Qu'est-ce qu'un thème enfant ?
Un thème enfant, comme son nom l’indique, est un thème qui va fonctionner en duo avec le thème parent dont il va dépendre pour beaucoup de choses. Le thème enfant va s’installer de la même manière qu’un thème normal, sauf qu’il faudra aussi installer le thème parent au préalable. Le Child Theme va vous permettre de personnaliser votre site internet et le thème de celui-ci sans prendre le risque de perdre les modifications que vous allez faire à chaque mise à jour. Avec le thème enfant, aucun risque aussi de modifier les fichiers essentiels du thème parent !
Comment créer un thème enfant pour Divi ?
Pour créer un thème enfant pour le thème Divi, vous avez deux possibilités :
- Créer un thème enfant manuellement pour Divi
- Créer un outil pour créer un thème enfant pour Divi
Chaque solution possède ses avantages et ses inconvénients. Je vous donne les outils, à vous de décider !
Créer un thème enfant pour le thème Divi manuellement
Si vous vous y connaissez un tout petit peu en développement, vous allez voir que créer le thème enfant pour Divi est relativement. L’avantage de cette méthode est que vous n’aurez pas à installer un plugin, avec tout ce que cela implique (risque, lenteur, …).
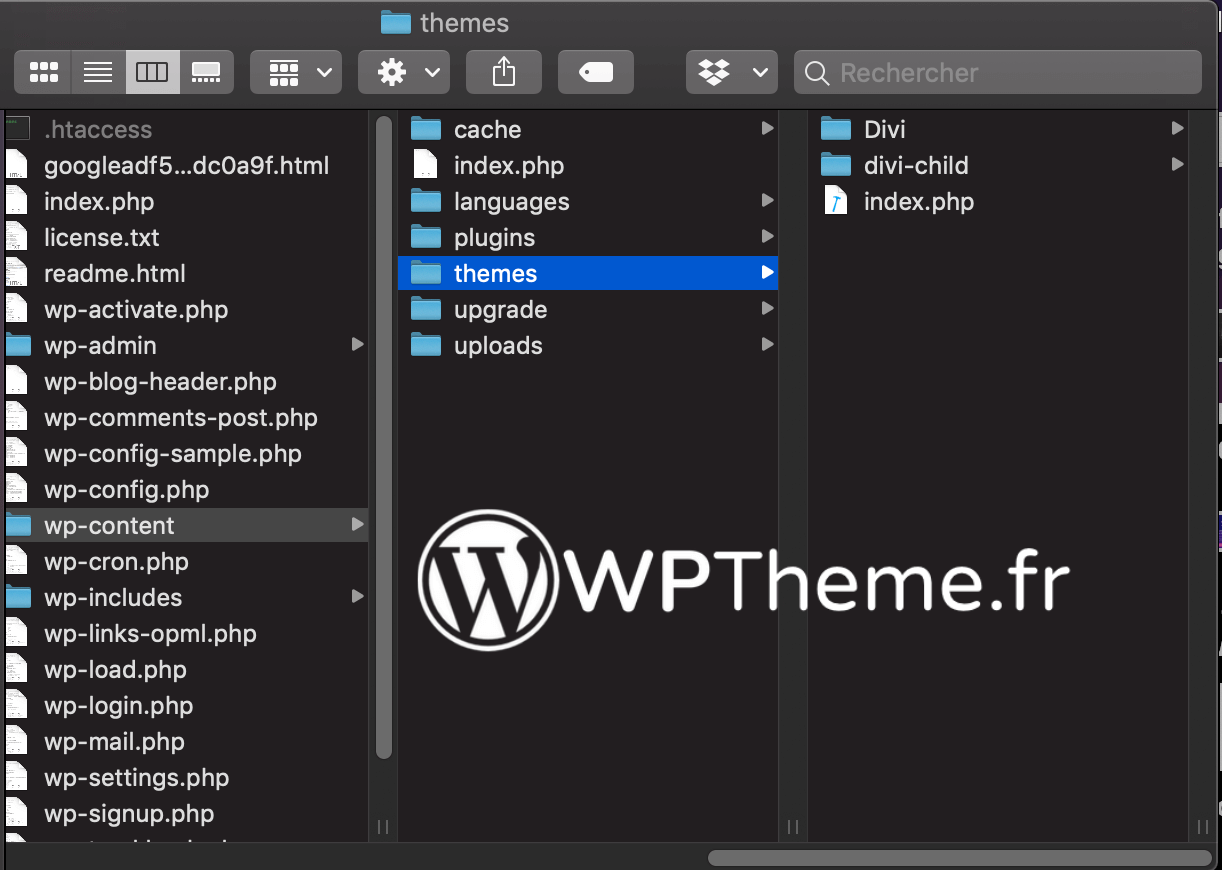
Pour créer un thème enfant manuellement pour le thème Divi, c’est assez simple. Tout d’abord, connectez-vous à votre site internet via le protocole FTP. Maintenant, nous allons nous rendre dans le dossier /wp-content/ => /themes/ => et de même qu’il existe un dossier nommé Divi (car je pars du principe que vous utilisez le thème Divi), nous allons créer un nouveau dossier que vous allez nommer divi-child

Une fois que vous avez créé le dossier divi-child, nous allons remplir ce dossier avec deux fichiers incontournables : styles.css et functions.php
Pour plus de facilité, vous pouvez copier-coller les deux fichiers que je vous propose ci-dessous.
