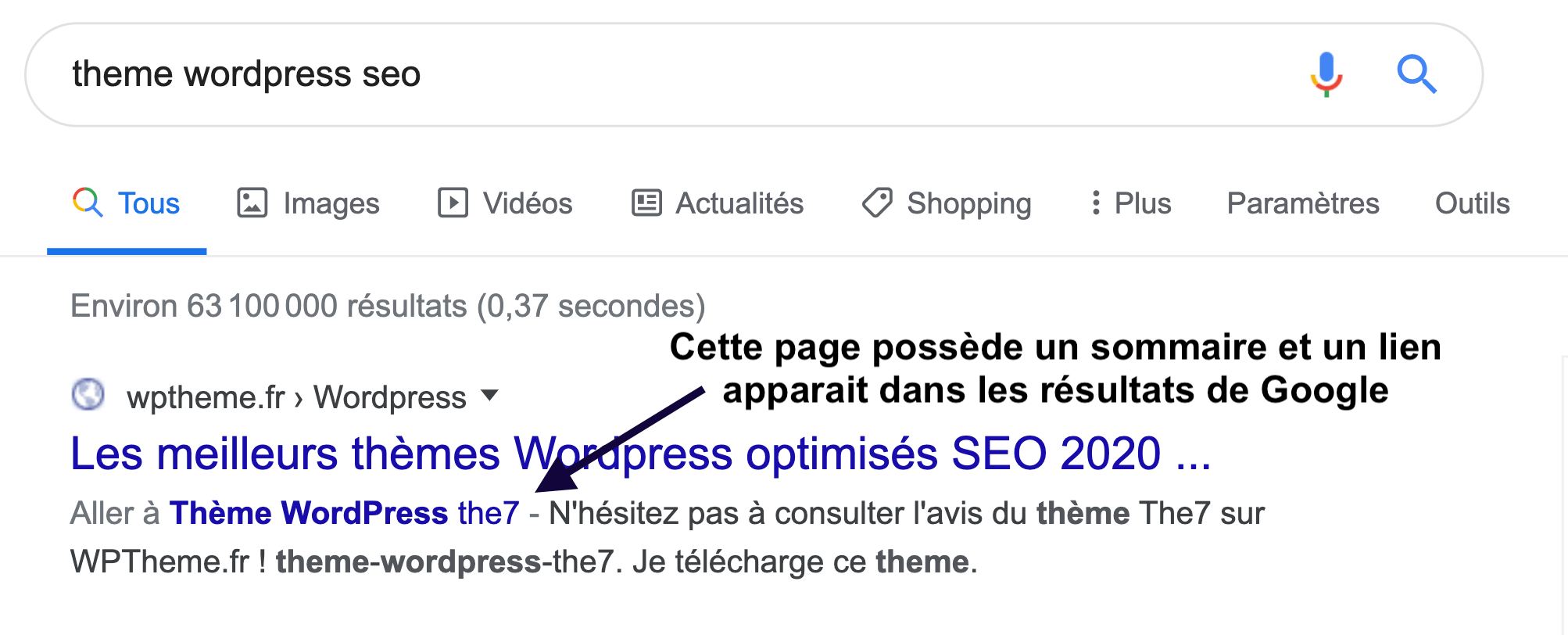
Lorsque que vous écrivez un article complet, qui comporte beaucoup de paragraphes, il est important pour la bonne lecture d’offrir une table des matières ou sommaire (TOC table of content en anglais). Outre les bénéfices pour vos lecteurs qui vont pouvoir naviguer plus rapidement dans votre chef-d’œuvre, vous allez aussi pouvoir améliorer votre référencement naturel (SEO) grâce à cette technique. Comme vous pouvez le voir dans l’image ci-dessous, pour la recherche « theme wordpress seo » je suis positionné en première place et j’ai un lien supplémentaire qui apparait vers un thème WordPress en particulier car Google a reconnu que j’utilise un balisage pour signifier la présence d’une table des matières.

