Comparatif Divi vs Elementor
Divi vs Elementor : le comparatif en vidéo !
Les plugins dit de Page Builder ont révolutionné la façon dont les personnes utilisent WordPress au quotidien. Que vous soyez un utilisateur néophyte ou bien un développeur, ces plugins apportent un comfort d’utilisation, une polyvalence et une puissance sans précédent. Mais voilà, le constat est qu’en 2018 il sort plus de Page Builder que thème WordPress (j’exagère à peine). Comme vous êtes très nombreux à me poser des questions entre Elementor et Divi, je vais essayer de répondre à vos nombreuses questions au travers d’un article comparatif.
Nous allons essayer d’établir un comparatif, le plus objectif possible, entre les deux Page Builder les plus célèbre du marché. D’un côté vous avez le plugin Divi Builder de la société ElegantThemes, qui compte plus de 550 000 utilisateurs payants et de l’autre, Elementor de la société Pojo.me qui comptabilise plus d’un million d’utilisateurs actifs (On ne connait pas la répartition des utilisateurs payants / utilisateurs gratuits). Chacun des deux plugins comparés aujourd’hui possèdent de grande qualité mais aussi des défauts. Nous allons faire le tour de ce que proposent ces deux outils afin de vous donner une idée sur celui que vous allez utiliser sur votre prochain projet WordPress. C’est parti ?
Divi vs Elementor : Un thème ou un plugin ?
Commençons par le commencement, car il existe une grande confusion pour un certain nombre d’entre vous. Quand on parle d’Elementor, pas de doute possible. Cet outil est un plugin WordPress qui vient ajouter des fonctionnalités d’édition de page mais de thème avec l’édition de footer, header, catégories, 404, …. Il ne remplace en aucun cas un thème WordPress. Il vous faudra donc choisir un thème WordPress optimisé pour les Page Builder (comme OceanWP, WPAstra ou encore GeneratePress) pour tirer le meilleur d’Elementor.
La confusion provient de Divi. En effet, la plupart des gens utilisent le thème WordPress Divi. Ce thème inclut un grand nombre de fonctionnalité dont notamment un page Builder. Dans l’histoire d’ElegantThemes, le thème WordPress Divi est apparu en premier. Conscient du succès grandissant de leur Page Builder, ElegantThemes à décliné ce Page Builder en plugin en 2015 (le thème Divi en était alors à la version 2.4). En octobre 2019, après des années d’attente, le thème WordPress Divi est enfin devenu un Theme Builder avec la sortie de Divi 4.0 !
Divi vs Elementor : le comparatif de l'interface
Même s’ils possèdent beaucoup de points commun, Elementor et Divi adoptent des choix divergents au niveau de l’interface. Voyons ensemble les différences entre Divi et Elementor.
Interface d'Elementor

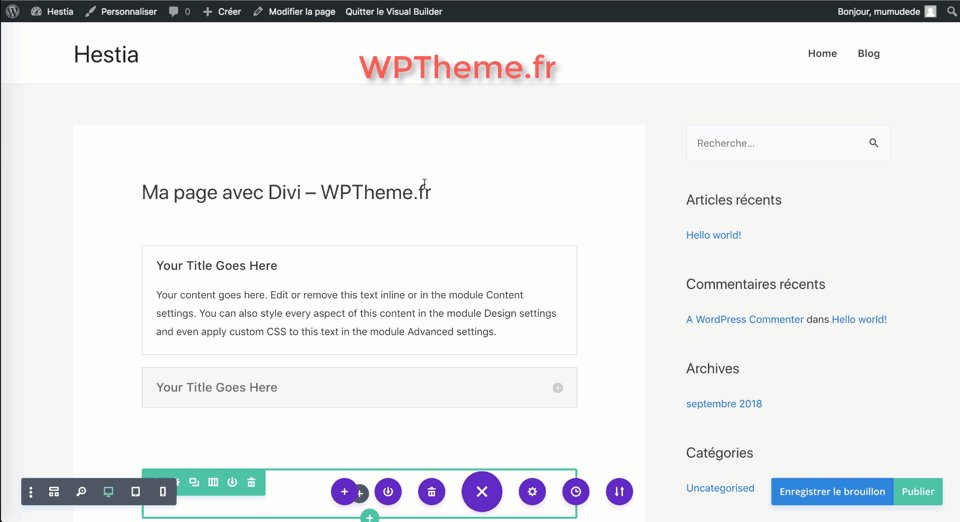
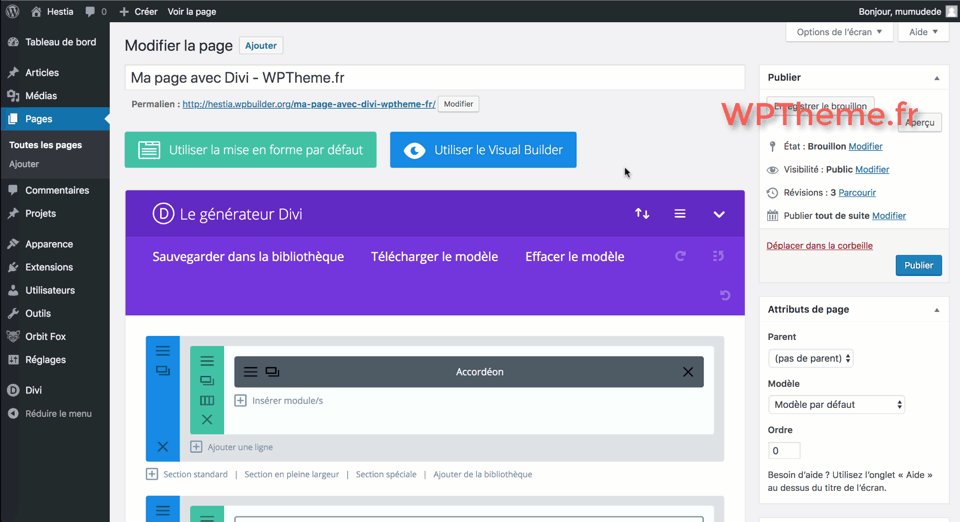
Interface de Divi Builder
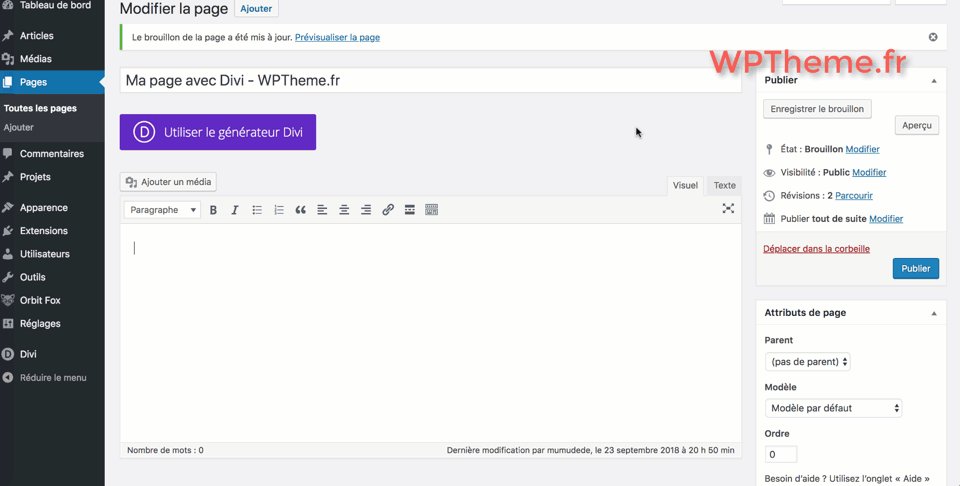
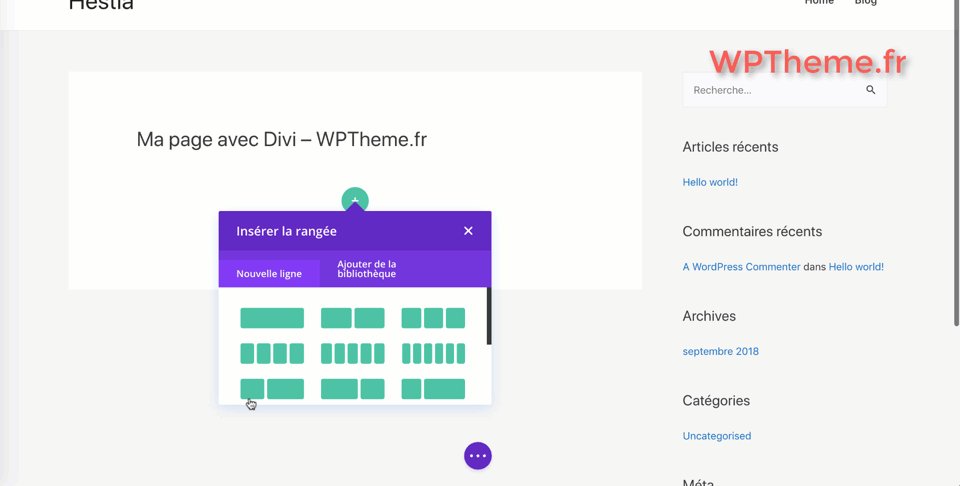
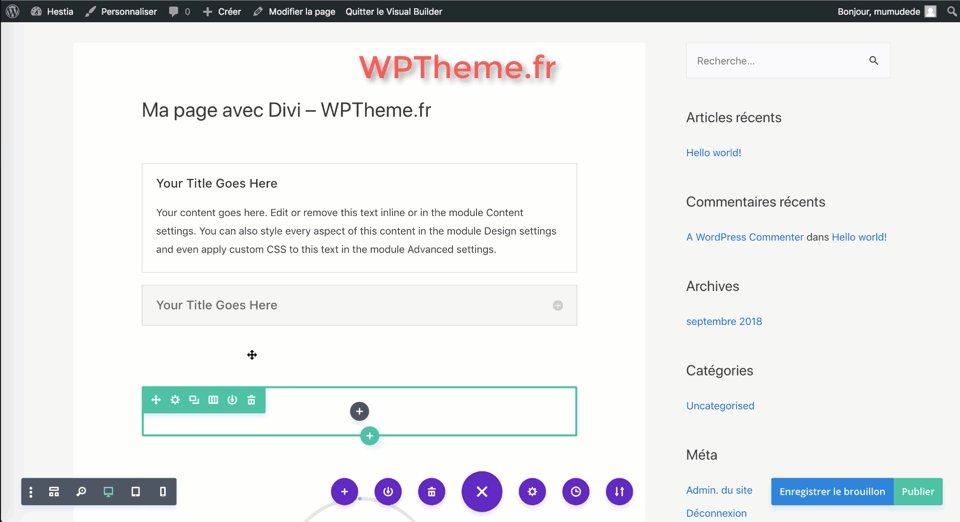
L’interface du Divi Builder opte pour des choix différents. La première différence notable avec Elementor est que Divi Builder propose une interface front-end (comme Elementor) mais également back-end. Ainsi, si vous ne souhaitez pas modifier votre page en mode WYSIWYG, vous pouvez très bien rester dans le dashboard WordPress et utiliser le mode back-end de Divi Builder. On ne vous cache pas que les utilisateurs qui utilisent ce mode sont peu nombreux.
