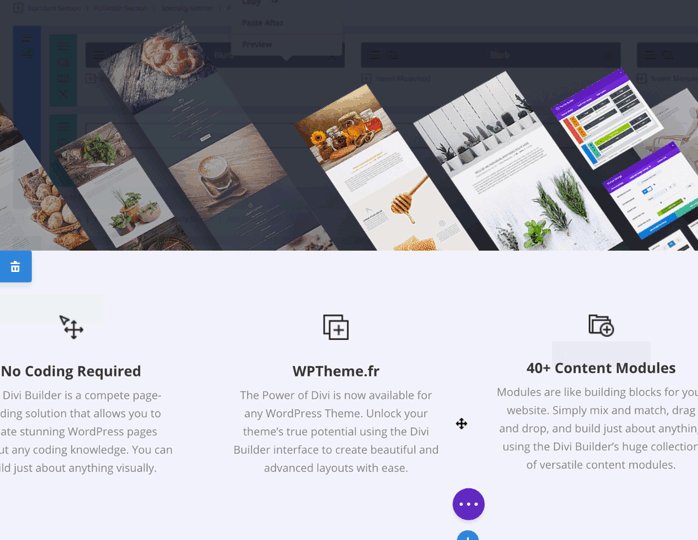
Si vous pensez qu’il faut être bon en développement web pour créer un site internet avec le thème WordPress Divi ? C’est faux !
Divi a été conçu par des designers afin que tout le monde puisse créer un site internet personnel sans compétences en informatique. Les modifications se font facilement grâce à un éditeur visuel qui montre les changements en direct ! Glissez, déposez, organisez, … C’est votre site donc votre design !
Vous pouvez personnaliser tous les éléments d’une page ou d’un article facilement et rapidement. Ainsi, votre site internet aura l’apparence que vous souhaitez. Fini les sites internet qui se ressemblent !
Pour faciliter la lecture de vos pages, une bonne disposition est essentielle. Choisissez une bonne police de caractères, la largeur des colonnes et un layout adéquat et vous avez déjà une bonne base. Divi vous permet de paramétrer ces éléments grâce à son dispositif de « Theme Customizer » que vous allez retrouver dans l’onglet « DIVI » (qui vient s’ajouter dans votre panneau d’administration). A partir de ce menu, à vous le champ des possible !
- Personnalisation de la typographie : Vous êtes libre de décider de la police de caractère (font), de la couleur, de la taille, … Vous pouvez personnaliser la police des textes mais aussi des éléments d’entête (balises H1, H2, H3, …à bien utiliser pour le SEO !)
- Personnalisation de la mise en page : Via ce menu, vous pouvez personnaliser la taille de vos pages, la largeur des colonnes et plus encore. Par exemple, vous pouvez avoir une mise en pleine largeur ou bien « boxed ». Outre le fait de pouvoir placer des valeurs personnalisées pour la largeur des pages, vous pouvez ajuster la largeur de la sidebar. Rien que cette option vaut le détour !
L’une des options qui me bluffe le plus avec Divi est sans aucun doute la possibilité de personnaliser chacun des modules via une seule interface. En vous rendant dans le menu Theme Customizer, vous pourrez décider du look de chacun des modules présents dans votre template. Image, contenu, audio, tabulation, … vous pourrez vraiment tout personnaliser à partir de ce menu. C’est ultra puissant !
C'est trop compliqué, je veux un résumé !
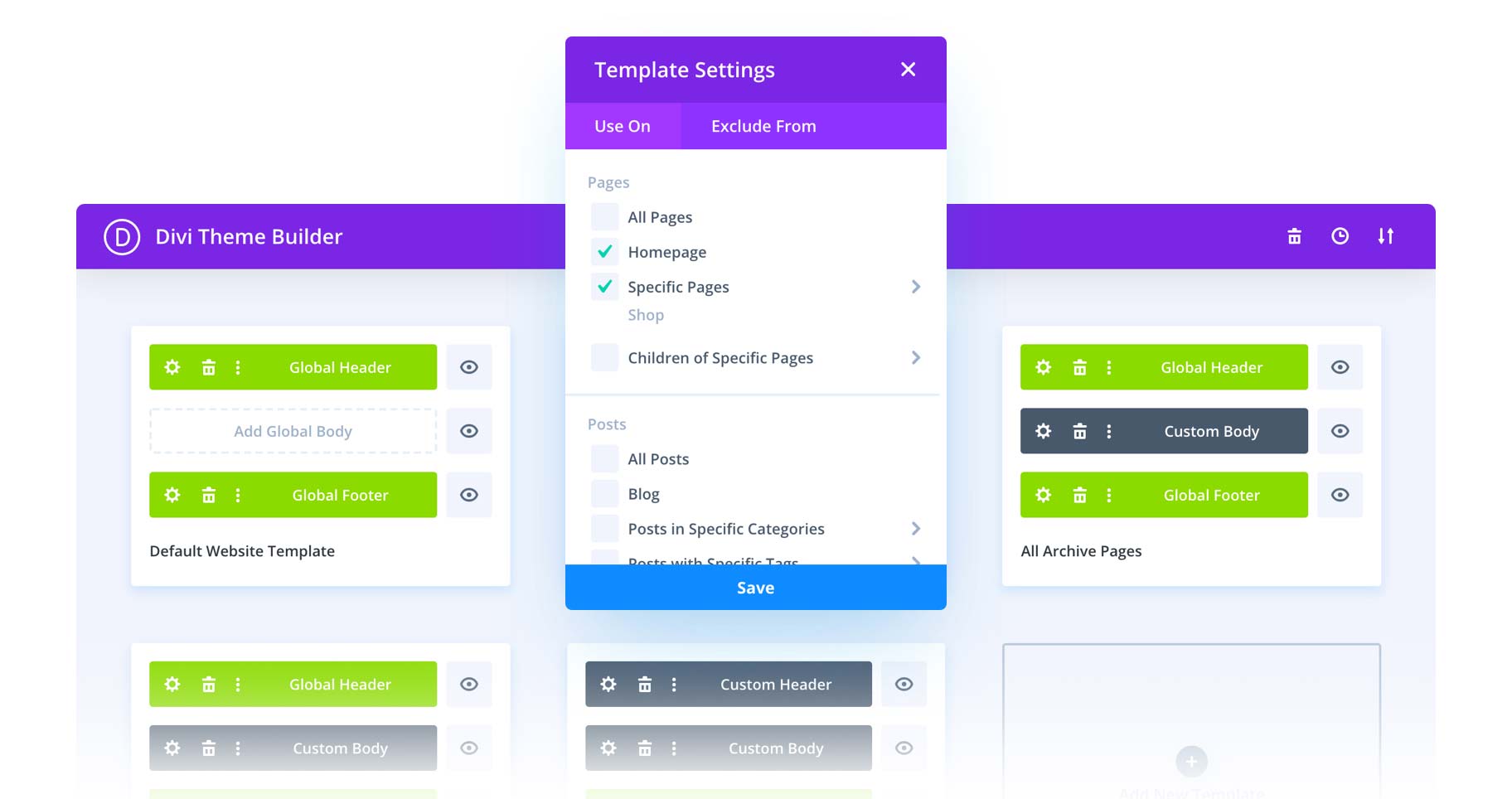
Divi Theme Builder : Créez le thème WordPress dont vous avez toujours rêvé !
Avant la sortie de la sortie du thème Divi dans sa version 4.0 (en octobre 2019), ce dernier n’était qu’un « simple » éditeur de page et d’articles. Vous pouviez personnaliser le design des articles de votre blog ou site et voilà. Pour modifier plus d’éléments comme le header ou le footer au global ou sur des pages précises, il fallait soit utiliser du CSS, faire appel à des plugins ou passer par un développeur pour les cas les difficiles.
Avec la version 4 du thème Divi, nous avons enfin eu droit à la fonctionnalité tant attendue qu’est un Theme Builder. Pour vous expliquer simplement, vous pouvez maintenant personnaliser aussi le contenu de votre (donc avec la fonctionnalité Page Builder) que la structure (avec le Theme Builder).
Si vous souhaitez mettre en place un header personnalisé sur la section blog de votre site, c’est possible. Le Theme Builder fonctionne de la même manière que l’édition de page et d’article. Vous allez créer le menu avec l’éditeur visuel, le personnaliser et une fois que vous avez fini, choisir les emplacements sur lesquels vous allez utiliser ce dernier. Cette fonctionnalité est vraiment révolutionnaire car elle va vous éviter de changer de thème WordPress toutes les années. Vous pouvez développer plus sereinement votre site sans avoir la crainte de devoir passer par un développeur ou de devoir changer de thème car Divi ne correspond plus à vos attentes.
Comme pour les layouts, ces designs pré-concus, ElegantThemes propose également des packs de layouts pour le Theme Builder. Vous trouverez de magnifiques éléments pour personnaliser vos header, vos pages 404, vos pages catégories, …
Vous pouvez désormais télécharger gratuitement tous les Theme Builder Packs pour Divi sur cette page. Vous avez aussi un tutoriel sur Comment importer un pack pour le Theme Builder ? ou alors suivez la vidéo ci-dessous !
Si vous avez une section e-commerce, sachez que le Theme Builder du thème Divi fonctionne également avec ce plugin de vente en ligne. Avec la fonctionnalité WooBuilder, vous pouvez personnaliser la mise en page et les fonctionnalités de vos pages produits, de votre panier, …
C'est compliqué le Divi Theme Builder ?
Imaginez pouvoir personnaliser votre site internet afin qu’il corresponde exactement à votre besoin. Potentiellement, le thème Divi pourrait être le dernier template WordPress que vous utiliserez grâce à la personnalisation de tous les éléments. Le tout sans faire appel à un développeur web !