Avant, il fallait passer par un plugin externe. Moi même j’utilise encore Fixed TOC, un plugin qui permet d’ajouter ces fonctionnalités de sommaire. Depuis la sortie de la version 2.8 du plugin Elementor, plus besoin de passer par une solution externe ! Dans ce tutoriel, nous allons voir comment mettre en place la fonctionnalité TOC ou sommaire avec Elementor.
Petite précision, cette fonctionnalité n’est disponible que dans la version PRO d’Elementor. Si vous n’avez pas encore passé le cap, n’hésitez pas à souscrire à la version PRO grâce au lien ci-dessous. Vous ne le regretterez pas !
Comment créer une table des matières (TOC) avec Elementor
Afin de bénéficier de la fonctionnalité sommaire sur votre page ou votre article, vous devez au préalable avoir utilisé le balisage Hn (H1, H2, H3, Hx, …). Ces éléments sont importants pour les utilisateurs et pour les crawlers (robots) des moteurs de recherche. Les balises Hn vont servir à structurer votre contenu. Généralement, on utilise une seule balise H1 (le titre). Les titres de paragraphe peuvent avoir les balises H2, les sous-titres H3, …. Si vous respectez cela, la mise en place du sommaire sera simplifiée.
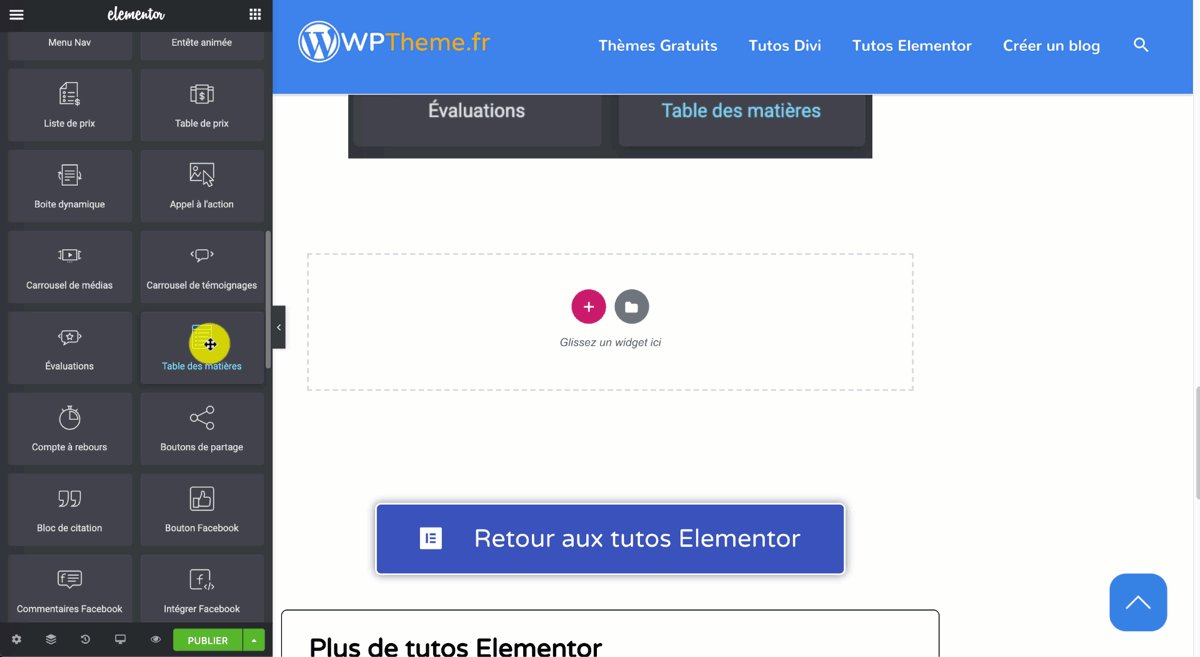
Le widget Table des matières se trouve dans la catégorie PRO des widgets d’Elementor. Si vous ne le trouvez pas, tapez simplement « table des matières » dans la barre de recherche tout en haut de la barre latérale de gauche d’Elementor.