La seconde différence au niveau de l’interface de ces deux plugins est que Divi n’inclut pas de sidebar fixe. Ici l’ajout, la modification et la suppression des éléments se fait en survolant la page. Si cela ne vous plait pas, vous pouvez opter pour l’édition en grille (grid mode) ou alors l’édition au clic (click mode)

Comparatif interface Divi vs Elementor : Verdict
Comme nous l’avons vu les interface du Divi Builder et d’Elementor différent légèrement. Pour certains, le fait que le plugin Divi Builder possèdent une double compétence (back et frond-end) peut représenter un plus. Toutefois, la majorité des utilisateurs n’utilisent que l’éditeur front-end pour des raisons de facilité.
Notre verdict : léger avantage pour Divi Builder.
Divi vs Elementor : le comparatif des éléments et modules
Elements et modules d'Elementor
- Section : La section va être le receptacle (container) général qui va accueillir les colonnes mais aussi les éléments.
- Structure : La structure se compose de colonnes. Vous pouvez ajouter des colonnes selon des schémas prédéfinis (1/2 – 1/2, 1/3 – 1/3 – 1/3, …) ou bien décider la taille de chacune de vos colonnes manuellement.
- Elements : ces éléments permettent d’ajouter du design, du contenu, … à vos articles et pages. Vous placez ces éléments au sein des colonnes ou à même la section.

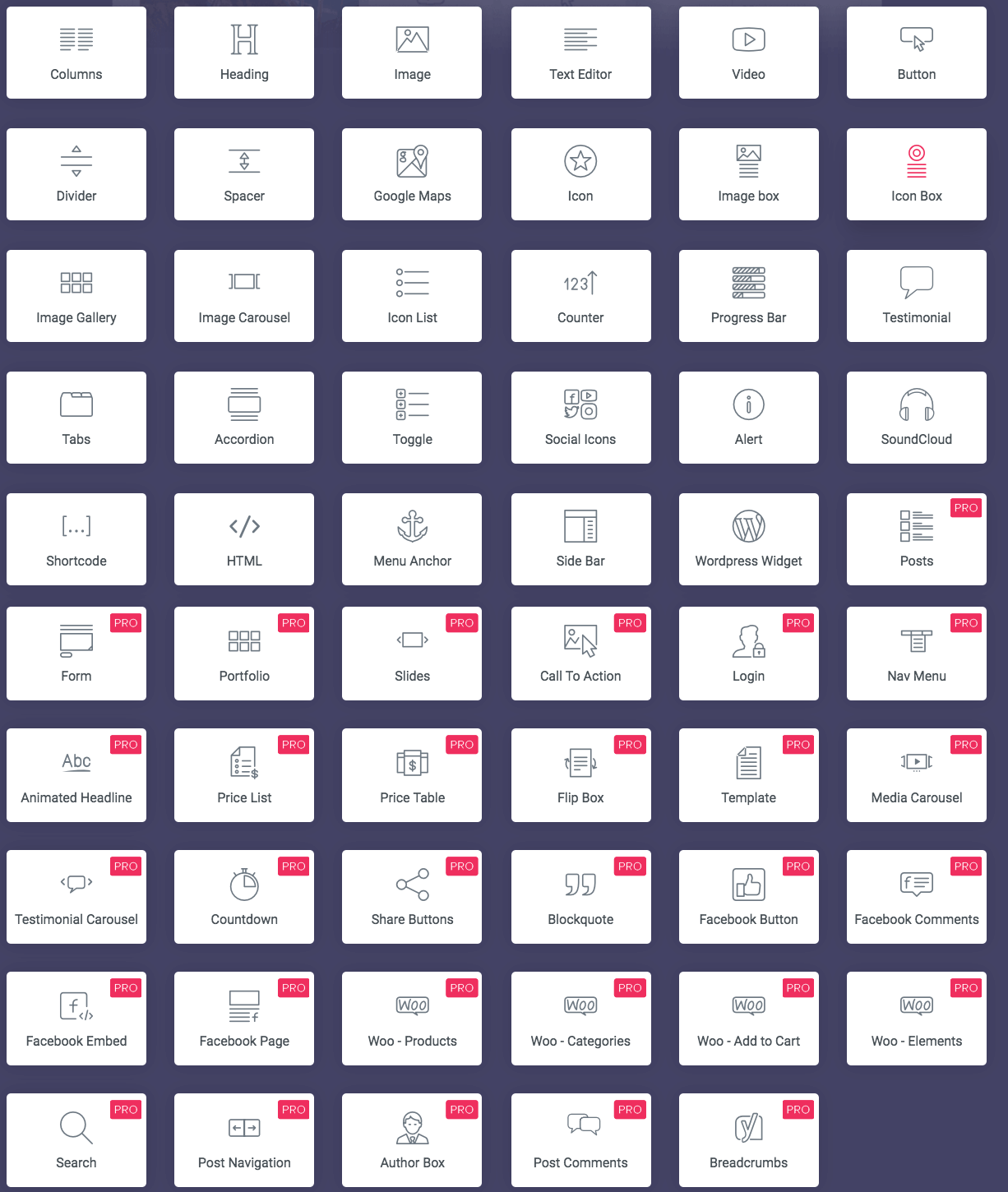
Elements et modules de Divi Builder
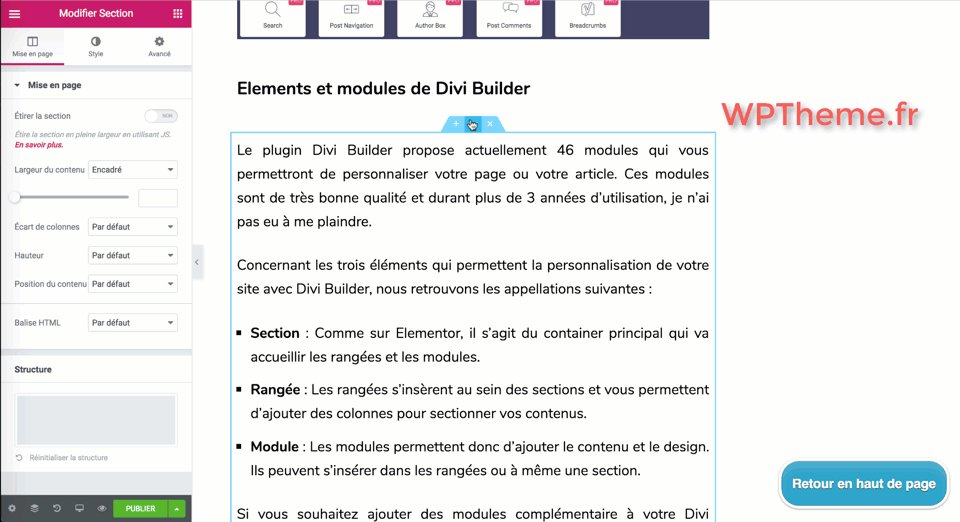
Le plugin Divi Builder propose actuellement 46 modules qui vous permettront de personnaliser votre page ou votre article. Ces modules sont de très bonne qualité et durant plus de trois années d’utilisation, je n’ai pas eu à me plaindre.
Concernant les trois éléments qui permettent la personnalisation de votre site avec Divi Builder, nous retrouvons les appellations suivantes :
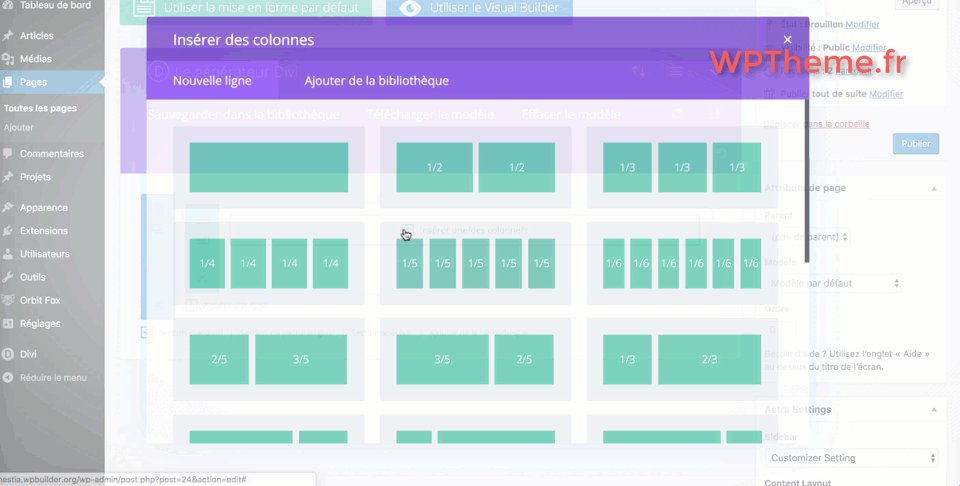
- Section : Comme sur Elementor, il s’agit du container principal qui va accueillir les rangées et les modules.
- Rangée : Les rangées s’insèrent au sein des sections et vous permettent d’ajouter des colonnes pour sectionner vos contenus.
- Module : Les modules permettent donc d’ajouter le contenu et le design. Ils peuvent s’insérer dans les rangées ou à même une section.

Comparatif éléments et modules Divi vs Elementor : Verdict
Départager Divi Builder et Elementor sur le sujet des modules et éléments est assez compliqué. Si on ne prend en compte que les chiffres, Elementor l'emporte. Cependant certains modules nous paraissent de meilleur qualité sur Divi. On part sur un match nul sur l’aspect des modules et éléments.
Notre conseil : Si vous êtes du genre à vouloir ajouter toujours plus de fonctionnalités à votre Page Builder, prenez Elementor Pro. Le marché des extensions est clairement plus développé.