Theme Divi + Woocommerce
Qui en 2020 peut affirmer qu’il n’a jamais commandé un produit ou un service en ligne ? Le e-commerce est devenu un marché énorme pour atteindre 735 milliards de dollars de chiffre d’affaire en 2020. D’ici l’année 2040, on estime que 95% des achats se feront en ligne ! Si vous ne souhaitez pas rater la vague du e-commerce (surtout avec cette année 2020), vous allez devoir opter pour un thème WordPress qui puisse interagir avec l’outil le plus utilisé dans le monde pour créer des boutiques en ligne : WooCommerce.
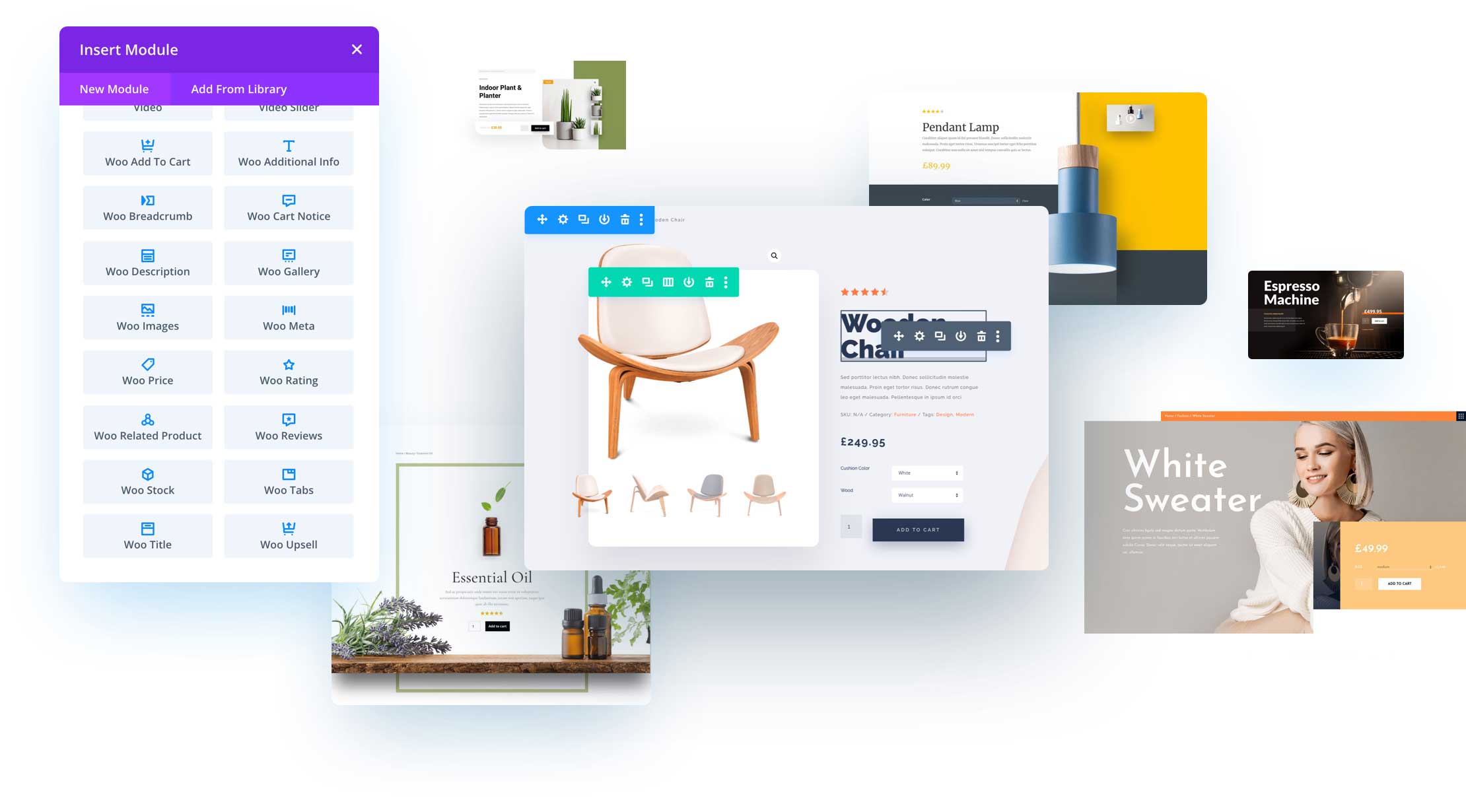
Grâce à une intégration avancée de WooCommerce, le thème Divi vous propose de créer une boutique en ligne facilement. Parmi les fonctionnalités du thème Divi dédiée au plugin WooCommerce, on peut noter :
- 16 modules dédiés. Grâce à ces modules entièrement consacré à WooCommerce, vous allez pouvoir enrichir et embellir les descriptions de vos page produit, les avis produit, les produits relatifs, les Woo Galleries, …
- Le thème Divi vous permet d’ajouter dynamiquement des informations produits. Si vous souhaitez créer une boutique en ligne entièrement dynamique grâce aux Custom Posts et le thème Divi, c’est possible avec la fonctionnalité du contenu dynamique du thème Divi.
- Des démos. Grâce à des templates déjà créés par l’équipe d’ElegantThemes, vous allez pouvoir avoir une idée sur le rendu final de ce que peut être votre boutique en ligne.
Thème Divi : Layouts et templates à volonté
L’une des grande force du thème WordPress Divi et de son Page Builder maison et qu’il vous propose une librairie de design. Nous allons voir que cette librairie va vous servir à stocker vos créations mais aussi à télécharger des templates et layouts que vous allez télécharger (disponibles gratuitement ou à l’achat)
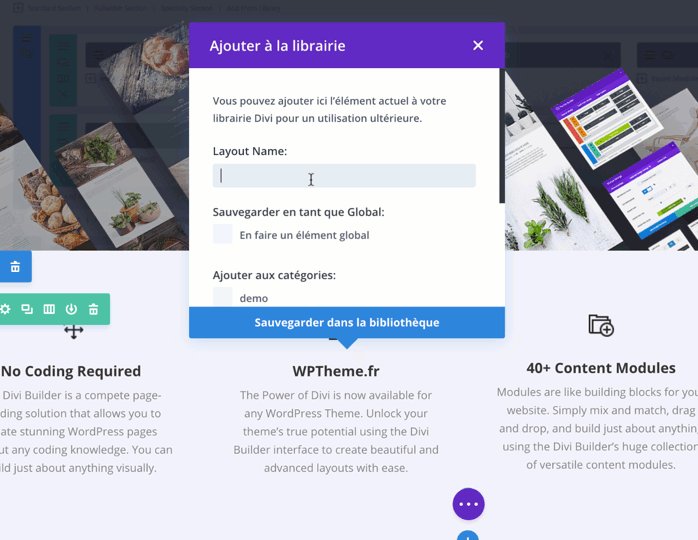
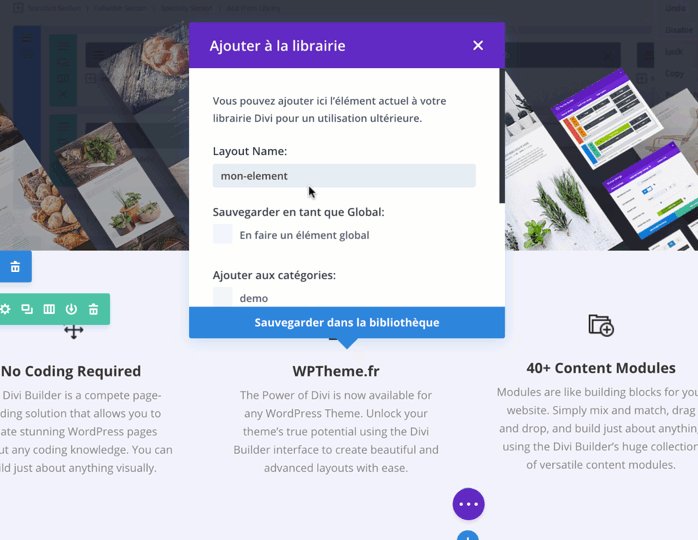
Créez votre librairie personnelle : sauvegardez vos modules et mise en page avec Divi
Imaginez pouvoir sauvegarder des blocs ou des sections de votre article/page sur lesquels vous avez passé des heures pour pouvoir les réutiliser sur d’autres articles. Plutôt intéressant comme dispositif non ? Avec le thème WordPress Divi, c’est tout à fait possible ! Créez vos pages et décidez des éléments que vous souhaitez enregistrer dans votre bibliothèque de templates. A partir de là, vous pouvez décidez si votre élément est « Global » ou « Unique« . Si vous optez pour l’élément global, à chaque fois que vous allez modifier cet élément, les modifications se répercuteront sur tout le site !
Sachez également que vous pouvez exporter vos templates pour pouvoir les réutiliser sur un autre site qui utilise le thème WordPress Divi ou bien le plugin Divi Builder. J’adore !