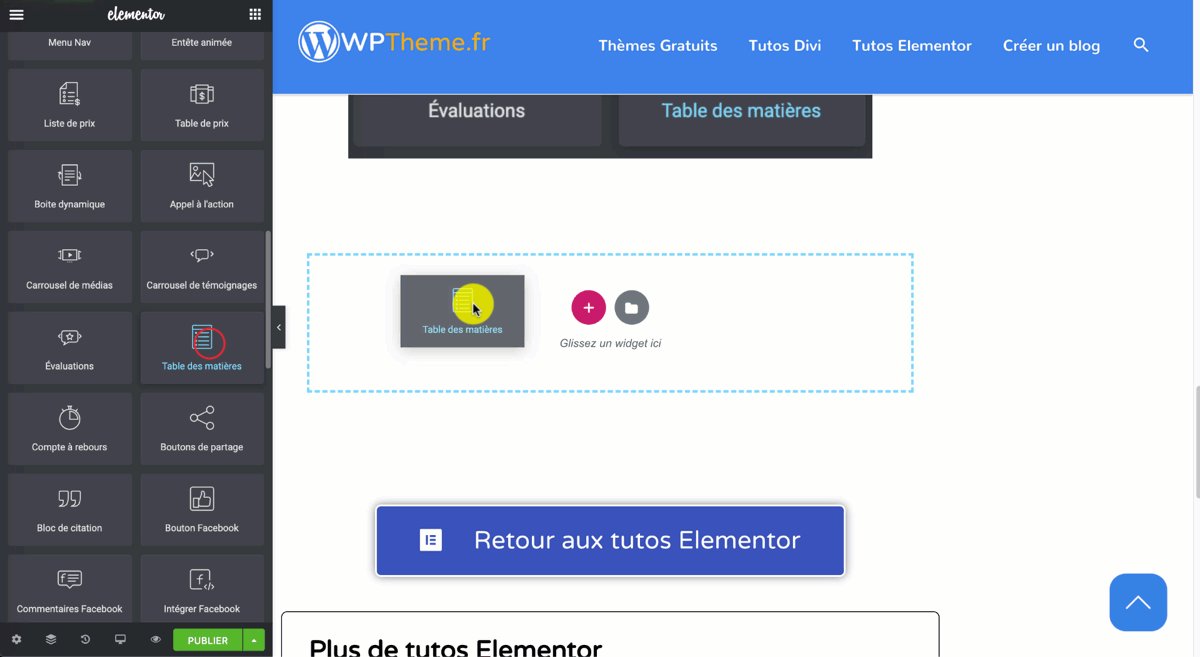
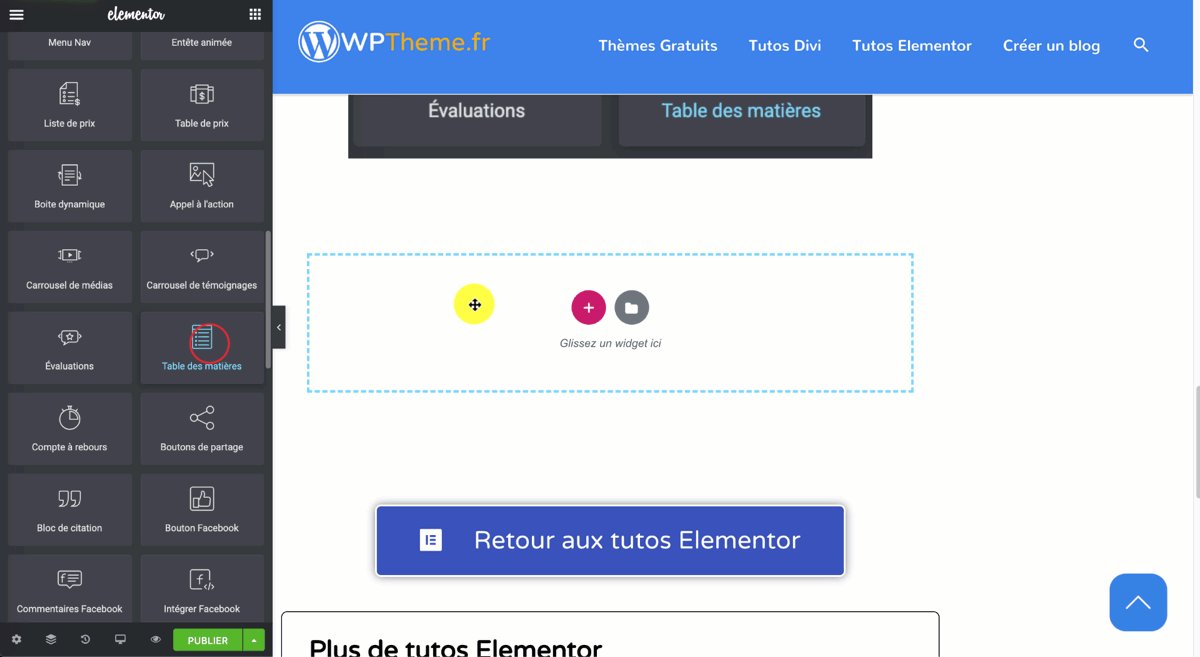
Glissez le widget dans la section sous la section interne qui vous intéresse. Cela peut-être au début de l’article ou dans une barre latérale (gauche ou droite) si jamais vous souhaitez mettre en place une table des matières de type « Sticky ». (le sommaire va suivre la progression la lecture de l’internaute, en mettant en surbrillance les points survolés).

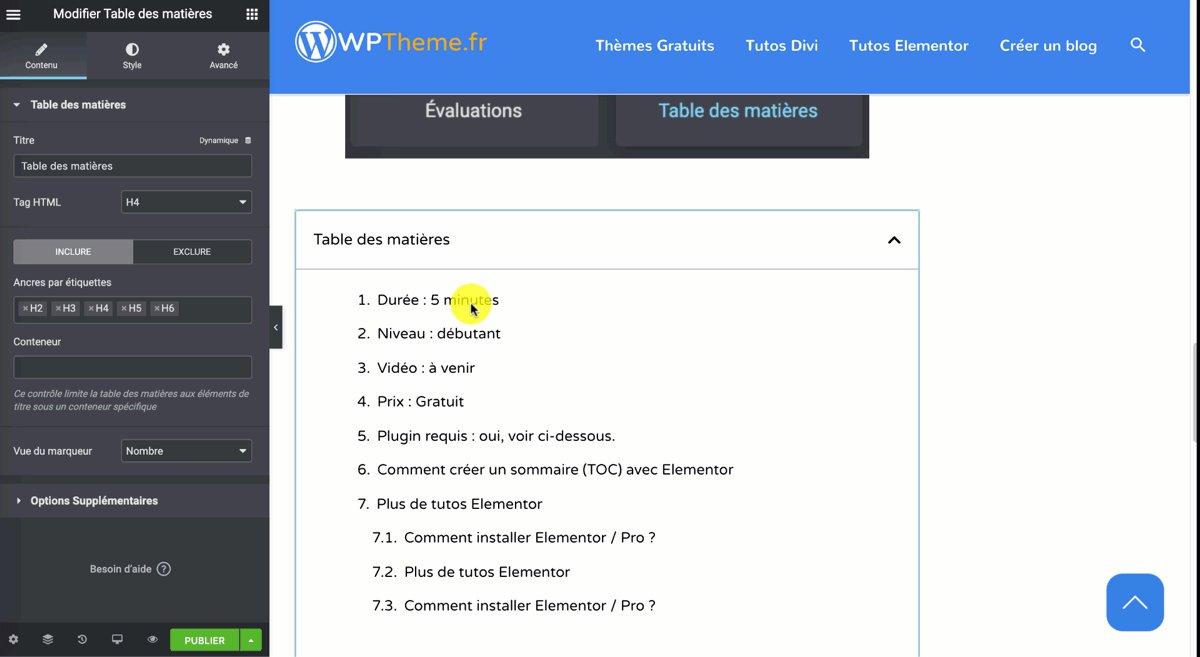
À partir de là vous allez pouvoir personnaliser le widget Table des matières d’Elementor avec les éléments suivants
Table des matières : le contenu
Le titre de la table des matières
Comme beaucoup de widget dans Elementor, vous allez pouvoir définir un titre statique pour votre table des matières ou bien choisir un élément dynamique. Vous pouvez créer un champ personnalisé dans l’administration de votre site WordPress pour définir un titre dynamique à votre table des matières.