Divi Theme Builder VS Elementor Theme builder
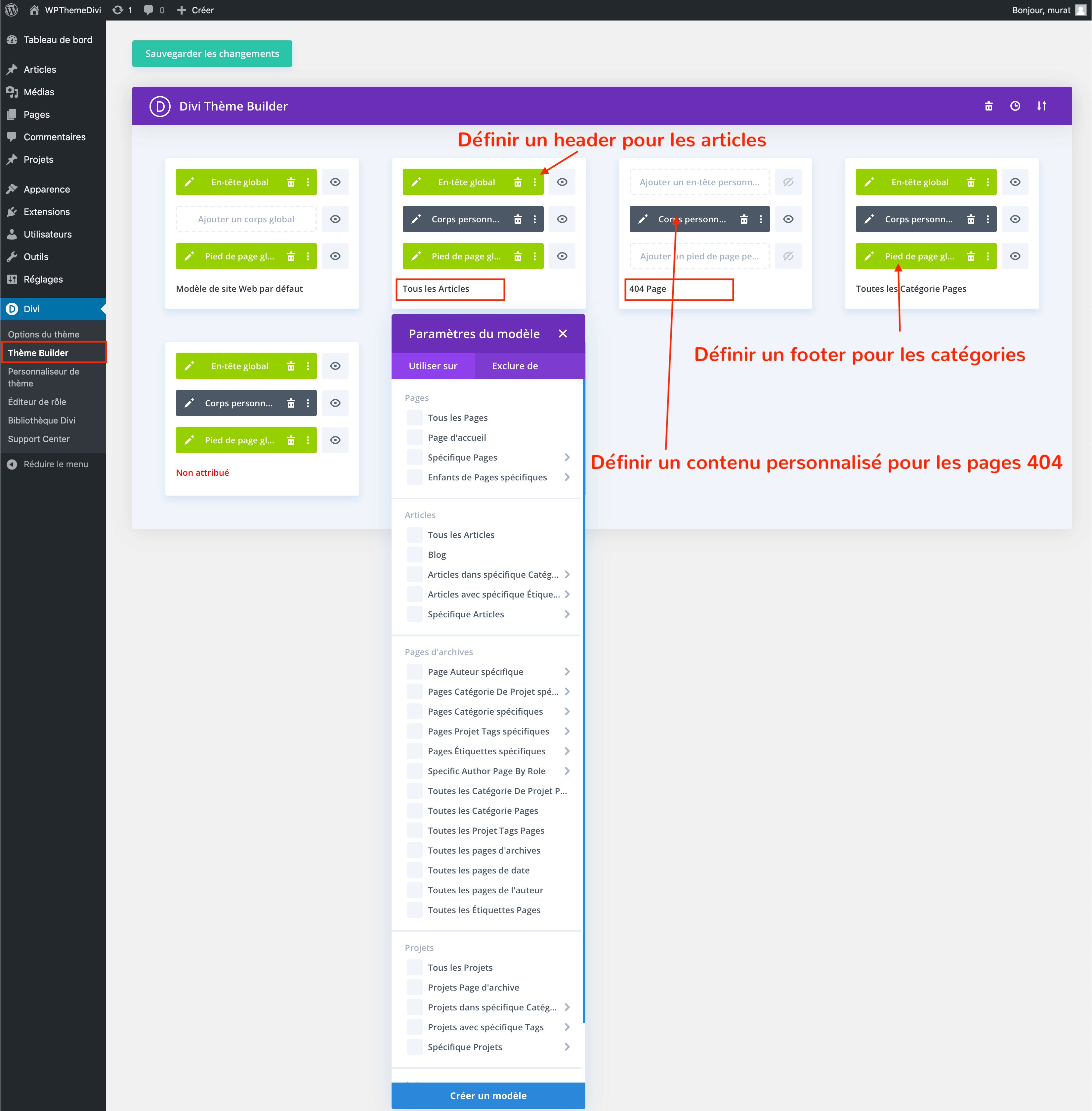
Divi Theme Builder
On pourra dire que la fonctionnalité dite de Theme Builder pour le thème Divi aura pris du temps à arriver ! Alors que la plupart des bons Page Builder du marché proposaient cette fonctionnalité depuis quelques temps, la société ElegantThemes prenait son temps. Et grand bien lui en a pris car le Divi Theme Builder est un petit bijou dans son genre.
Pour accéder à cette fonctionnalité, vous devez avoir le thème Divi dans sa version 4.0 minimum. Dans la barre d’administration, vous voyez ce nouveau menu qui vous permet de mettre en page des modèles (layouts) pour les pages/sections importantes de votre site. Ainsi, si la présentation de la page catégorie par défaut du thème Divi ne vous plait pas, vous pouvez mettre en place une nouvelle présentation avec le thème Builder. Pour la création, c’est très simple. Vous utilisez le Divi Builder pour mettre en forme votre page et une fois que vous avez fini votre chef d’oeuvre, vous allez définir des conditions d’affichage pour ce layout. Ce qui est très fort avec le Divi Theme Builder, c’est que vous pouvez personnaliser le contenu dit « classique » de votre site comme les pages, les articles, les pages 404, les catégories, les pages tags, … mais aussi toutes les pages additionnelles (les fameux Custom Posts types).
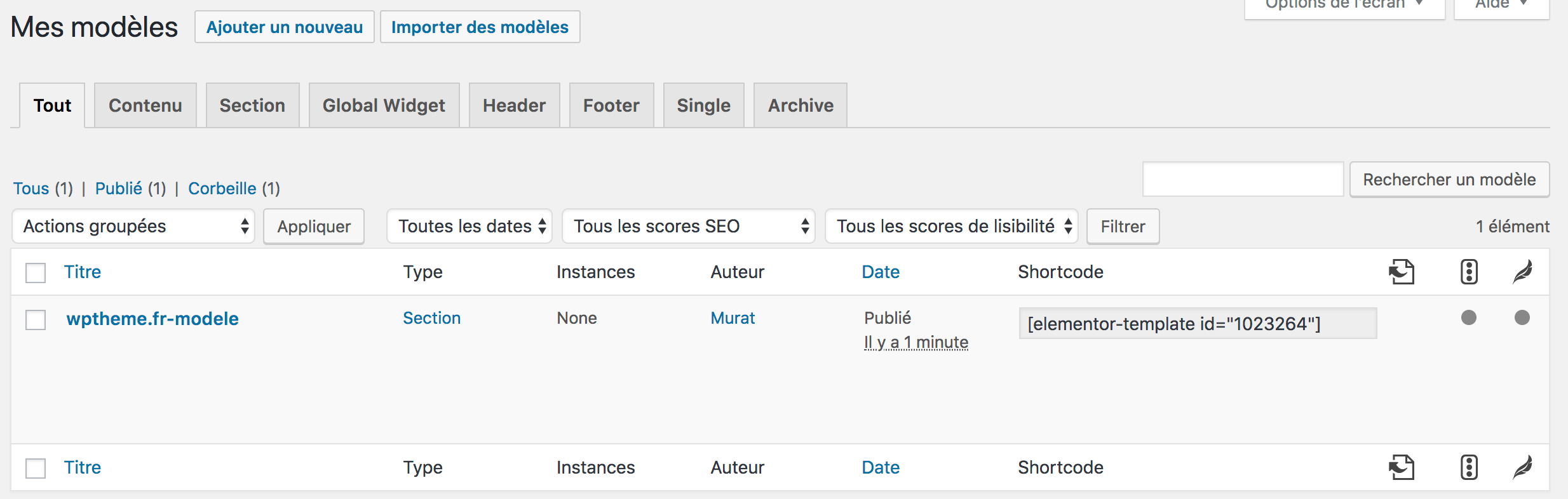
Par exemple, pour WPTheme.fr, j’ai créé une section Tuto Divi avec ACF. Grâce au Theme Builder de Divi, je peux attribuer un design à ces nouvelles pages !

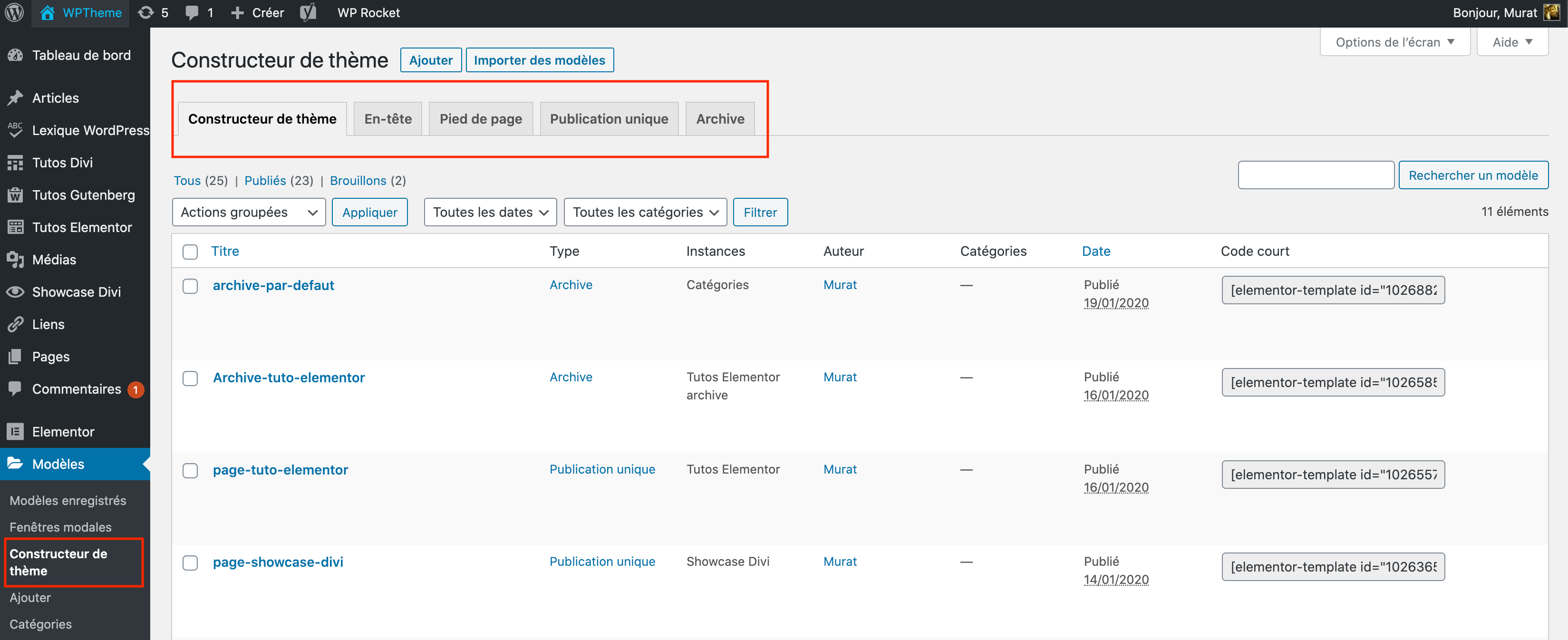
Elementor Theme Builder
Disponible depuis un certain temps (depuis la version 2.0 d’Elementor sortie en avril 2018 plus précisément), le Theme Builder du plugin Elementor est également très puissant. L’interface de personnalisation est un poil moins clair, avec la présence de ce « constructeur de thème » dans l’onglet Modèles d’Elementor.