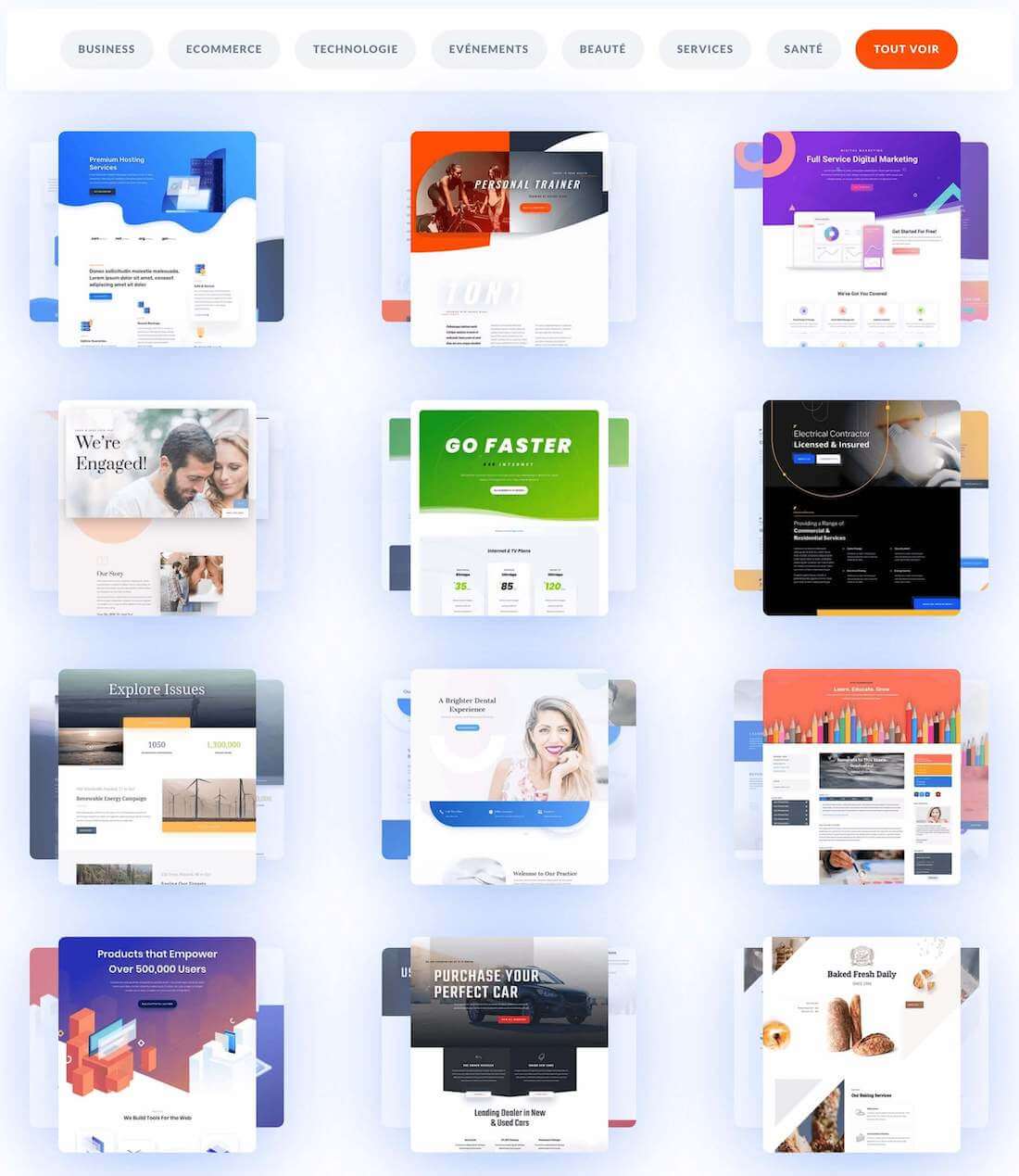
Templates et layouts pour Divi : un choix énorme !
Quand on télécharge un thème, on est généralement déçu. Je m’explique. Votre site ne ressemble jamais au site de demo. Je comprends votre frustration et je la partage pour avoir vécu ça beaucoup de fois. Avec le thème Divi, fini la frustration. Grâce à la bibliothèque de templates et layouts intégrée, vous pouvez importer et créer des contenus avec une apparence conforme à la démo en un clic !
Avec plus de 175 packs de templates disponibles, chaque pack contenant en moyenne 8 layouts, vous avez largement le choix pour vous inspirer, modifier, adapter, … Vous partez avec une bonne base de templates avec Divi et surtout ils sont fonctionnels !
Fonctionnalités du thème WordPress DIVI 4
Divi : un thème WordPress avec un éditeur Visuel en direct
Imaginez modifier votre blog comme on modifie un document Word. Avec un moteur en React JS, les modifications apportées seront répercutées en direct. Plus besoin de passer via le back-office et de jongler entre les différentes prévisualisations, tout se fait sous vos yeux. C’est un nouveau champ des possibles qui s’offre à vous. Personnellement, j’adore ne plus devoir passer de longues minutes pour avoir une prévisualisation de mon travail.
En effet, il n’y a rien de plus frustrant que de devoir enregistrer son travail et ouvrir une nouvelle fenêtre pour voir le fruit de son labeur. Divi vient combler cette lacune présente dans beaucoup de builder. Vous êtes désormais en mesure d’avoir un aperçu en direct de votre travail. Pas mal non ? Cet outil que la plupart des framework de Pages Builder proposent désormais s’appelle l’Inline Editing.
Enfin le vrai WYSIWYG
Cet acronyme anglais un peu sauvage désigne une notion très importante en informatique puisqu’il s’agit d’avoir un outil qui vous propose d’ajouter, modifier ou supprimer du contenu de façon intuitive pour l’utilisateur. What You See Is What You Get peut se traduire par Ce que vous voyez et ce que vous obtenez. Le thème Divi respecte parfaitement cela
- en proposant de construire un site internet en glissant et déposant des modules, des textes, des images, …
- en proposant un véritable éditeur visuel qui vous permet d’ajuster votre site internet facilement.
- en proposant de l’inline editing. Ce procédé permet de modifier un texte présent dans un module sans rentrer dans les paramètres de ce dernier. Comme vous modifierez un texte sur Word, faites le avec le thème Divi.
Personnalisation avancée
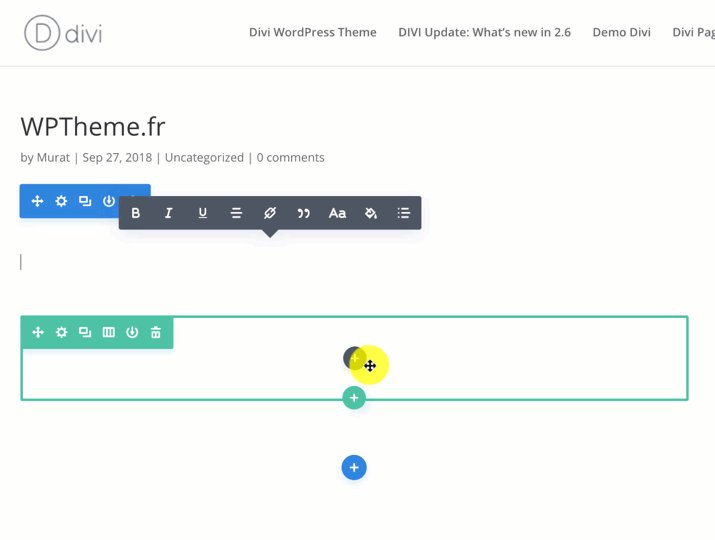
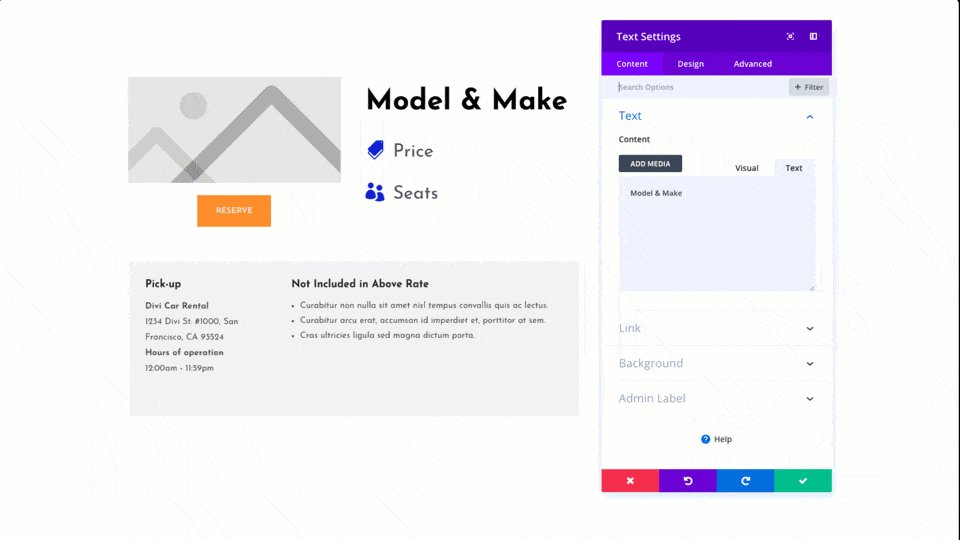
Outre le fait d’ajouter et de modifier des éléments en mode Visual Builder, sachez que tous les éléments de votre page sont personnalisable à souhait. Essayons d’ajouter une image pour l’exemple :