Fichier style.css
Fichier functions.php
Si vous avez la flemme de créer ces fichiers ainsi que le dossier vous-même, vous pouvez télécharger le thème enfant pour le thème Divi ci-dessous.
Créer un thème enfant pour le thème Divi automatiquement
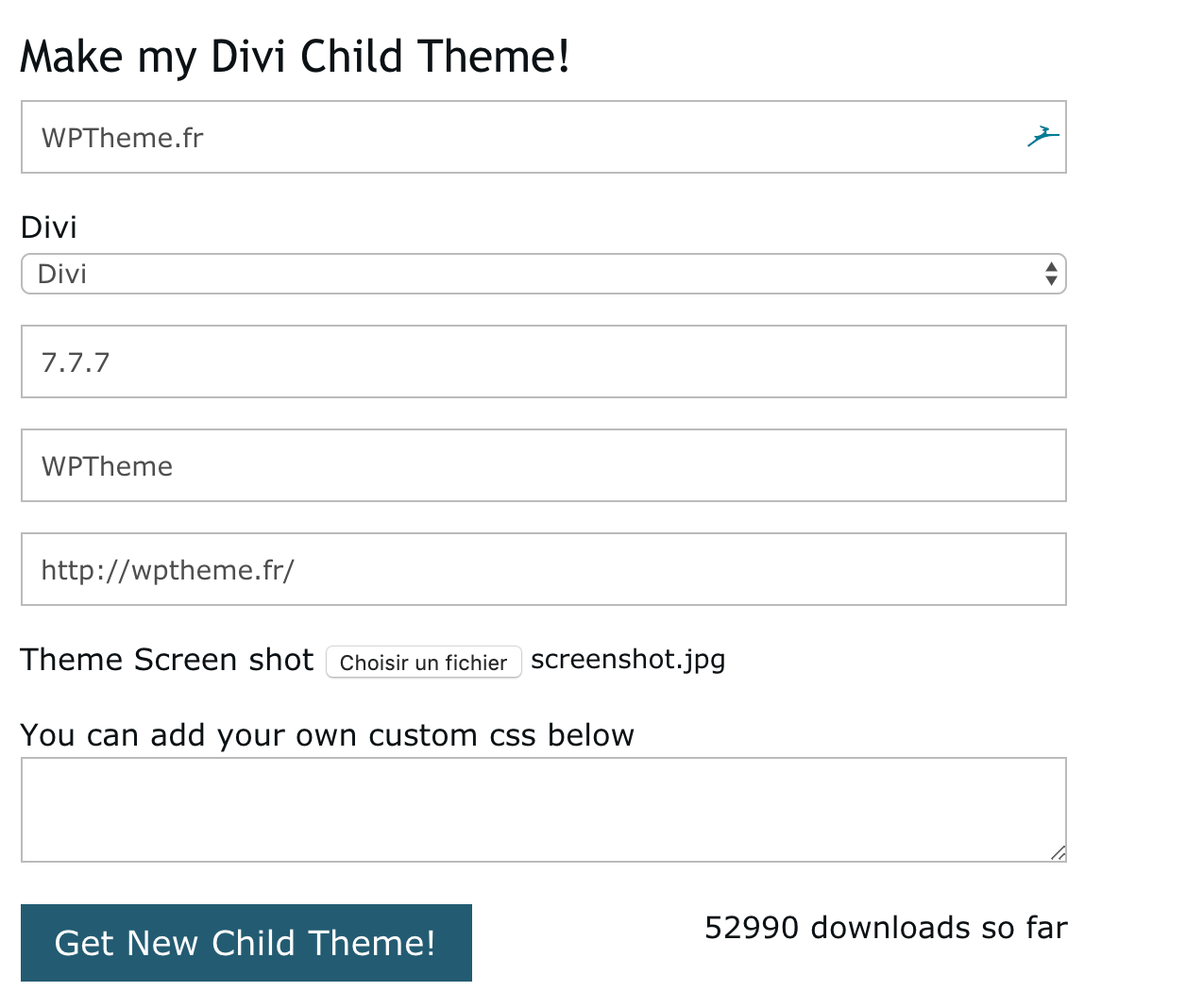
Si vous ne souhaitez pas pas vous prendre la tête à créer un thème enfant pour Divi manuellement, pas de soucis, vous pouvez toujours passer par un service externe. Il en existe de nombreux et sont plus ou moins égaux. Je vais vous recommander un site pour vous lancer, le générateur du site ElegantMarketplace

Renseignez les informations nécessaires sur le site, mettez en ligne une image screenshoot.jpg (pas obligatoire) et cliquez sur Get New Child Theme.