Comme pour le Divi Builder, vous allez construire un modèle pour l’élément que vous souhaitez personnaliser (header, footer, article, page -appelé publication unique-, les archives, …) et ensuite jouer avec les conditions d’affichage pour présenter ce contenu à vos lecteurs. Ce que j’apprécie particulièrement avec le constructeur de thème du plugin Elementor, c’est la possibilité d’utiliser les champs dynamiques sur beaucoup d’éléments. Ainsi, vous pouvez créer une section de votre site entièrement dynamique !
J’utilise personnellement le Theme Builder d’Elementor depuis sa sortie et je dois dire que je suis assez satisfait.

Divi Theme Builder vs Elementor Theme Builder : Verdict
Encore une fois le verdict est assez difficile mais j’ai ma préférence personnelle va pour le Divi Theme Builder. Bien qu’utilisateur avancé et féru d’Elementor Theme Builder, je trouve l’interface de Divi plus simple et claire. Vous pouvez décider d’afficher ou de cacher vos éléments en un clic quand dans le même temps avec Elementor cela prend plus de temps. Divi Theme Builder est sorti après mais les développeurs d’ElegantThemes ont sorti un produit plus abouti que celui d’Elementor. Le constructeur de thème d’Elementor a été précurseur dans son domaine mais la société Pojome s’est quelques peu endormie sur ses lauriers. Espérons que les prochaines mises à jour viennent dynamiser ce point !
Divi vs Elementor : le comparatif de la personnalisation
La personnalisation d'Elementor
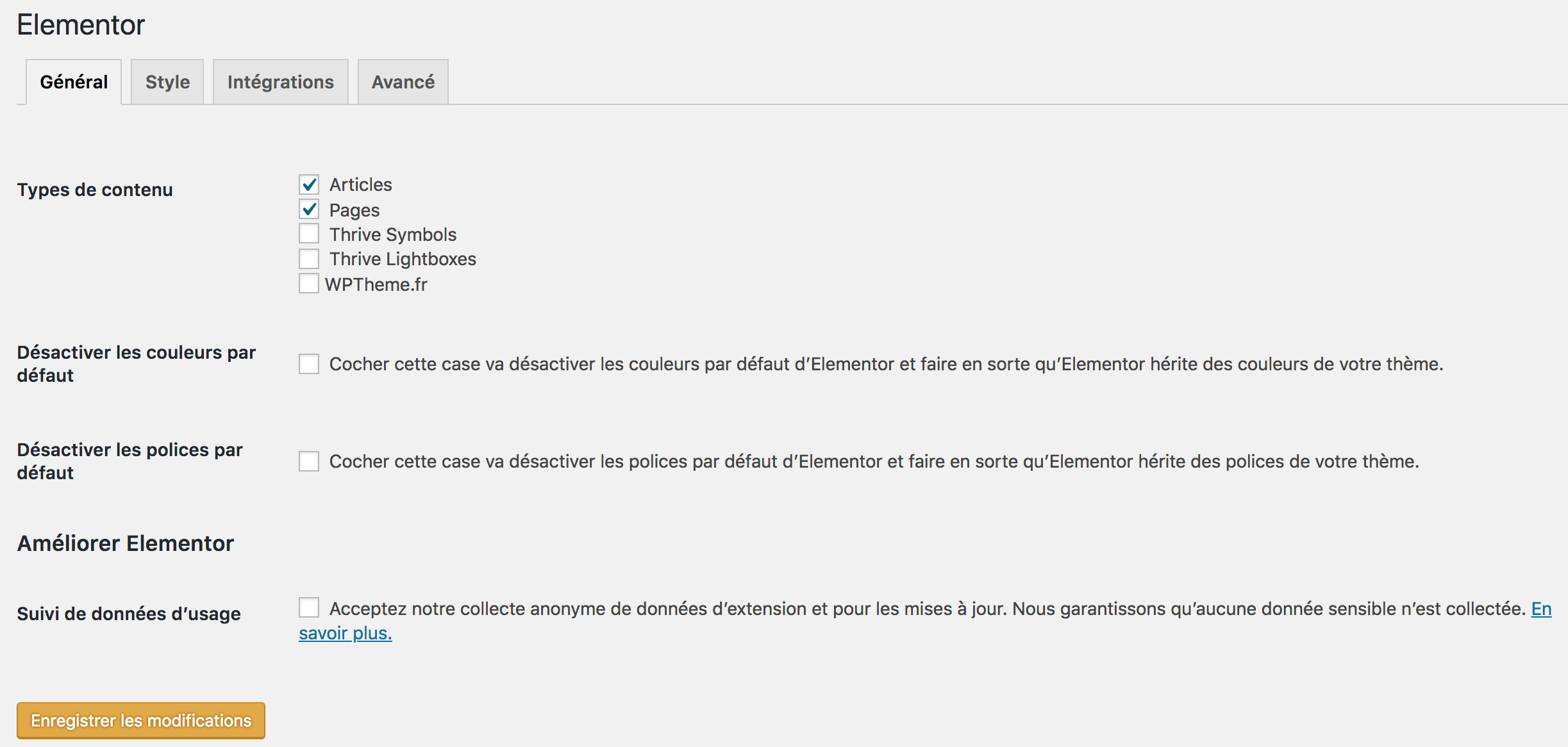
Elementor est un plugin très apprécié pour ses nombreuses options de personnalisation. Avant de vous lancer dans la création de la page parfaite, nous vous conseillons de procéder à un réglage au niveau des styles. Lors de son installation, le plugin active automatiquement un style, disons particulier, par défaut. Pour garder une cohérence entre le style de votre thème WordPress et celui d’Elementor, nous vous suggérons de vous rendre dans l’onglet Elementor => Reglages et de cocher les cases « Désactiver les couleurs par défaut » et « Désactiver les polices par défaut ». Si vous ne le faites pas ici, pas de soucis, vous pourrez toujours changer ces éléments dans les réglages de la page mais il est préférable de le faire dans ce menu, sous peine de devoir répéter la manoeuvre pour chacune des pages et articles.

Concernant la personnalisation des éléments, c’est très simple. Selon la section, la structure ou l’élément choisi, vous allez avoir accès à trois menus dans la sidebar de gauche : Contenu, Style et Avancé. Ces menus seront plus ou moins riches en options.
Par exemple, dans l’image animée ci-dessous, j’ai inséré un bloc de texte et j’ai accès à un menu « éditeur de texte » dans l’onglet contenu. Si je clique sur l’onglet « Style« , je vais pouvoir changer la typographie de mon texte, son alignement, sa couleur, … Enfin, dans l’onglet « Avancé« , je vais pouvoir jouer avec des éléments avancés de personnalisation tels que le padding, margin, les bordures et surtout ajouter des éléments de personnalisation dans le Custom CSS. Gardez à l’esprit que vous pouvez décider de l’affichage (ou non) de chacun des éléments de votre page selon l’appareil de l’internaute. (Responsive design). Si un élément n’a aucun intérêt sur smartphone, vous pouvez le masquer ou alors appliquer un réglage particulier pour cet appareil.
Comme vous pouvez le constater, tous les éléments de votre page sont personnalisable avec Elementor.