- Je clique sur le petit plus gris pour ajouter un nouveau module
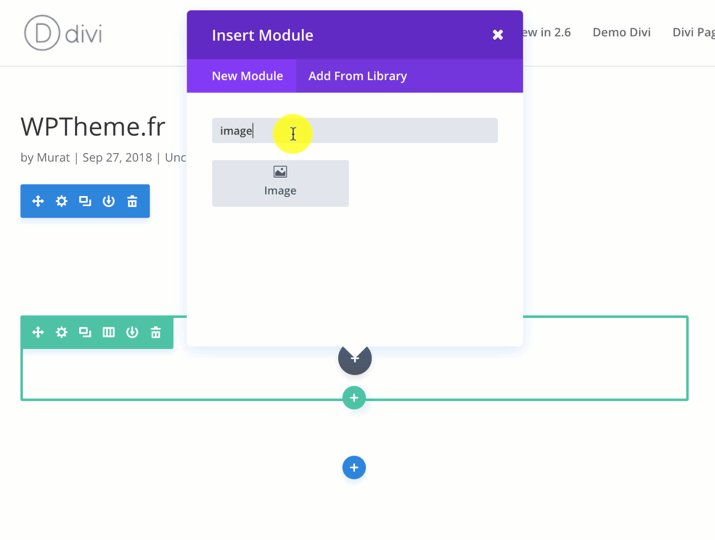
- Je choisis le module Image et je l’insère dans ma page
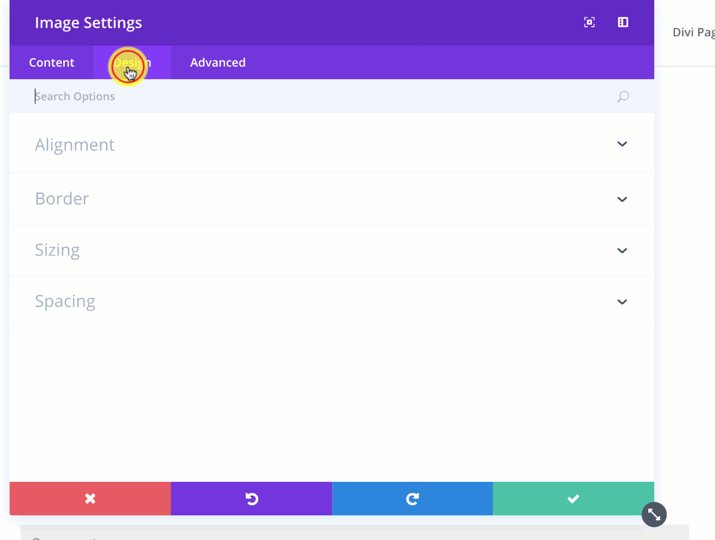
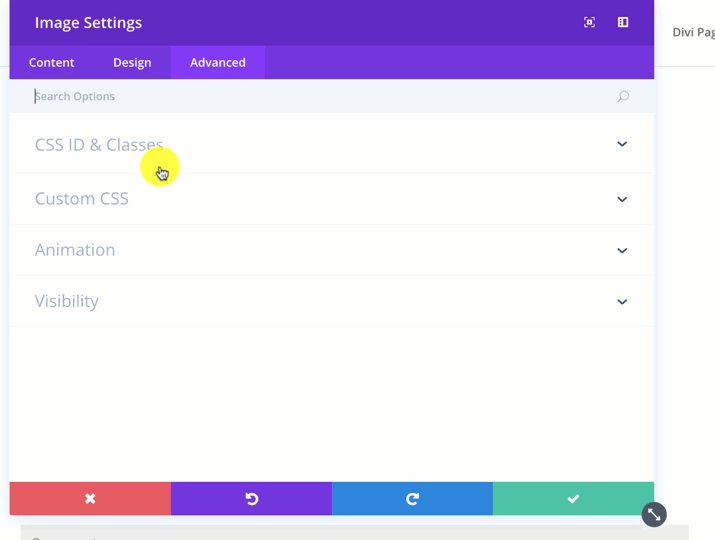
- A partir de là, je peux tout paramétrer
Cette personnalisation avancée se retrouve aussi au niveau des designs puisque vous pouvez sauvegarder des éléments que vous avez créé dans une librairie pour les réutiliser plus tard. Vous pouvez également définir le design global de votre site internet grâce à l’option Global Elements et Styles.
Un Responsive Design omniprésent
A moins de vivre dans la galaxie d’Orion, vous n’êtes pas sans savoir que le Responsive Design est aujourd’hui une fonctionnalité obligatoire appréciée des internautes mais aussi des moteurs de recherche (bon pour le SEO donc). Divi vous propose donc des boutons qui vous permettent de visualiser rapidement le rendu de votre travail sous PC, tablette tactile ou encore smartphone !
Plus besoin de vous prendre la tête pour savoir si vos modifications seront visibles sur mobile ou sur tablette, avec le thème WordPress Divi 3 tout ceci est pris en compte nativement. Ce n’est pas une bonne nouvelle ?
Juste avant, j’évoquais le fait que le Responsive Design était la norme sur les sites web moderne alors vous allez peut-être trouver cette fonction bizarre. Mais rien de tout cela, laissez moi vous expliquer. Grâce à la modularité de la visibilité des blocs selon les appareils, vous avez la maitrise totale sur la conception de vos différents blocs. Si pouvez mettre des valeurs personnalisées si la taille attribuée par défaut ne vous convient pas.
Par exemple, j’utilise beaucoup d’images animées sur cet article. Pour les personnes qui consultent mon site avec un ordinateur et une bonne connexion internet, pas de soucis. Mais je peux décider de ne pas afficher ces gifs pour les personnes qui utilisent un smartphone ! Personnellement je suis fan !
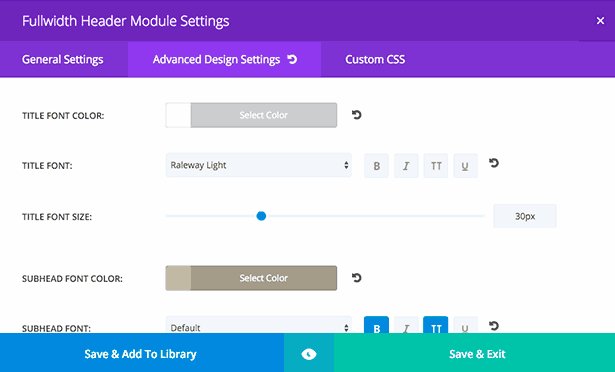
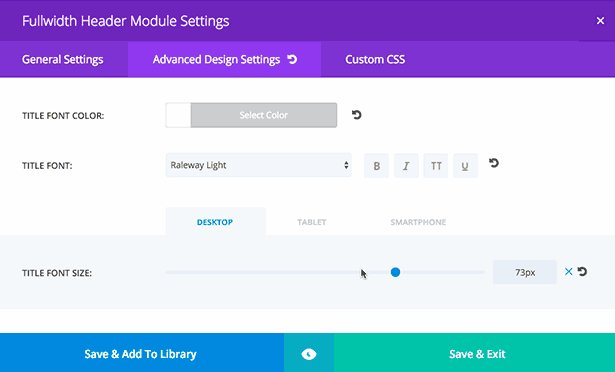
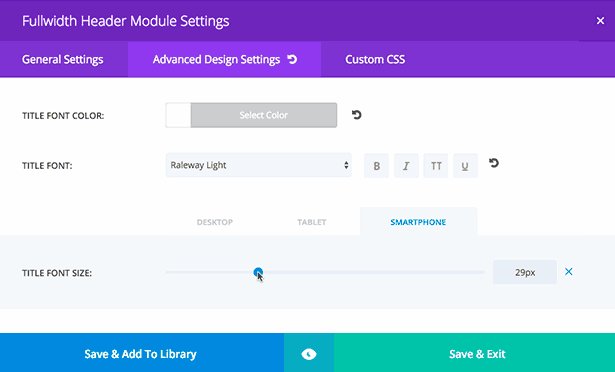
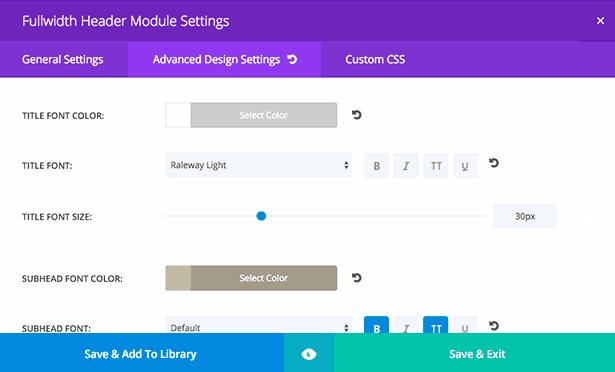
Sur les images animées ci-dessous, vous pouvez voir la modularité du Responsive Design des éléments sur le thème WordPress Divi. Sur la première image, je règle une taille de titre différent sur ordinateur et tablette. Sur la deuxième image, je peux désactiver des modules selon le device choisi.
Passez du statique au dynamique grâce à Divi
ElegantThemes vient de sortir une fonctionnalités attendue par de nombreux utilisateurs : le contenu dynamique. Pour tenter de vous expliquer simplement, imaginez pouvoir créer des pages (ou articles) dont des éléments vont varier selon une base de données.