Tag HTML de la table des matières
Cet élément à son importance et ne faîtes pas l’impasse sur sa configuration. Par défaut, le tag HTML attribué au TOC est la balise H4. Pour des raisons de praticité et de SEO, je vous recommande de choisir DIV
Inclure / Exclure
Le plus gros de la configuration de la table des matières d’Elementor va se faire ici. Vous allez décider des balises Hn que vous souhaitez voir apparaitre ici.
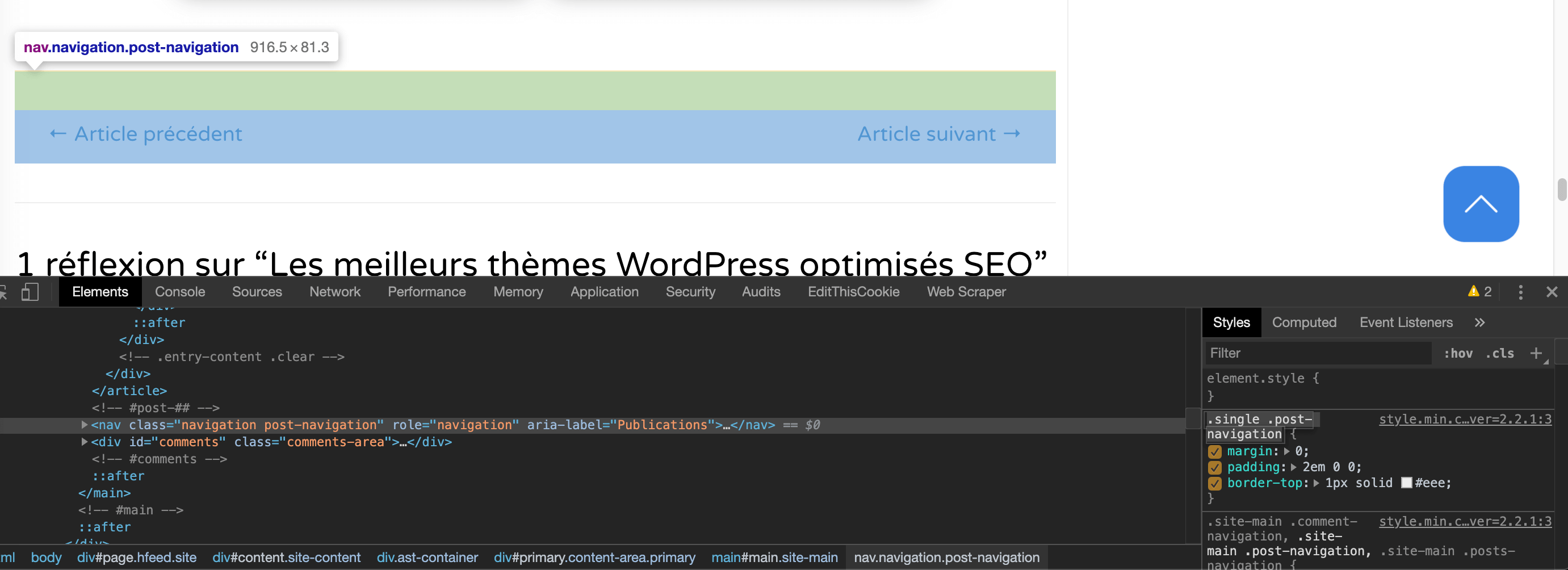
Par exemple (voir image ci-dessous), lorsque j’ai crée la table des matières pour les thèmes WordPress par thématiques (ici les thèmes WordPress SEO), j’avais la navigation de l’article ainsi que les commentaires qui apparaissaient. Comme je ne voulais pas voir cela dans la table des matières, je suis allé chercher l’élément CSS à exclure dans le code source. Pour cela, faîtes un clic droit dans la page et cliquez sur Inspecter et récupérez l’identifiant de la zone que vous souhaitez exclure.