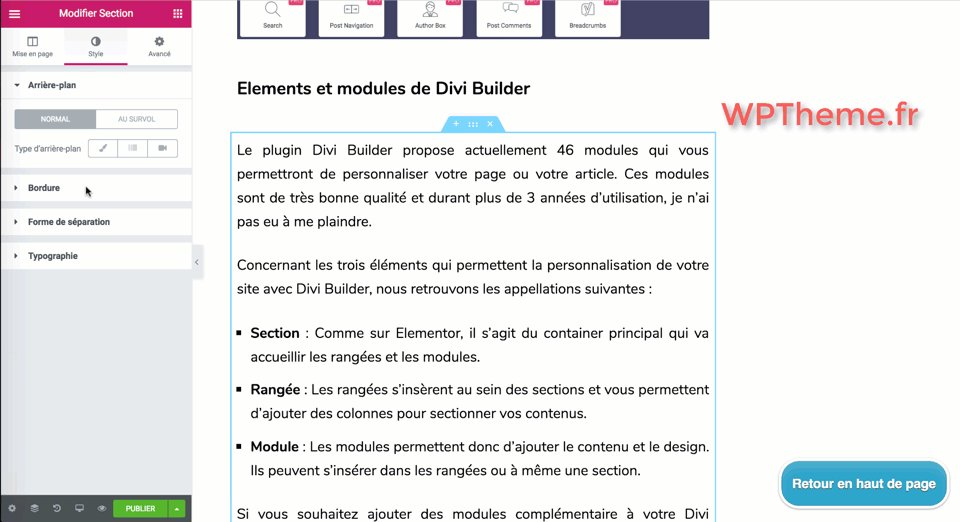
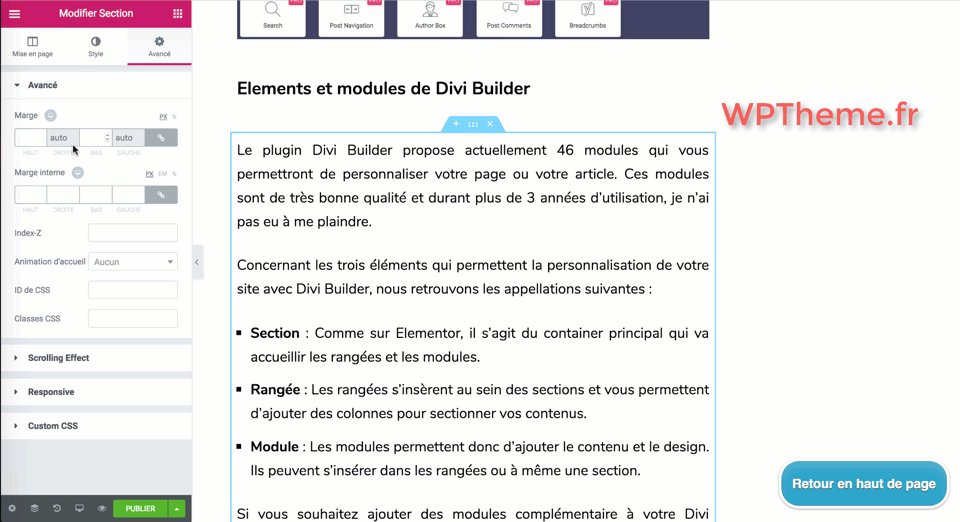
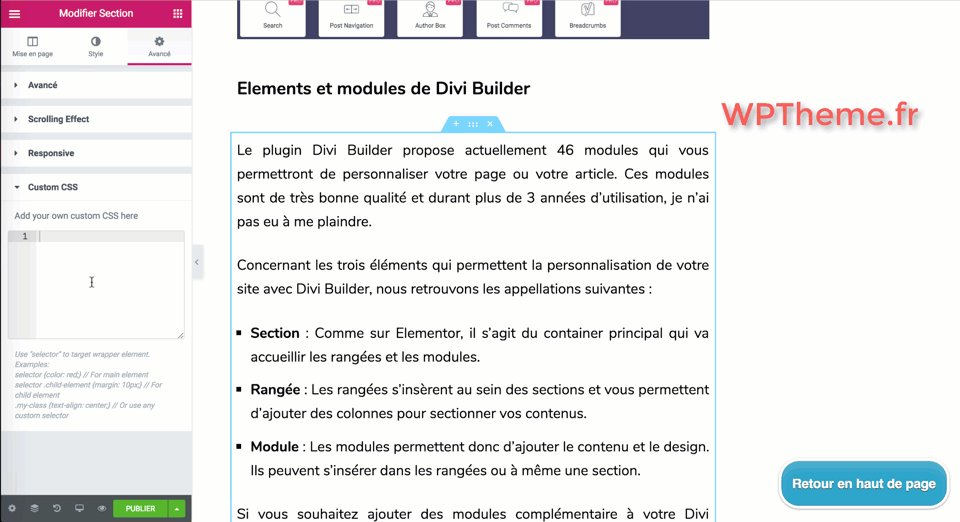
La personnalisation de Divi Builder
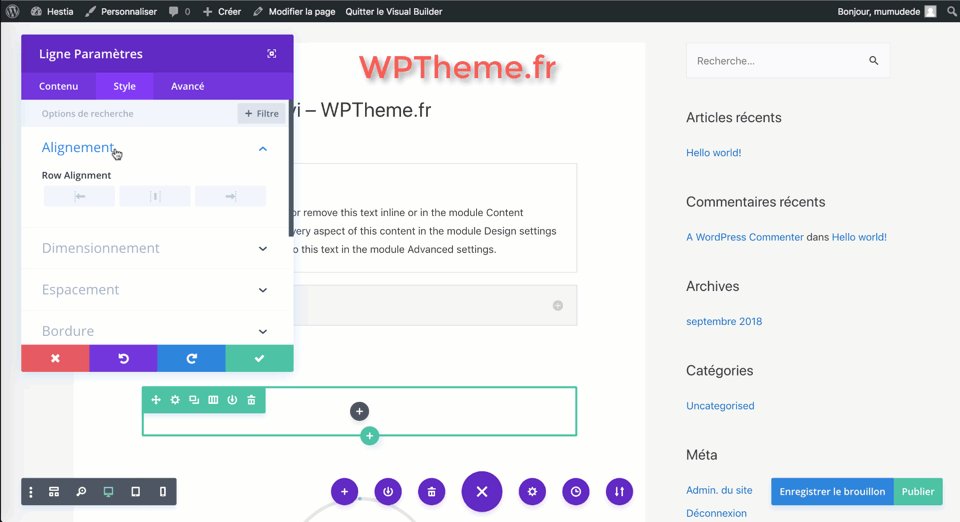
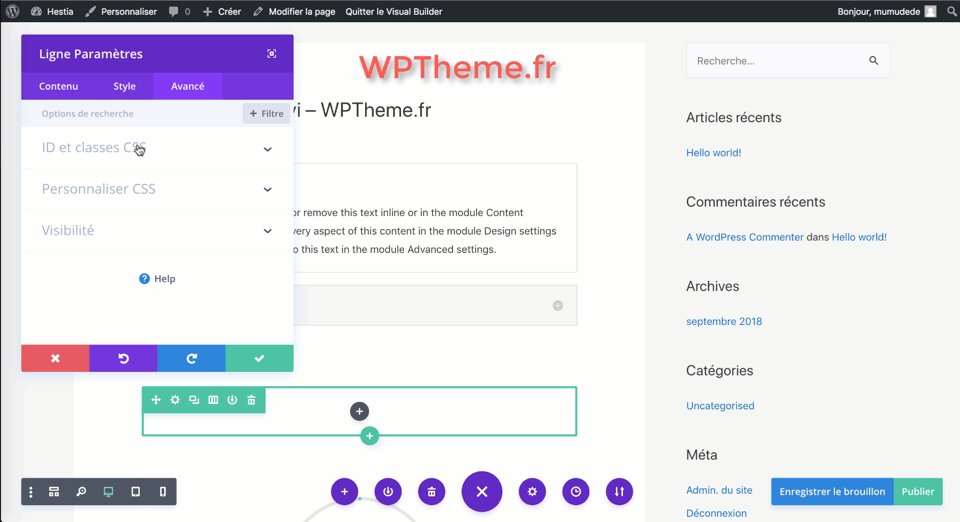
Les options de personnalisation du plugin Divi Builder sont en tout point similaire au plugin Elementor. Vous avez accès, selon l’élément choisi, à un menu de trois onglets plus ou moins riche en fonctionnalités.
Vous pouvez personnaliser le « Contenu », le « Style » et enfin aller plus en profondeur avec l’onglet « Avancé ».

Comparatif personnalisation Divi vs Elementor : Verdict
Encore une fois, réponse de normand. Les deux plugins se valent en terme de personnalisation sur un point de vue purement fonctionnel et objectif. Je vais donc donner mon ressenti personnel. Je trouve l’utilisation d’Elementor plus facile grâce à la présence de la sidebar de gauche. Tous les éléments sont rangés et mon côté maniaque apprécie. Votre choix sera influencé par vos préférences personnelles.
Divi vs Elementor : le comparatif des templates et layouts
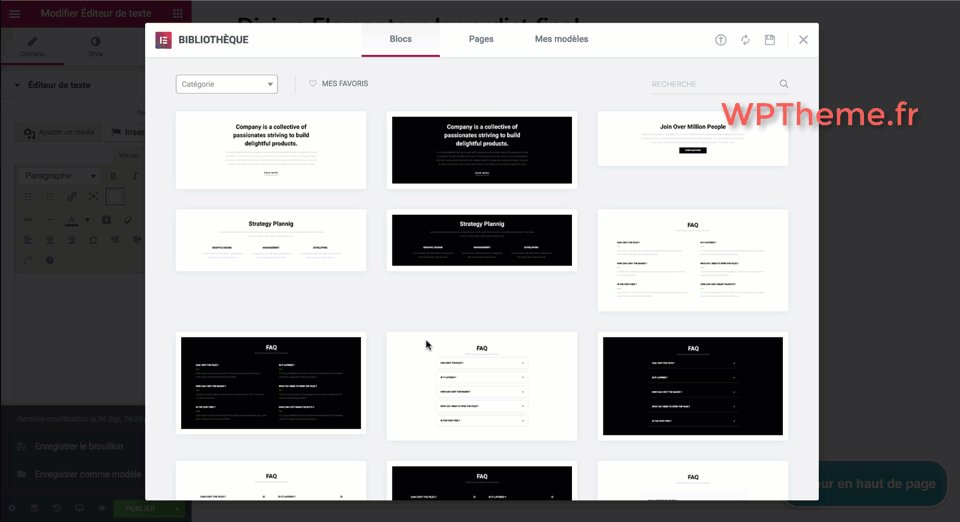
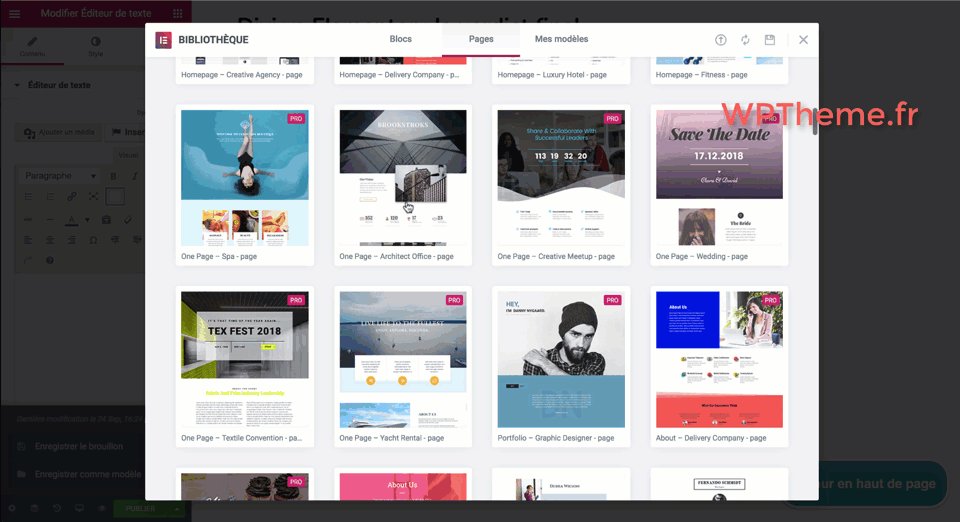
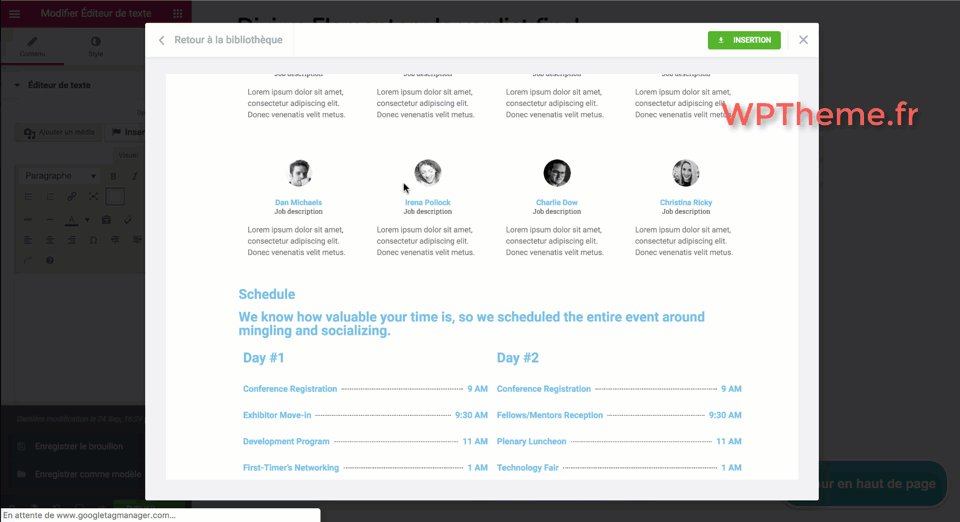
Templates et Layouts d'Elementor
La bibliothèque des templates d’Elementor est très riche puisqu’elle compte pas moins de 140 modèles de pages et plus de 200 modèles de blocs ! Cette bibliothèque est mise à jour fréquemment donc vous ne serez jamais à court de layouts pour créer vos pages !