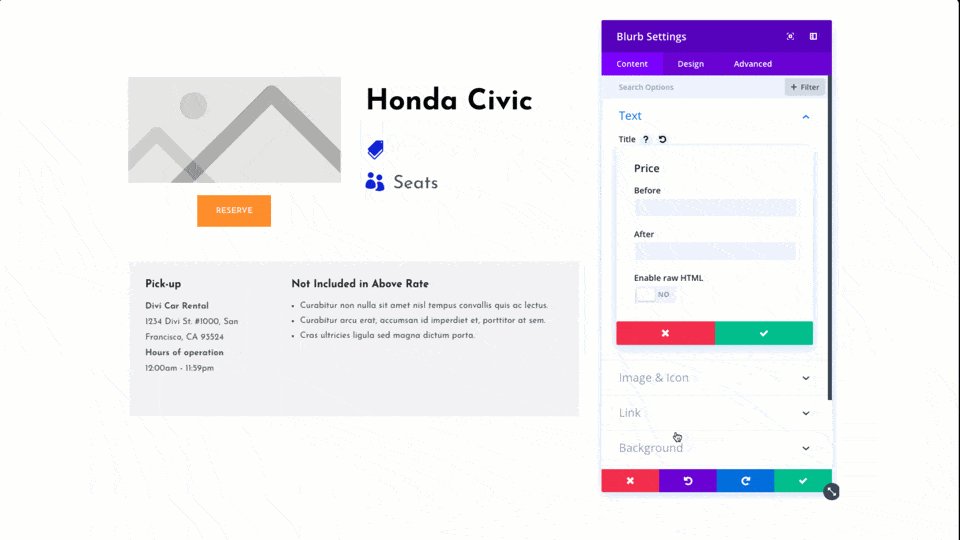
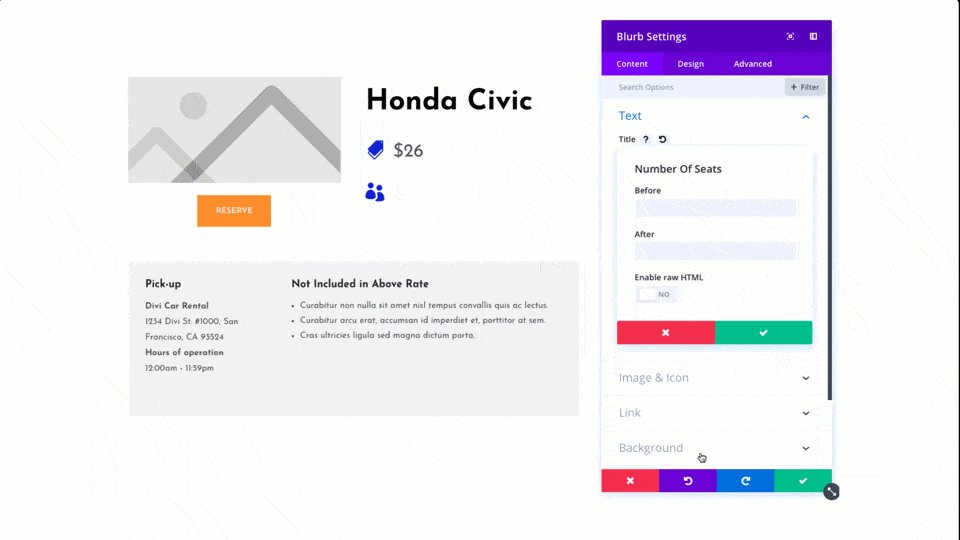
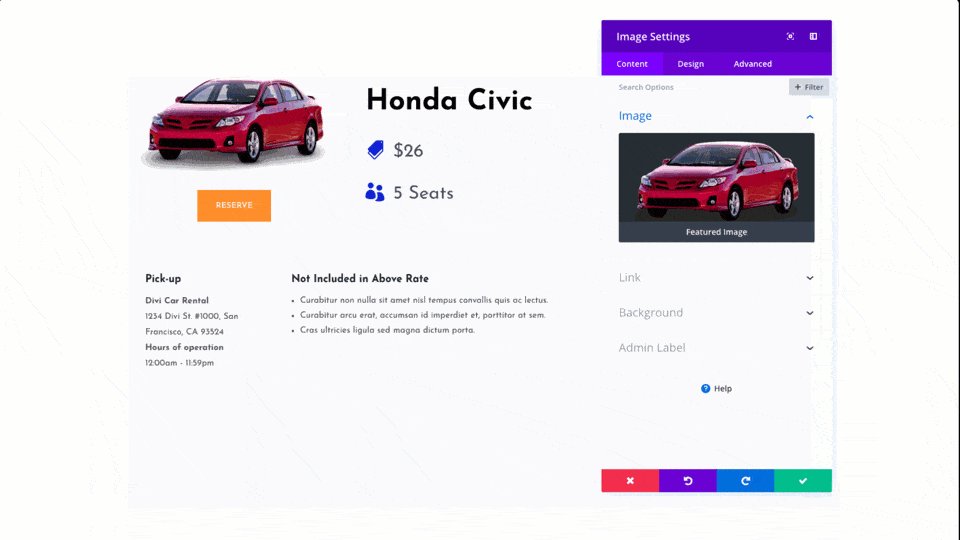
Un très bon exemple (voir l’image animée ci-dessous) de l’utilisation du contenu dynamique de Divi et l’association avec les Custom Fields. Si vous souhaitez créer un site d’annonces immobilières ou bien de vente de voitures, vous pouvez grâce à l’installation de 3 plugins réaliser cette opération :
- Custom Post Type UI : Ce plugin va vous permettre de créer la catégorie pour laquelle vous allez utiliser le contenu dynamique. Par exemple, si je souhaite créer un site d’annonce de voiture d’occasion, je vais avoir un nouveau menu avec le nom que j’aurais choisi (Mes annonces) ainsi qu’une catégorie d’URL (monsite.com/mes-annonces/)
- Advanced Custom Fields : Ce plugin WordPress va vous permettre d’ajouter les champs de données dynamiques que vous allez utiliser au sein de votre site. Vous pouvez ajouter des valeurs comme le prix de la voiture, l’année de commercialisation, le nombre de kilomètres, … la liste est longue.
- Utiliser le contenu dynamique via Divi : Créez le layout correspondant à vos envies et assignez le contenu dynamique.
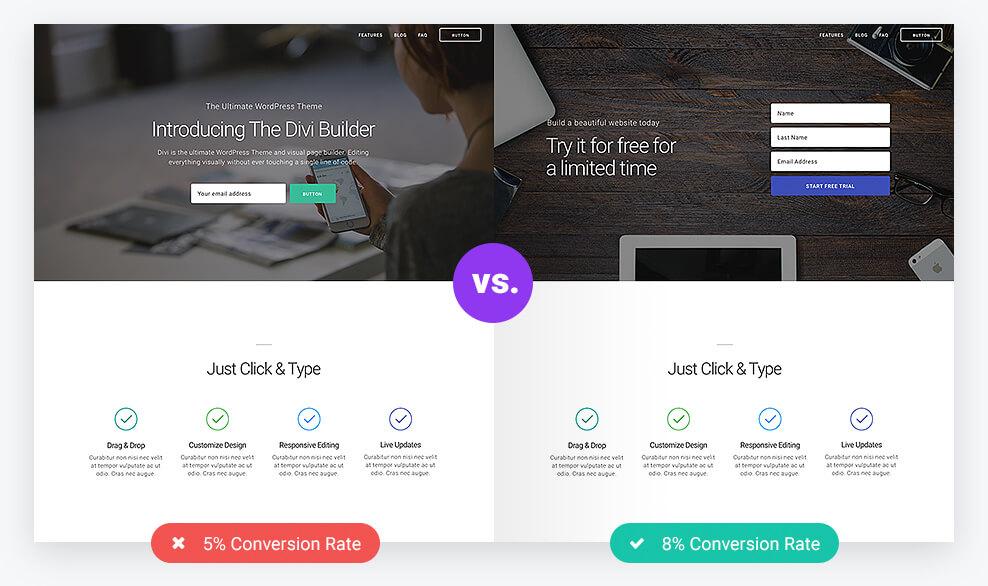
Tests A/B
Si vous êtes sensible à l’optimisation de votre site, vous avez surement déjà entendu parler des tests A/B. Vous ne savez pas ce que c’est, pas de soucis ! Pour vous expliquer simplement, imaginez que vous avez une rubrique sur votre site sur laquelle vous vendez des vélos (avec le plugin WooCommerce) par exemple. Votre bouton d’ajout au panier est de couleur kaki et vous vous posez la question de la performance de l’ajout au panier. Le kaki est-il la meilleure couleur pour ce bouton ? Grande interrogation n’est-ce pas ? Sachez qu’avec le template Divi, vous pouvez répondre à cette question !
Créez un test A/B sur cette page en changeant la couleur de l’ajout au panier et regardez les résultats via votre interface d’analyse. Vous allez pouvoir prendre des décisions en faisant parler les chiffres et non plus avec un simple ressenti. Pas besoin d’une grande formation, l’outil est simple à prendre en main. Je trouve ce petit plus époustouflant !
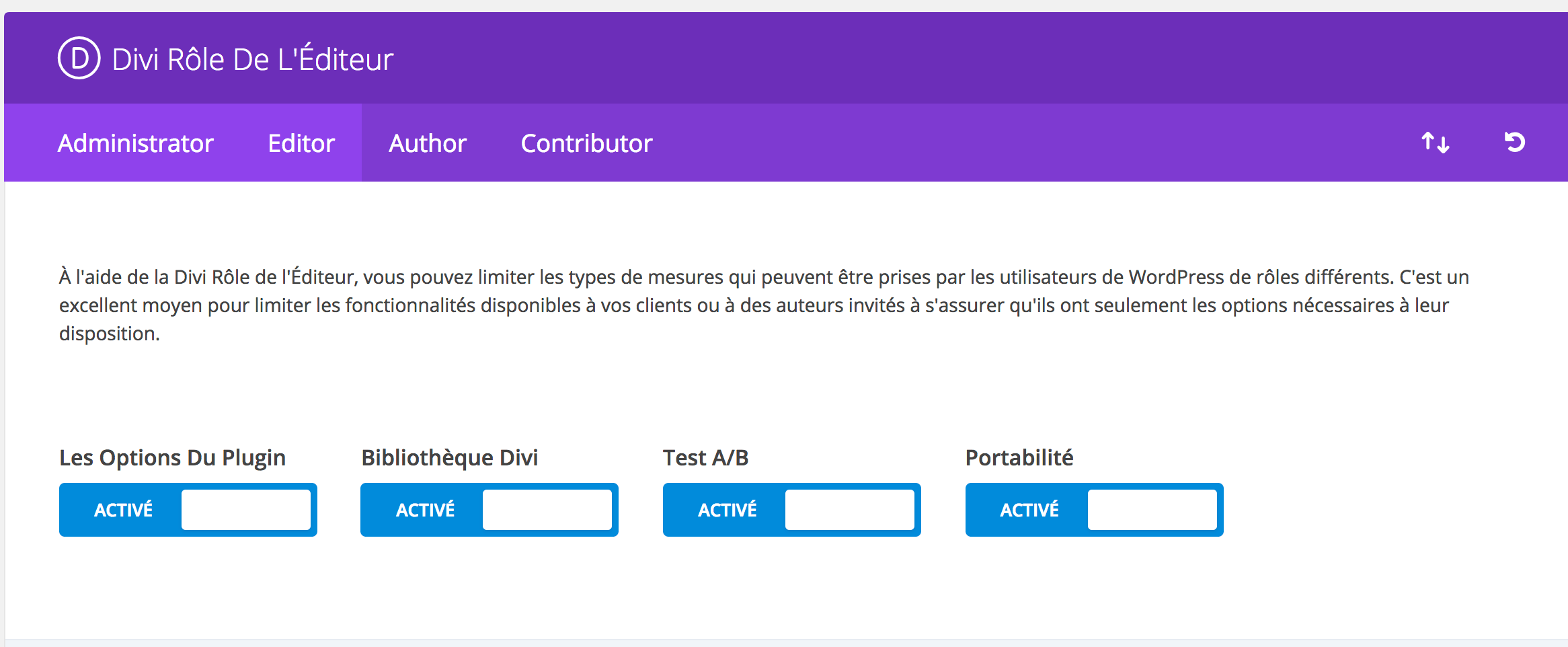
Rôles d'édition
Il existe une fonctionnalité du thème WordPress Divi que je n’ai, pour le moment, retrouvé nul part : les rôles de l’éditeur.