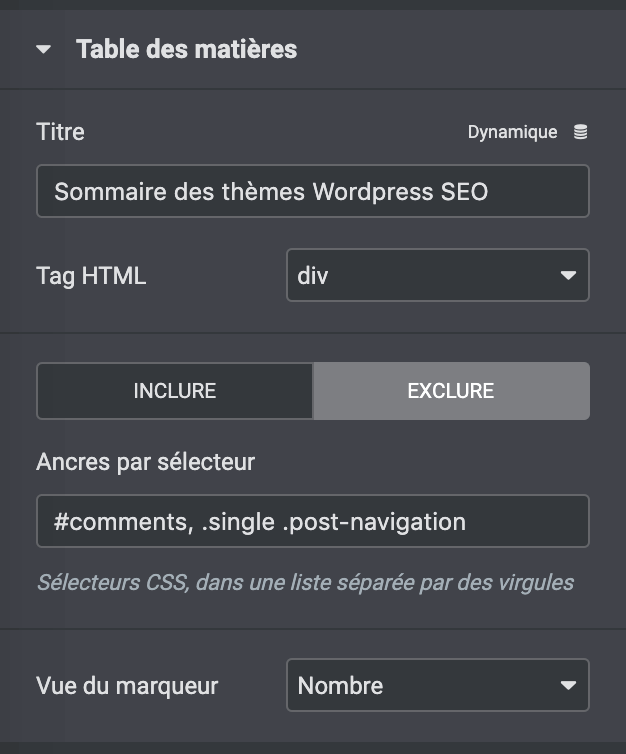
Maintenant, rendez-vous dans l’onglet Exclure. Renseignez les zones à exclure par sélecteur CSS

Table des matières : le style
Le style de la boîte
Ici vous pouvez définir une bordure pour votre table des matières. Ajustez la largeur de cette bordure, son épaisseur, le rayon de bordure, la couleur de bordure, … Vous l’avez compris, vous allez pouvoir personnaliser le cadre autour de votre table des matières.
Le style de l'en-tête
Dans ce menu, vous allez pouvoir changer les éléments stylistiques du titre de votre table des matières. Définissez une couleur d’arrière-plan si vous le souhaitez, la couleur de la police, la taille de la police, ….
Le style de la liste
Ce qu’on défini comme liste est simple : ce sont les éléments qui vont être inclus dans votre table des matières.
Vous pouvez définir la typographie de la liste, la couleur de la police, … Vous pouvez aussi personnaliser selon trois états différents : normal, au survol, actif.
Table des matières : Conclusion
Comme nous avons pu le voir, mettre en place une table des matières avec Elementor est vraiment simple et rapide. Fini les plugins externes (notamment Fixed TOC pour moi), vous pouvez pleinement profiter de la puissance du plugin Elementor pour mettre en place vos tables des matières pour booster la lecture de vos articles/dossiers et booster votre SEO par la même occasion. L’outil n’est pas encore parfait mais il évolue à chaque mise à jour dans le bon sens !