Petite précision toutefois pour nos utilisateurs d’Elementor dans sa version gratuite : Tous les modèles et blocs ne sont pas accessibles dans cette version. Pour pouvoir utiliser plus de design, vous devrez opter pour la version Pro d’Elementor.

Templates et Layouts de Divi Builder
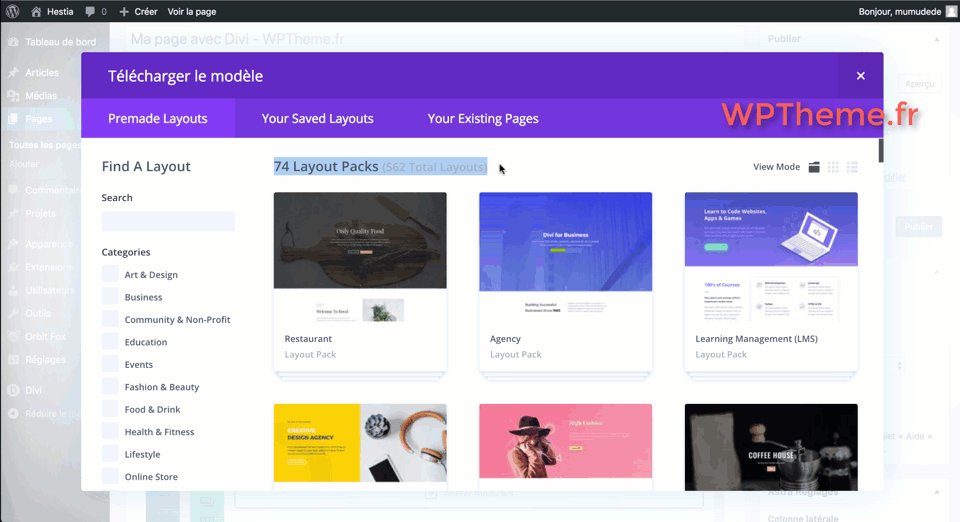
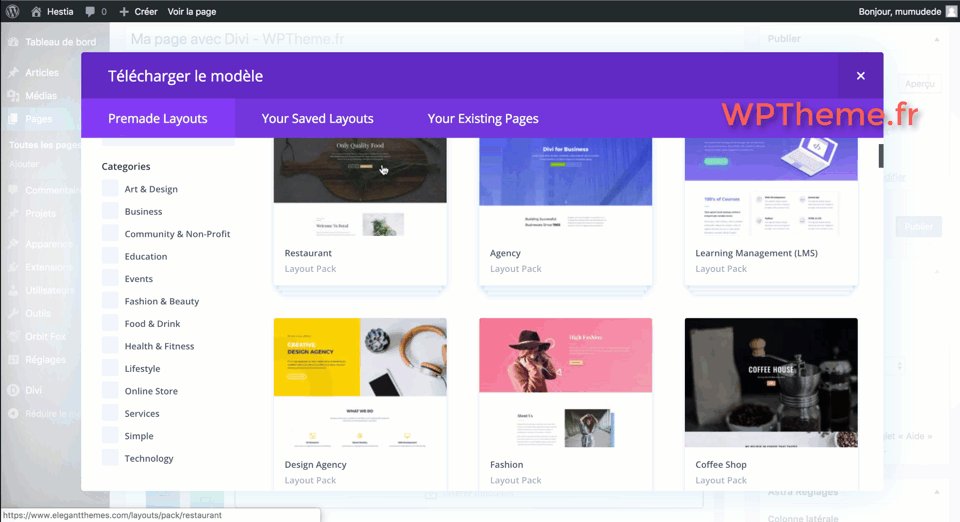
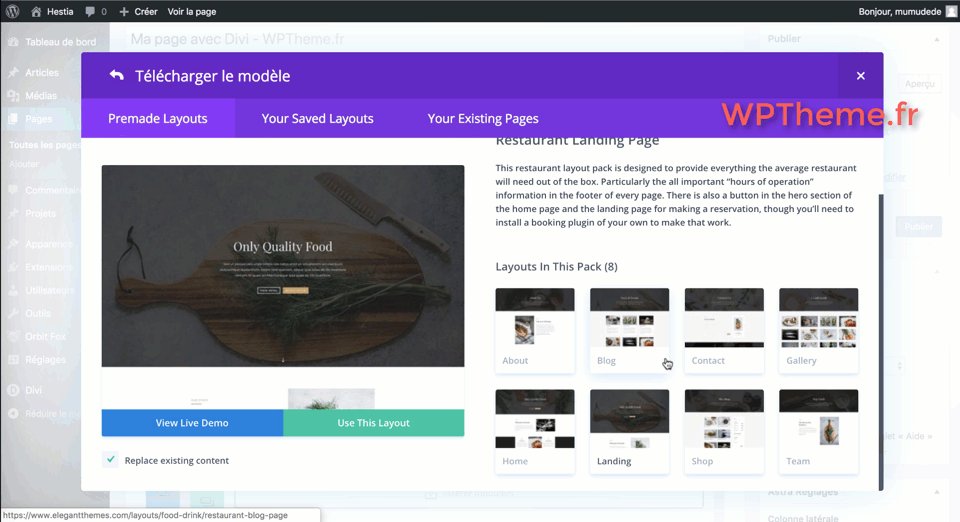
A ce jour, le plugin Divi Builder vous donne accès une bibliothèque de Layouts de plus de 74 packs (562 layouts au total). Pour vous expliquer simplement, un pack contient plusieurs layouts. Par exemple, votre pack pour une salle de sport va contenir le layout pour la page d’accueil, la page contact, la page des horaires, la page des activités, …
Cette collection de design préconçu est assez riche pour couvrir un grand nombre de thématique. Que vous soyez un restaurateur, un artisan ou que vous ayez une salle de sport, vous trouverez votre bonheur avec les modèles présents dans la bibliothèque de Divi.

Comparatif Templates et Layouts Divi vs Elementor : Verdict
Dur encore une fois de départager les deux plugins. D’un côté vous avez Elementor qui propose une riche bibliothèque de blocs et layouts et de l’autre le plugin Divi Builder qui en fait autant en terme de layout. La petite différence concerne les packs. Si vous optez pour Divi Builder, vous pourrez garder une cohérence dans la charte graphique entre vos différentes pages. Vous pouvez en faire de même avec Elementor mais la technique est plus complexe.
J’utilise Divi Builder si j’ai un petit site internet à créer (maximum 5 pages) et opte pour Elementor si je dois modifier des pages individuelles.
Divi vs Elementor : les petits plus de chacun
Les petits plus d'Elementor
- Les modèles globaux : Vous pouvez créer un template de bloc, section, colonne, … que vous allez pouvoir réutiliser à souhait en utilisant ce dernier via la bibliothèque.
- Embed Anywhere : Grâce à la présence de shortcodes, vous pouvez sauvegarder des modèles de modules que vous pourrez utiliser, par example dans le footer ou la sidebar.

Les petits plus de Divi Builder
Le plugin Divi apporte des fonctionnalités suivante, qui peuvent sans aucun doute capter votre attention
- Un module de test A/B : Si vous envie d’attirer plus d’internautes à cliquer sur un élément de votre page, sachez que vous pouvez optimiser ces pages en faisant des tests A/B. Variez légèrement le contenu de votre page, comme le titre et les boutons, afin de mesurer l’efficacité de la meilleure page.