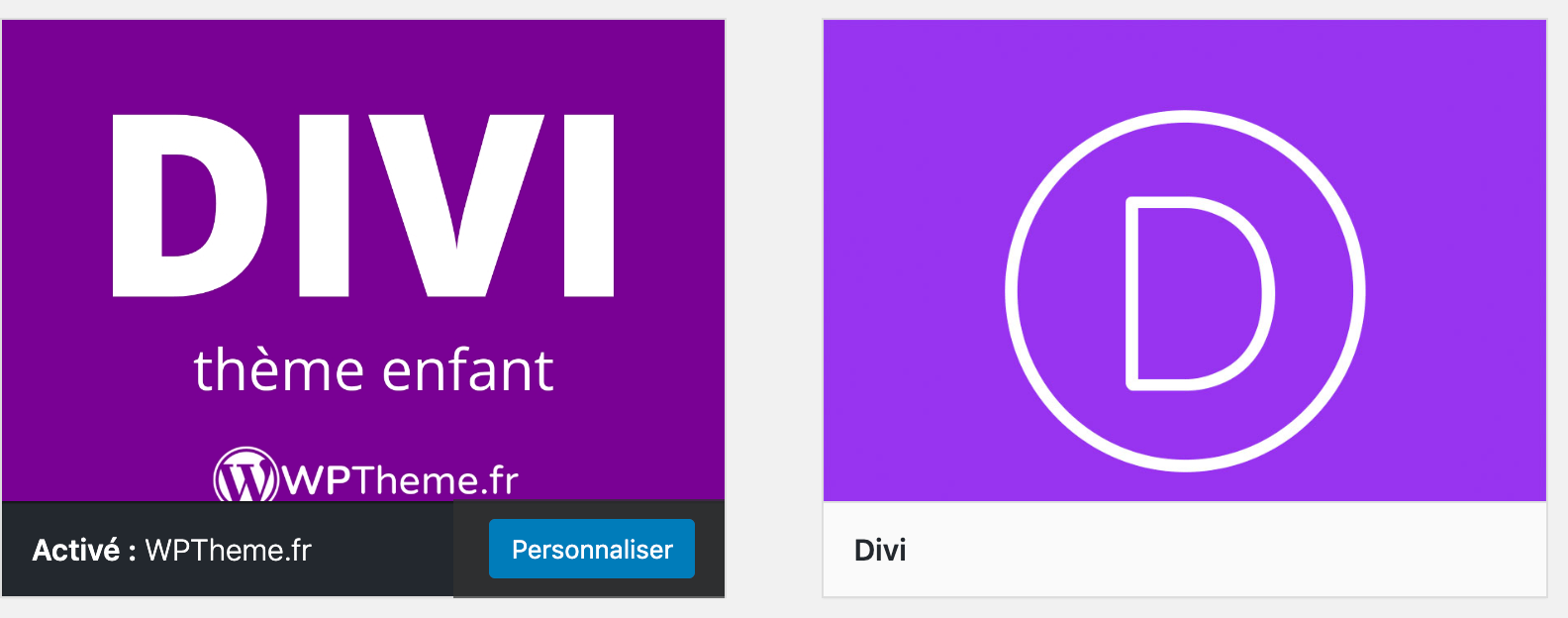
Pour installer le thème enfant du thème Divi, c’est simple. Rendez-vous dans l’onglet Apparence => Themes => Téléverser un thème. Mettez en ligne le dossier que vous avez et activez le thème enfant.

Conclusion
Voilà, nous venons de vous comment vous pouvez créer un thème enfant pour le thème Divi. J’espère que les instructions sont claires et précises et vous allez pouvoir maintenant mettre en place un thème enfant !