Quand vous éditez un site internet, généralement vous avez d’autres personnes qui interviennent sur votre bijou. Ces personnes peuvent intervenir de manière ponctuellement ou juste une fois. Vous n’avez certainement envie de donner les clés de la maison à n’importe qui et le thème WordPress Divi vous permet de régler cela via les rôles d’éditeurs, sans passer par des plugins payants. Choisissez les personnes qui peuvent intervenir sur le page builder et vous allez voir que vous aurez la conscience beaucoup plus tranquille !
Traduction de DIVI en français
Comme vous le savez, la majorité des thèmes WP sont en anglais. Avec Divi, Elegant Themes fait l’effort de proposer depuis la mouture 2.5 de son best-seller une traduction dans plus de 26 langues différentes !
Ainsi, vous aurez le loisir d’utiliser Divi dans les langues suivantes :
- Arabe
- Bulgare
- Chinois
- Tchèque
- Danois
- Divi Theme
- Make a blog
- Finnois
- Theme Divi
- Divi Theme
- Grec
- Russe
- Serbe
- Slovaque
- Plantilla Divi
- Suédois
- Thai
- Turc
- Ukrainien
- Vietnamien
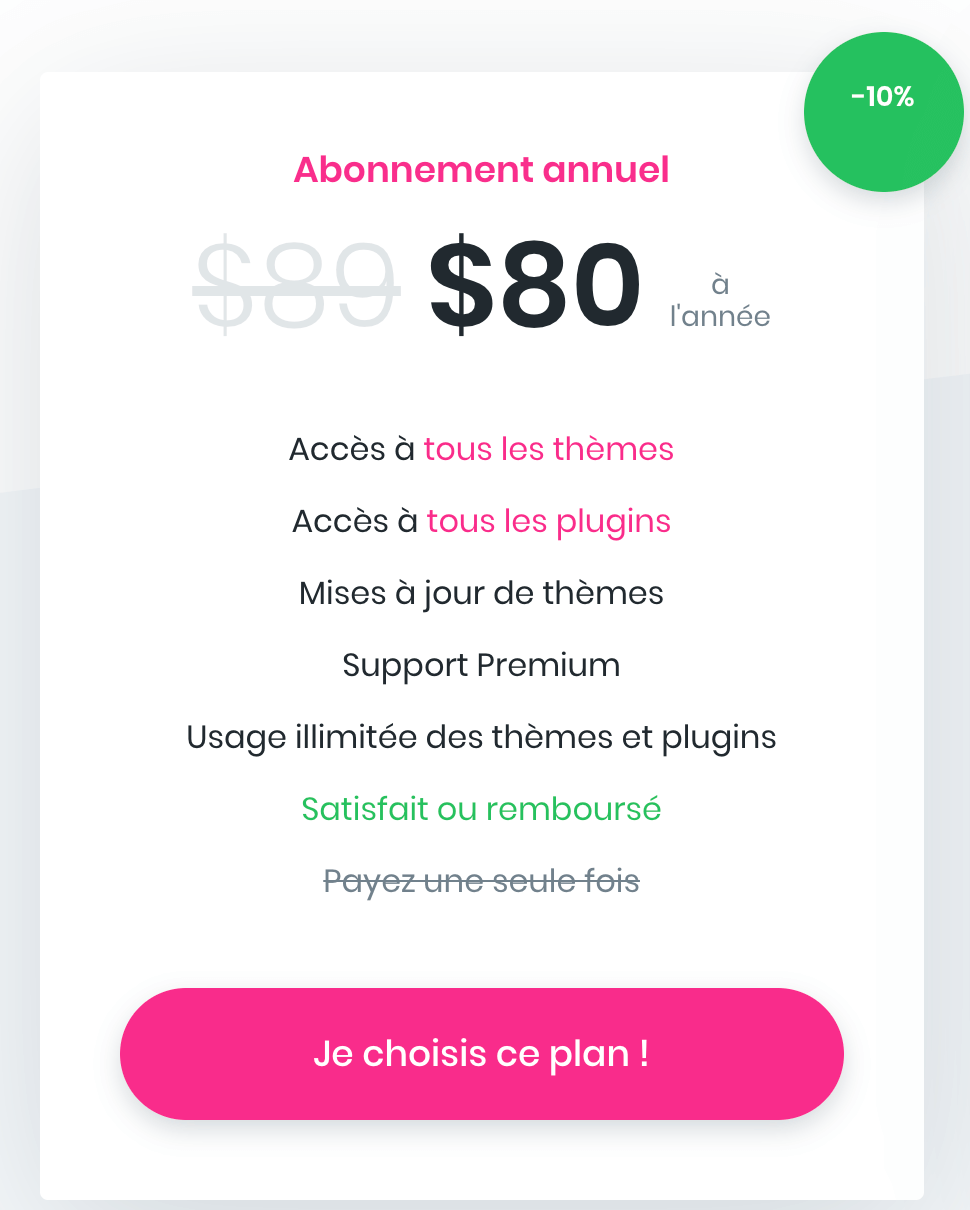
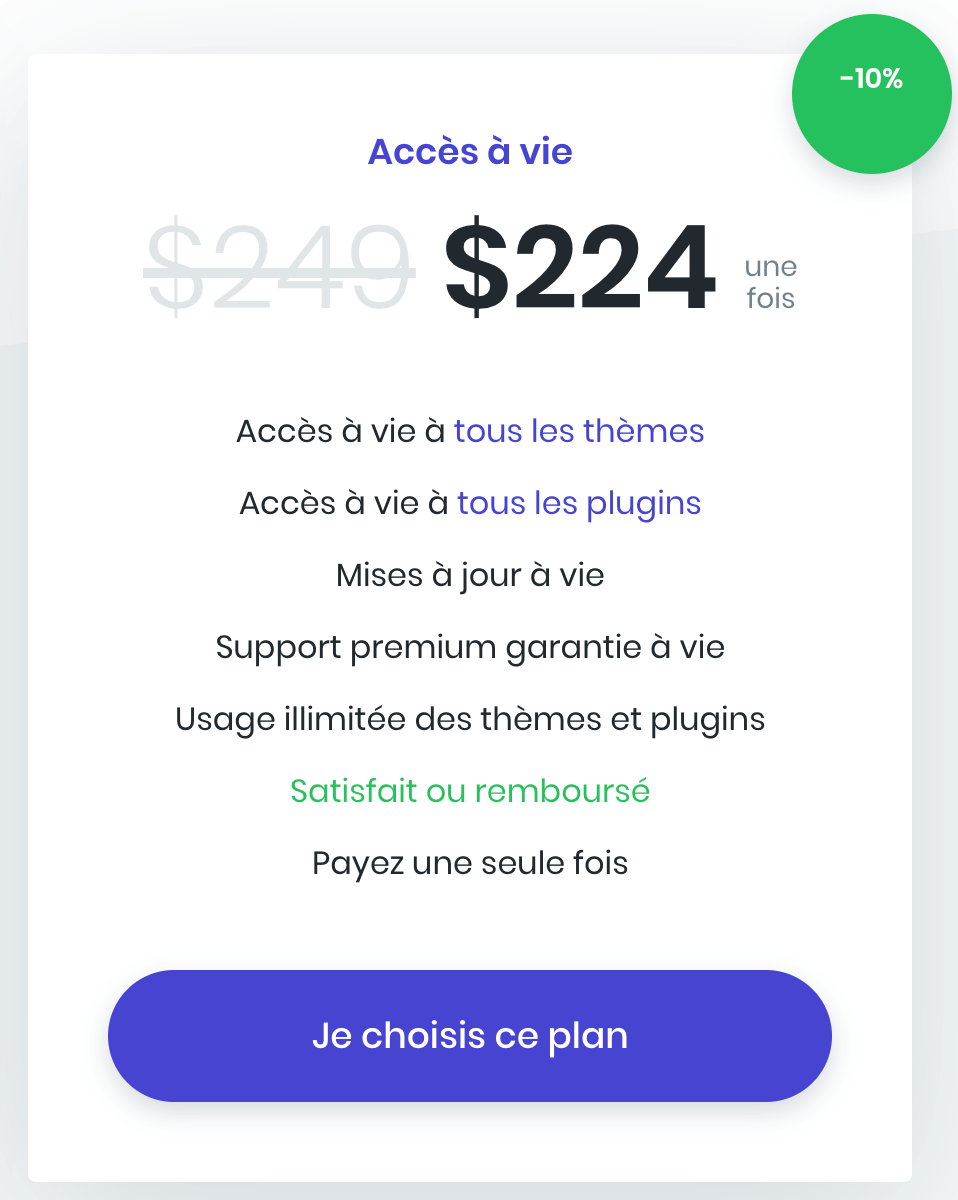
Prix du thème WordPress Divi
Si les options du thème WordPress Divi vous plaisent, vous pouvez bénéficier d’une réduction grâce à WPTheme.fr de l’ordre de – 10% sur les packages proposés par ElegantThemes.