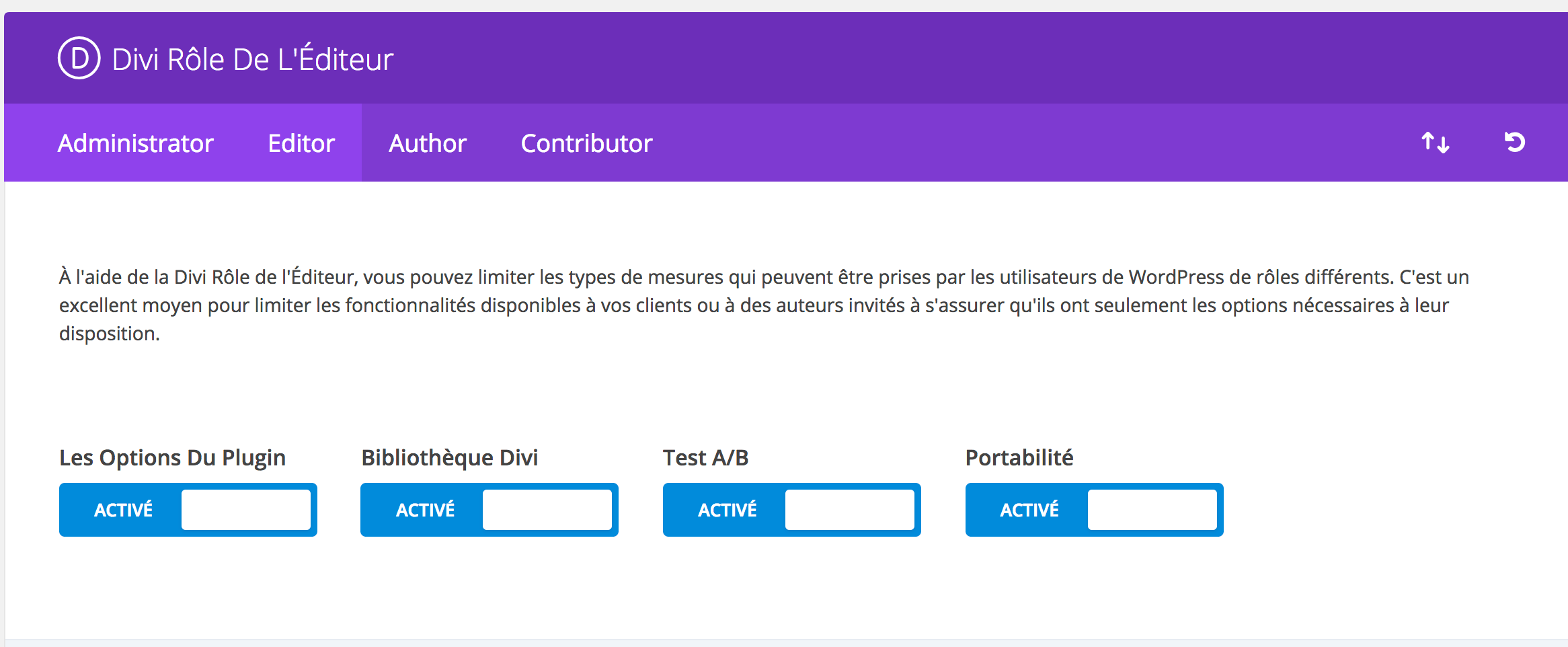
- Définir des rôles d’éditeur: Si vous avez un blog collaboratif ou si vous avez créé un site pour votre client et que vous souhaitez restreindre l’accès à certaines fonctionnalités, c’est tout à fait possible. Choisissez le rôle de l’éditeur pour lequel vous souhaitez effectuez les modifications et le tour est joué.
- Modules globaux : Vous pouvez créer des modèles de modules que vous pourrez utiliser sur plusieurs pages.

Divi vs Elementor : la question du prix
Quand on choisi un plugin de Page Builder, la dernière considération qu’on peut avoir concerne le prix. Souvent, c’est un frein à l’achat quand il est trop élevé. Mais bonne nouvelle, autant pour Divi qu’Elementor, le prix est plus qu’abordable. Au delà du prix, le rapport qualité/prix est vraiment bon dans les deux cas. Etant utilisateur premium des deux solutions, je ne me suis jamais senti lésé par les sommes que j’ai pu investir.
La tarification de Divi Builder
Le plugin Divi Builder est disponible à partir de 89$ dans sa version dite de souscription annuelle (vous pouvez bénéficier de 10% de réduction avec ce lien pour la souscription annuelle et sur la version à vie). Ce prix peut sembler élevé mais en réalité le rapport qualité/prix est imbattable. Pour 89$ dollars, vous avez accès à :
- 87 thèmes WordPress dont le célèbre Divi
- 3 plugins dont Divi Builder, Monarch et Bloom
- Un usage de ces éléments sur un nombre illimité de site
- Un support premium
- Des mises à jours régulières
La tarification d'Elementor
Comme nous l’avons vu, Elementor est disponible en version gratuite avec 29 modules. Si vous souhaitez avoir accès à plus de fonctionnalités, il faudra opter pour Elementor Pro. La tarification d’Elementor est assez simple :
- Si vous êtes un utilisateur WordPress lambda et que vous n’avez besoin de ce Page Builder que sur un seul site, il vous faudra payer 49$. (offre Personnal)
- Si vous souhaitez installer Elementor Pro sur plusieurs sites (entre 1 et 3), vous devrez vous acquitter de 99$. (offre business)
- Enfin, si vous souhaitez utiliser Elementor Pro sur un nombre illimité de site, vous devrez payer 199$. (offre unlimited)
Comparatif Prix Divi vs Elementor : Verdict
Il est difficile de comparer ces plugins sur l’aspect prix. Si vous optez pour le Divi Builder, il faudra prendre un package avec plus de 87 thèmes et plugins à 89$. De l’autre côté Elementor, qui est à 49$, propose seulement l’installation sur un site. Il conviendra à chacun d’étudier en détail son projet. Si vous souhaitez en avoir plus pour votre argent, optez pour le package Divi. Si vous savez ce que vous voulez et qu’un seul plugin vous suffit, prenez Elementor.
Divi vs Elementor : le verdict final
Nous voilà à la fin de ce comparatif entre les plugins Divi et Elementor. J’ai essayé de vous donner les éléments les plus objectifs afin que vous puissiez choisir le plus sereinement possible. Chacun des plugins possèdent d’innombrables qualités et si je devais donner un verdict, je dirais une victoire de Divi à 50,1%. Pour quoi ce choix ? Le Page Builder d’ElegantThemes est présent sur le marché depuis très longtemps et la solution est stable. Elementor est un acteur plus récent, ce qui n’enlève rien à ses qualités. J’ai, historiquement, plus travaillé avec le plugin Divi Builder ce qui fait pencher la balance en sa faveur. Mais avec les évolutions apportées à Elementor font que ce plugin s’améliore de jour en jour, un peu comme un bon vin.
J’utilise actuellement les deux plugins pour créer mes sites internet et mon choix se fait essentiellement selon mon usage. Pour des sites avec peu de page, j’ai tendance à préférer Divi Builder. Pour WPTheme.fr, j’ai remplacé Thrive Architect par Elementor et je ne le regrette en aucun cas.
En terme de conclusion, je dirais que vous pouvez très bien essayer Elementor, dans sa version gratuite. Vous aurez un aperçu des fonctionnalités de ce plugin. Pour tester le plugin Divi Builder, pourquoi ne pas investir dans un abonnement annuel chez ElegantThemes ? Pour 70$, vous aurez accès à 87 thèmes, plugins, support, …

21 réflexions sur “Comparatif Divi vs Elementor”
Bonjour, Merci beaucoup pour ce comparatif !!
Je souhaite améliorer vivement mon site d’artiste … Donc pas besoin de tous les thèmes qui vont avec divi .
cela dit je serai tentée par votre avis avec un oeil jeté sur mon site actuel, (oui je sais… 😉 ) en sahant que je souhaite y ajouter une page Boutique d’art, notamment.
A priori… financièrement je pense que Elementor va me suffire, vous me confirmez ?
Mille mercis !
Bonjour Magda. Merci pour votre commentaire. Je vais vous faire une réponse de normand 🙂
Je ne connais pas votre niveau de technicité, du coup c’est un peu difficile. Mais je vais tâcher d’apporter mon avis.
Si vous pensez que vous avez un niveau intéressant en « création » de site internet, vous pouvez partir sur Elementor. Je trouve l’outil très puissant et assez modulable pour retranscrire tous vos besoins en éléments concrets sur votre site. Pour vous donner une idée, le site WPBuilder a été entièrement créé par Elementor (avec le thème Astra). La structure du site ainsi que la partie Showcase a été réalisée avec le page builder. Comme vous pouvez le voir, j’ai été en mesure de tout personnaliser pour avoir un site qui corresponde à mes envies.
Si pensez que vous êtes plutôt novice, que des termes comme CSS, Personnalisation avancée, … vous font peur, je vous conseillerais le package Divi. Je comprends votre argument concernant la multitude de thèmes dont vous n’allez pas vous servir. Mais sachez qu’au-delà de ces thèmes, vous avez accès à des plugins intéressant, comme Bloom (newsletter pour votre galerie d’art) ou Monarch. Le rapport qualité/prix est clairement le meilleur actuellement.
Au final, c’est vraiment votre niveau en création/modification de site qui va faire la différence. Divi est réputé plus simple à prendre pour les novices, Elementor est plus souple et plus modulable (selon moi).
En espérant vous avoir aidé un peu !
Murat
Bonjour,
Merci pour cet article.
J’ai essayé de passer par votre lien offrant 25% de remise (https://wptheme.fr/n0hs)
Cependant, il n’y a pas de remise sur le montant de la commande..
Avez-vous un code, ou bien cette remise n’est plus d’actualité ?
Par avance, merci.
Bonjour Chris, merci pour le commentaire.
J’ai peut-être été brouillon avec cette phrase, mais les 25% de remises sont lors du renouvellement de l’abonnement, non lors de la souscription. Malheureusement, pas de réduction pour le moment mais sachez que je récupère des codes, ils sont ajoutés au sein de l’article. Après, si vous pouvez attendre, il se murmure qu’il devrait y avoir des réductions pour fêter la sortie d’Elementor PopUp Builder. (rien d’officiel)
Bonjour,
Merci pour votre comparatif vraiment intéressant. Je crée des sites web mais je ne suis pas un codeur. Du coup ces plug-in semblent vraiment intéressants pour le créatif que je suis.
Je me demandais, si le fait de créer un site avec Divi, par exemple permettai de confier ensuite les ajouts, modifications… aux clients finaux. Peuvent-ils intervenir directement sur leurs sites où doivent ils toujours recourir aux services de leur prestataire ?
Merci de votre réponse
Franck
Bonjour Franck,
Tout à fait, vos clients peuvent intervenir. Après, il existe des plugins pour donner des droits spécifiques à certains utilisateurs. Comme ça pas de bêtises en modifiant des éléments interdits.
Merci pour ce comparatif assez complet. Je suis utilisateur de Divi et j’en suis plutôt satisfait dans l’ensemble. J’aimerais rendre l’interface encore plus simple pour certains clients (novices). Toutefois, après avoir lu votre article, j’ai quand même envie de tester Elementor, surtout pour tester auprès d’utilisateurs non avertis…
Merci pour cet article clair et ,qui plus est, a été mis a jour !
Je construit un site e-commerce ; le thème est acheté sur theme forest.
Je suis assez familiarisé avec le design (InDesign, Photoshop) mais je ne connais rien en code, sauf lorsqu’il faut, dans un code existant modifier le border-radius, le background color, et des petites choses de ce genre.
J’aimerais avoir les coudées franches car pour l’instant, avec WP-Bakery, je ne parviens pas à toucher au Header ni au Footer.
Que me conseillez vous comme outil ?