Vous avez le choix entre deux packages :
Thème WordPress Divi : Pour et contre
Au travers de cet article sur le thème Divi, nous avons plus ou moins fait le tour sur toutes les fonctionnalités que propose ce thème. Il est temps pour nous de dresser un bilan.
Divi possède de nombreuses qualités. Présent sur le marché des thèmes premium depuis de nombreuses années, on compte plus de 600 000 personnes dans le monde qui ont payé et qui utilisent ce thème (sans compter ceux qui l’utilisent illégalement). Ce chiffre est faramineux et témoigne de la grande qualité de Divi. Grâce à des outils qui conviennent aussi bien à des néophytes qu’à des développeurs web, le thème a su trouver son public (au contraire du framework Genesis, accès développeur). Ajoutez à cela une communauté très active et des updates qui améliorent sans cesse ce template et vous obtenez un cocktail très intéressant.(utile pour parfaire sa formation)
Toutefois, car le template idéal n’existant pas encore, Divi possède une faiblesse. Ce défaut concerne l’effet lock-in (enfermement) qu’il peut entrainer. A cause de l’utilisation de shortcodes, si vous désactivez Divi, vous allez vous retrouver avec du code en lieu et place de vos contenus. Fâcheux me direz-vous. Il existe deux approches pour pallier à ce problème :
- Vous êtes sur que vous n’allez pas changer de thème. Divi est suffisamment polyvalent et updaté régulièrement afin de le garder le plus longtemps possible sur votre site.
- Vous préférez jouer la carte de la sécurité et optez pour le plugin Divi Builder. Ce plugin apporte les mêmes fonctionnalités que le thème WordPress Divi mais vous laisse utiliser le thème de votre choix !
DIVI + WordPress 5 + Gutenberg
La version 5 de WordPress est un véritable chamboulement dans l’univers du plus célèbre des CMS. En effet, après plus d’une décennie de bon et loyaux services, l’éditeur TinyMCE tire sa révérence. On passe d’un simple éditeur de texte à un page builder (un peu à l’image de Divi et d’Elementor). Ce Page Builder prend le doux de Gutenberg, comme l’imprimeur allemand, et promet de changer radicalement l’expérience WordPress.
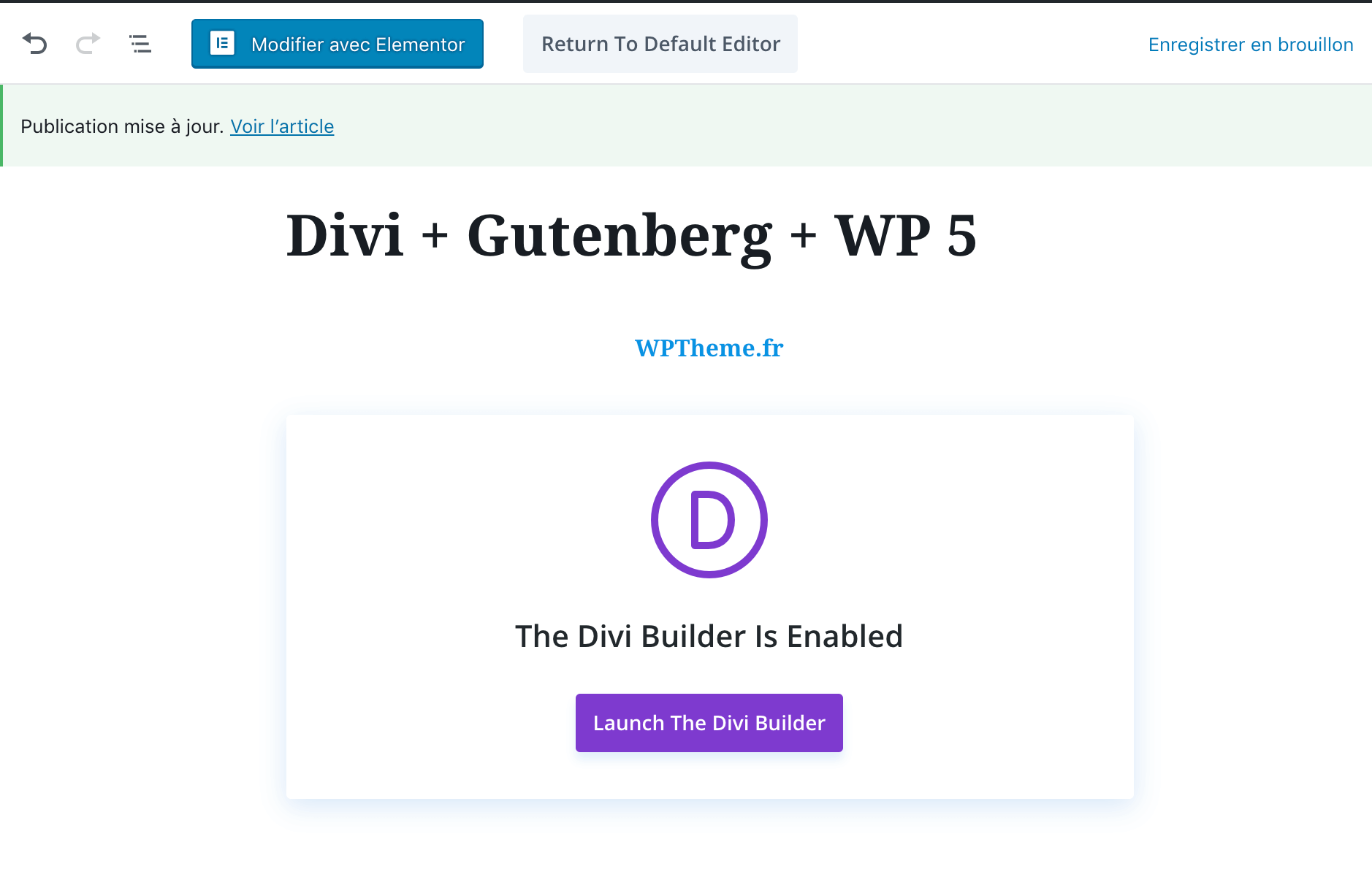
L’édition de page via Gutenberg se fait par blocs et bonne nouvelle, Divi fonctionne parfaitement avec Gutenberg. (Divi 3.18 obligatoire, faite la mise à jour si vous l’avez déjà)

FAQ Thème Divi
Quel est le prix du thème Divi ?
Le thème Divi est disponible à partir de 80$ par an (-10% de réduction grâce à WPTheme.fr). Vous avez deux choix pour l’achat de Divi. Vous pouvez opter pour l’abonnement annuel (80$) ou bien pour une licence à vie, pour laquelle vous allez payer 224$.
Puis-je utiliser le thème Divi sur plusieurs sites ?
Contrairement à beaucoup d’autres thèmes WordPress premium, vous pouvez sans aucun problème installer Divi sur 1, 10 ou 1000 sites si vous le souhaitez. La licence, que cela soit pour l’abonnement annuel ou pour la licence à vie, vous permet d’utiliser Divi et autres plugins comme bon vous semble.
Existe t-il des tutoriels pour le thème Divi ?
Divi puise sa force dans communauté, riche de plus de 700 000 utilisateurs. Sur WPTheme.fr comme sur d’autres sites, vous trouverez des tutoriels pour améliorer, enrichir et corriger votre site fait avec ce thème. N’hésitez pas à vous faire plaisir.
Où puis-je trouver des exemples de sites fait avec Divi ?
Sur WPTheme.fr, nous vous proposons des exemples de sites réalisés avec le thème Divi. Si vous souhaitez encore plus d’exemples, rendez-vous sur le site d’ElegantThemes.
Que sont les layouts pour Divi ?
Les layouts sont des design déjà conçus que vous pouvez installer en un clic sur votre site. ElegantThemes propose plus de 140 packs de Layouts (qui comprennent plus de 1000 pages de design) pour vous permettre de démarrer votre projet le plus rapidement possible.
Quel est la politique de remboursement d'ElegantThemes ?
Si jamais pour n’êtes pas satisfait de votre achat, ElegantThemes vous propose un remboursement sans aucune question durant les 30 premiers jours. C’est plutôt cool de leur part.
Qu'est-ce le Divi Builder ?
Le Divi Builder est la version plugin du thème Divi. Avec le Divi Builder, vous allez avoir toute les fonctionnalités du thème Divi tout en utilisant un autre thème WordPress. Nous avons une review détaillée du Divi Builder sur WPTheme.fr
Existe t-il un équivalent gratuit au thème Divi ?
Etant donné la richesse, en terme de fonctionnalité et de design, il est difficile de répondre par l’affirmative à cette question. Beaucoup de thèmes gratuits embarquent un bon nombre de fonctionnalités mais le support et la communauté n’est pas à la hauteur de celle du thème Divi.
Le thème Divi est-il compatible Woocommerce ?
Divi est compatible avec Woocommerce et propose une intégration spécifique de ce plugin. Vous pouvez donc créer un site e-commerce avec Divi sans aucun problème.