Je vous remercie d’avance,
Kambro
Bonjour Kambro,
Si vous n’êtes pas à l’aise avec le code, pas de soucis avec Divi et Elementor. Le principal point de friction avec ces outils se situe plutôt dans l’apprentissage de toute les fonctionnalités. Dans votre cas, car vous êtes familier avec le design, je pencherais pour le thème Divi. Les personnes férues de webdesign s’y retrouvent plus. Toutefois, Elementor est également très puissant, et malgré une interface différente, propose des fonctionnalités puissantes sans pour autant devoir toucher au code. Si vous n’êtes pas sur de votre choix, vous pouvez tester la démo ici de Divi. Pour Elementor, vous pouvez télécharger la version gratuite du plugin pour l’essayer et si le plugin vous convainc, vous pouvez basculer sur la version pro (disponible ici). Dans tous les cas, je vous conseille de laisser tomber WPBakery, vous allez voir que Divi ou Elementor vont vous changer la vie. Enfin, sachez que les deux outils sont pleinement compatible avec Woocommerce, si c’est l’outil que vous utilisez pour votre e-commerce.
Murat
travail détaillé et explications claires. merci !
stéphanie
Bonjour,
Je suis photographe et je m’occupe moi-même de mon site sur WordPress. Jusqu’ici j’ai utilisé un thème pour photographe (photome) mais j’avoue que je galère un peu surtout pour trouver où faire des modifications pour arriver à ce que je veux. A la recherche de méthodes plus simples pour gérer mon site je suis tombée sur les pages Builder et votre article. Autant Divi qu’Elementor me paraisse être des bons choix pour moi. Mais je prendrais volontiers votre avis pour savoir lequel des deux serait le plus adapté pour un site de photographe avec des galeries d’images évoluées. Devrais-je rajouter des plug-ins additionnels pour les galeries? Ou connaissez-vous un autre thème ou plug-in qui pourrait faire mon bonheur? (j’ai entendu parler de pro photo 7 notamment). Je vous remercie d’avance pour votre réponse.
Bonjour Jessica,
Merci pour votre message. Je vais tâcher de vous répondre le plus précisément possible. Tout d’abord, je vous déconseille de passer par un thème dédié à une thématique précise (ce n’est que mon avis personnel). En effet, ces thèmes bien qu’adaptés en apparence, vont très vite vous limiter si jamais vous souhaiter faire évoluer les fonctionnalités de votre site internet.
Concernant Divi et Elementor, c’est une vraiment une question de goût. Ce que je dis dans cet article (et que je vis au quotidien), c’est que Divi est un thème adapté à un public qui ne vas pas savoir (ou ne veut pas savoir) comment modifier le margin d’une colonne (par exemple). Divi est visuel, facile à prendre en main et son rapport qualité prix est imbattable. Il existe de nombreux tutos (en anglais pour la majorité mais ma section
tuto divi
dédiée est en cours de progression) pour le thème Divi et vous ne serez pas trop perdue. De plus, il existe de nombreux layouts. Si vous ne souhaitez que faire des galeries d’images, Divi sera adapté pour vous. Il existe déjà des layouts (des design de pages déjà conçus) dédiés à la thématique de la photographie. De plus, au sein du thème Divi, il existe un module « Galerie », qui va vous permettre de mettre en avant vos photos. Personnellement, depuis quelques semaines, j’utilise plus Elementor car ce plugin est plus puissant en ce qui concerne les champs dynamiques. La présentation que vous voyez sur les sections tutos (Tutos Divi et Tutos Elementor) sont crées avec Elementor, ACF et des CPT. Ces outils combinés permettent de faire des sites ultra-complets mais demandent un peu plus de connaissance techniques.
Voilà, j’espère avoir répondu à votre question, n’hésitez pas si ce n’est pas clair !
Bonjour j’aimerais savoir si vous avez comparer le code que produits divi et elementor
je me demande si l’un ou l’autre peut ralentir un site plus qu’un autre.
Évidemment je parles pour un débutant comme moi.
J’imagine qu’un pro ne multiplierais pas les tâches à exécuté comme moi je pourrais le faire
Bonjour Francis,
J’ai deux réponses à vous proposer.
Première version : non.
Deuxième version, plus détaillée 🙂 .Concernant la vitesse, les deux plugins se valent. Divi possède l’avantage de maîtriser son environnement, puisque je vous rappelle que le Builder est intégré au sein du thème. Avec Elementor, vous ne dépendez pas seulement du code du plugin, mais aussi du thème WordPress que vous allez utiliser. Heureusement, il existe des thèmes optimisés.
Si vous voulez des chiffres, je peux vous donner deux exemples :
Après le fait de ralentir un site internet ne vas pas dépendre que de ces deux outils. Comptez-vous utiliser beaucoup d’images ? Beaucoup de plugins ? Mettre en place un plugin de cache ? Sur quel hébergement comptez-vous installer votre site ? …. Vous l’avez compris, il existe beaucoup d’autres paramètres qui influent sur le temps de chargement d’un site. Rassurez-vous cependant, ni Divi ni Elementor ne feront que votre site sera plus lent.
En espérant avoir été clair ! Si n’est pas le cas, n’hésitez pas à me poser d’autre question !
Bonjour,
Bravo pour ce comparatif.
Il y a trois points que j’aimerais voir abordés.
1- Je travaille avec deux écrans : un me sert pour la visualisation de ma page, tandis que l’autre me sert pour y mettre mes fenêtres secondaires. J’ai constaté qu’il n’était pas possible de déplacer la fenêtre de navigation d’un écran à l’autre avec …. Qu’en est-il avec Divi .
2- J’ai une bonne pratique de mise en pages « papier » riches, avec des outils bureautiques, où je pars généralement d’un page blanche. Cela ne me semble pas évident avec Elementor, dont on reste assez prisonnier du thème choisi ou des options WP. J’ai lu que Divi est plus autonome sur ce point. Le confirmez-vous ?
3- Je me lance en amateur pour réaliser plusieurs sites pour mon compte (activité pro, association, auto-édition, opinions…) Même si je suis plutôt partisan de pages assez sobres, j’ai au final un large panel de fonctionnalités à apprendre à maîtriser. Je teste la version gratuite d’Elementor, mais le coût de la version pro m’effraie si je devais franchir le pas…
Divi me tente, mais j’ai peur de passer trop de temps à l’apprentissage. Et là, le comparatif n’apporte pas de réponse à mon dilemme…
Bonjour Georges,
Merci pour ce commentaire. Je vais tâcher d’essayer de répondre à vos questions :
1 – J’opère de la même manière et ma solution est plutôt simple. Sur mon premier écran j’ouvre un navigateur qui va me server à modifier mes éléments dans l’administration de WordPress (Divi, Elementor, Gutenberg, …). Sur le deuxième écran, j’ouvre un second navigateur qui me sert seulement pour la prévisualisation. Ainsi, quand je fais des modifications et que je sauvegarde sur mon premier écran, la prévisualisation s’actualise sur mon deuxième écran.
2 – Avec Elementor, vous pouvez partir d’une feuille blanche. La plupart des thèmes compatibles avec ce Page Builder proposent un template qui s’appelle Elementor Canevas et qui est simplement une feuille blanche. Vous pouvez donc personnaliser de A à Z. Sur le coup, Divi et Elementor se valent pour moi. Après, Divi possède l’avantage d’avoir commencé comme étant un thème WordPress et le Page Builder (le fameux Divi Builder) est venu se greffer pour former un écosystème équilibré et homogène. Avec Elementor, les choses évoluent et si jamais vous avez besoin d’ajouter des fonctionnalités à votre site internet, je vous recommande d’utiliser un outil qui se nomme ACF. Vous allez pouvoir ajouter des fonctionnalités et personnaliser le design de ce dernier comme bon vous semble.
3 – Pour cette question, je vais vous donner une réponse de normand : cela dépend entièrement de vous. Le comparatif ne peux donner de réponse car chaque personne possède des affinités et des capacités d’apprentissage différentes. Pour ma part, j’ai commencé avec Divi et j’ai passé de longue heures à apprendre. Le thème Divi n’offrait pas, à l’époque, toutes les fonctionnalités présentes aujourd’hui, comme il n’offrira pas les mêmes choses dans 6 mois. Les outils évoluent sans cesse pour donner le meilleur aux utilisateurs. Après, rien ne vous empêche d’essayer Divi ( via cette URL : https://wptheme.fr/i1jh ) Vous pouvez comparer avec Elementor et selon vos préférences personnelles opter pour l’outil dont vous allez vous servir pour vos prochains projets.
En espérant avec plus ou moins répondu à vos interrogations,
Vous avez fait une très belle étude comparative des deux outils.
J’aimerais savoir s’il serait possible de migrer un site avec Elementor vers un site avec DIVI et vis versa.
Bonjour Frédéric,
Il s’agit là d’un des points faible des deux outils et plus particulièrement du thème Divi. Une fois que vous avez dans l’idée d’utiliser Elementor ou Divi, la migration vers un autre thème ou plugin est quelque peu complexe (effet lockdown – enfermement). Il faut tout de même noter qu’Elementor est un tout petit peu moins restrictif.
Le thème Divi est un peu à l’image de l’écosystème d’Apple. Le design est beau, les fonctionnalités de bases sont là, si vous souhaitez avoir plus d’options (non incluses dans le thème Divi mais présentes ailleurs) il faudra opter pour un plugin tiers payant et quitter l’écosystème est assez complexe.
Bonjour Murat,
merci pour cet article.
J’hésite aussi entre les 2.
J’ai juste une petite question supplémentaire. Pour Divi et Elementor, est il possible de définir des templates de page, puis créer les pages à partir de ce template ?
Et que les pages changent ensuite si on modifie le template ?
Merci pour votre aide !
Delphine
Bonjour Delphine,
Il est tout à fait possible de créer des templates avec les deux outils. Avec Divi, vous pouvez via le Theme Builder créer une mise en page spécifique pour vos articles, pages, archives, Custom posts, … Par la suite, si vous changez la présentation via le Theme Builder, les modifications se répercuteront sur toutes les pages pour lesquels vous avez affecté ce template.
La manipulation est relativement la même pour Elementor !
Il faut juste bien veiller à créer des templates. Une vidéo à ce sujet arrive bientôt pour y voir plus clair !
Bonjour,
Merci pour cet article très intéressant.
Je souhaite mettre en place un site de formation en ligne, avec un espace membres et des vidéos et autres contenus accessibles depuis un espace dédié. Est-ce qu’en utilisant Divi (ou Elementor), j’aurais la possibilité de créer un tel espace ? Cela ressemblerait à une page contenant les vidéos, la progression etc.
Merci d’avance !