Le thème Divi est-il disponible sur Themeforest ?
Divi n’est pas disponible sur la plateforme d’Envato, Themeforest. Vous ne pouvez acheter ce thème que sur le site d’ElegantThemes.
Perdu avec le thème DIVI ?
Comme il n’est jamais simple de prendre en main en deux minutes un thème WordPress aussi complet que Divi, vous trouverez sur WPTheme une section de guide/tutoriel sur les principaux éléments à connaitre sur ce thème pour parfaire votre formation. Il sera complété au fur et à mesure et n’hésitez pas à laisser en commentaire des guides que vous voudriez voir !
Sites utilisant le thème DIVI
- DIVI : Comme son nom l’indique, un site qui fait la promotion du thème WordPress DIVI en l’utilisant ! On aime !
- Ecompatible : Site qui teste la compatibilité entre les différents composants de votre ordinateur.
- Make a blog: Guide de tous les Page Builder WordPress
- Comprabem : Guide d’achat en langue portugaise
- Guia Android : Guide sur les téléphones portables
- HelpAndroid
Plus tard, vous pouvez revenir faire lister votre site internet si vous décidez d'utiliser Divi !
BONUS DIVI Gratuit !
FAQ : Foire aux questions Divi
Construisez facilement une FAQ (foire aux questions ou frequently asked questions) avec le pack FAQ qu’ElegantThemes vous met à disposition gratuitement. Pour l’installer, rien de plus simple :
- Téléchargez et décompressez le fichier à télécharger ci-dessous pour la FAQ de DIVI
- Rendez-vous dans l’administration de votre site. Cliquez sur « DIVI » et « Librairie DIVI » ou « Divi Library »
- Cliquez sur « Import et Export » en haut à droite de votre écran
- Une fenêtre va s’ouvrir et vous allez devoir choisir les layout que vous voulez mettre en ligne. Un fois votre choix arreté, il ne vous reste plus qu’à cliquer sur importer et vos fichiers en .json seront en ligne !

Theme enfant pour le thème Divi
Le thème enfant pour le thème Divi est très important car il va vous permettre de modifier les fonctionnalités et le design sans crainte de casser votre site internet avec une fausse manipulation ou bien une mise à jour.
Le thème enfant pour le thème Divi présenté ci-dessous est garanti sans virus et autre fourberie. Vous pouvez le téléchargez directement ci dessous ou bien sur Github.com














19 réflexions sur “Thème WordPress Divi 4.0”
Bonjour,
Je me suis abonné à la newsletter et téléchargé Divi. Quand est-ce que je recevrai la traduction en français ?
Merci 🙂
Bonjour,
Pareillement j’ai téléchargé Divi et me suis abonné à la newsletter mais toujours rien…
Qu’en est-il pour toi?
Merci d’avance au webmaster de nous envoyer la traduction due et bonnes fêtes de fin d’année! 🙂
@J : Il faut confirmer votre adresse mail sinon vous ne recevrez la traduction.
@J et @L : La newsletter partira avant fin décembre, encore un peu de patience. Le lien pour la traduction de Divi sera dedans 🙂
Encore un peu de patience 🙂 Bonnes fêtes et bonne année 2014 !
Murat
Merci de votre attention 🙂
Je n’avais effectivement pas reçu de confirmation, je me suis donc réinscrit et cette foi-ci c’est validé!
Malheureusement décembre est passé… Pourriez-vous donc gentiment me la renvoyer par e-mail?
En vous remerciant, bonne journée.
Bonjour @J : Un cadeau vous attend dans votre boite mail 🙂
Bonjour,
Je viens de m’abonner à la newsletter, celle ci est deja parue ?
merci
A l’instant !
Bonsoir,
Je viens de m’inscrire pour la newsletter. Pourrais-je recevoir la traduction en français pour Divi ? 🙂
Meilleures salutations
J’ai fais l’acquisition de ce thème Divi. Devant quelques difficultés de mise en page, je recherche un tutoriel ou un manuel pour l’utilisation des différentes formes de présentation (portefolio, shop et autre)
D’avance merci
Bonjour,
merci pour cet article sur Divi. Il est vrai qu’il possède de nombreuses qualités. Cependant, je me heurte à une difficulté : j’ai une page avec de très nombreux commentaires. En utilisant le générateur de Divi, est-il possible de conserver les commentaires déjà présents sur une page ? Apparemment, cela ne semble pas être le cas.Merci.
Où est l’offre à 39$ ? Je ne trouve rien à moins de 69$… Ce n’est pas vraiment le même montant…
Bonjour @Boegli,
Il s’agissait d’une offre promotionnelle limitée dans le temps
Bonjour,
Si j’achète le Theme Divi 3.0, est-ce possible d’avoir un accès web de wordpress pour la construction du site avant de le transférer chez mon hébergeur une fois terminé.
Merci !
Hugues
Bonjour Hugues,
Vous pouvez toujours acheter le thème WordPress Divi et installer WordPress en « local » sur votre ordinateur avant d’avoir une version live de votre site internet. C’est même recommandé de travailler en amont sur son projet en local avant de lancer votre site internet.
Murat
Bonjour Murat,
Votre présentation donne très envie ! J’ai 3 sites sous Jimdo, depuis une dizaine d’années. Mais c’est hyper limité en possibilités. Je m’oriente vers wordpress pour un nouveau site de vente en ligne de mes photos, et photos de tierces personnes (d’autres photographes) donc une banque d’images, sans avoir ni la prétention, ni la nécessité de vendre ! Investissement dans la durée, donc aucune pression. Par contre je veux une chouette présentation, sobre, un peu comme le site de Lucien Clergue et avec les possibilités du site pécheur d’images de Philip Plisson (https://www.pecheurdimages.com/) pour lequel j’ignore avec quoi il est fait. Bref j’avais noté Divi mais quid de PhotoMe et Darkroom svp ? Notamment je n’arrive pas à voir si leurs interface est en français, et il existe une différence de tarifs, aux alentours de 50/70€ pour ces thèmes, à vie, alors que c’est 80€ par an ou 240€ à vie pour DIVID (moins avec les codes remises sur cette page bien sûr). D’autre part Divi permet-il d’avoir une recherche par mots clés basée sur les champs IPTC des photos notamment ou bien il est plus efficace et plus simple d’avoir un outil de recherche par mots clés basé sur le texte de présentation des photos ? Nul doute que vous saurez m’éclairer facilement. Merci d’avance.
Bien cordialement, Alain Pons
Bonjour Alain,
Merci pour votre commentaire. Je vais tâcher de répondre à vos questions.
1- le site pecheurdimages.com est réalisé avec Magento, une solution destinée à la vente en ligne alors que WordPress est une solution plus polyvalente.
2- Divi est puissant et polyvalent grâce à la bibliothèque de design incluse. Ainsi, vous pouvez avoir un aperçu de la présentation d’une place de marché pour la photographie que vous allez pouvoir mettre en place avec Divi (installation en 1 clic) https://wptheme.fr/x7iu
3- Concernant Photome et DarkRoom, il est précisé qu’ils sont « translation ready ». Vous allez devoir effectuer les traductions vous même, soit par un plugin, soit en traduisant directement les fichiers .po/.mo.
4- En couplant WooCommerce et Divi, vous pouvez bien entendu mettre en place des fonctionnalités comme la recherche de photos basés sur des critères comme le texte de présentation, la date, les mots-clés, … Bref vous l’aurez compris, c’est assez souple pour l’adapter à vos envies.
D’un point de vue général, je recommanderais Divi. Partial me direz-vous ? Pas totalement. J’utilise Divi depuis pas mal d’années mais aussi des templates de Themeforest. Avec Divi, je suis sur d’avoir un thème mis à jour régulièrement, aussi bien d’un point de vue fonctionnalités, design mais aussi sécurité. Malheureusement je ne peux pas en dire autant pour les thèmes sur Themeforest. Enfin, sachez qu’il existe une grande communauté autour de Divi. Si vous êtes coincé, vous pourrez toujours chercher de l’aide en ligne (plus de 600 000 utilisateurs). Sur un thème spécifique sur Themeforest, je ne suis pas sur.
J’espère avoir répondu à vos interrogations,
Cordialement
Bonjour Murat,
Je vous remercie infiniment pour votre réponse argumentée avec expérience. Bravo. (Je n’ai pas reçu l’info de votre réponse par mail, par contre en revenant ce jour, agréable surprise de lire votre réponse). Je ne manquerais pas de vous tenir informé de la création/développement de mon nouveau site. Cordialement, Alain Pons
Bonjour,
j’ai actuellement un blog wordpress je veux changer le thème et Divi me tente beaucoup. Je désire savoir si changer de thème est compliqué, j’ai peur de ne pas être à la hauteur. Mon blog est un blog de voyage (voyageravecnous.com).
Cordialement.
Monique
Bonjour
Je m’apprête à (encore une fois) changer de vie 😉
J’aurais besoin d’un site Internet avec partie « blog » et possibilité si tout fonctionne, partie « marketplace » + Réseaux sociaux.
Divi à tout ce que j’ai pu lire me paraît idéal.
Toutefois ! Je ne comprends pas une chose simplissime : tellement simple qu’impossible de trouver la réponse.
Le tarif (annuel / à vie Divi j’ai compris). Mais dois-je obligatoirement du coup, payer aussi un abonnement WordPress ? Dans ce cas est-ce la même société (filiale elegantthemes).
C’est tout bête mais je n’arrive pas à avoir une réponse.
Le cas échéant où je doive effectivement payer les 2 services, puis-je dans ce cas rester sur un abonnement à 4€ / mois ? Ou suis obligée d’aller sur une version premium plus onéreuse ?
Merci de votre aide 😉 Lou.