Elementor Page Builder
Elementor : L'outil ultime pour personnaliser WordPress ?
Si vous suivez un peu l’actualité WordPress, vous n’êtes pas sans savoir qu’un nouvel acteur est en train de faire l’ombre à Elegantthemes et son fameux thème WordPress Divi. Il s’agit de la société Pojo.me avec son célèbre WordPress Page Builder (mais aussi Theme Builder maintenant) nommé Elementor. Cette extension connait un succès retentissant puisqu’elle est utilisée par plus d’un million de personnes dans le monde. Si vous ne savez pas ce qu’est un Page Builder (ou un Theme Builder), pas de soucis. A la fin de cet article, vous serez incollable !
Nous allons voir ensemble les forces et faiblesses de ce nouvel outil qui permet de créer des pages, des articles mais aussi des composants de thème WordPress. Si vous êtes comme moi, un peu fainéant, vous pouvez toujours regardez la vidéo ci-dessous afin de vous faire une idée sur cet outil présenté comme révolutionnaire.
Review vidéo d'Elementor
Définition d'un Page Builder
Pour personnaliser un thème WordPress, il n’existe pas 36 solutions. Si vous avez la fibre technique et les mots PHP, Javascript, … dans ce cas, vous pouvez bricoler votre thème WordPress. Si vous êtes comme moi, avec aucune connaissance de code, créer un thème WordPress est mission impossible. Mais ne nous quittez pas pour autant, vous allez voir qu’Elementor offre des fonctionnalités qui peuvent vous simplifier la vie. Si vous êtes plutôt comme moi, un acheteur compulsif de thème WordPress qui passe des heures à chercher le Saint-Graal, Elementor va surement changer la donne.
Depuis 2015, nous assistons à l’émergence d’une nouvelle génération d’outils qu’on nomme Page Builder. Ces extensions, viennent ajouter des fonctionnalités et une couche de design sur votre installation WordPress sans que vous mettiez les mains dans le cambouis. Vous allez souvent entendre parler de WYSIWYG et éditeur Front-End Live. Rassurez-vous, derrière ces termes barbare se cachent des fonctionnalités très simple d’utilisation pour le commun des créateurs de sites internet. Si vous êtes développeur ou simplement que vous possédez des notions de CSS, Elementor devrait également vous régaler.
Pourquoi Elementor est différent ?
Aujourd’hui il existe 3 (4 si on compte le Plugin Divi Builder) gros WordPress page Builder sur le marché : Beaver Builder, Elementor et Thrive Architect. Ces différents Page Builder permettent d’effectuer plus ou moins les mêmes actions, à savoir modifier des pages ou des articles. Mais quand est bricoleur, un peu comme tout le monde, on aimerait que ces outils là nous en donne plus. On aimerait pouvoir modifier des éléments de notre thème WordPress tels que le footer, le header, … Bref vous l’avez compris, on aimerait prendre en main la conception de notre thème WordPress pour avoir vraiment quelque chose de personnel. Cependant, la plupart des Page Builder, comme leur nom l’indique, ne servent qu’à modifier les pages statiques. Mais ça, c’était avant ! Avec la version 2 d’Elementor Pro, vous pouvez désormais modifier des éléments dynamiques de votre site internet pour aller encore plus loin dans la personnalisation !
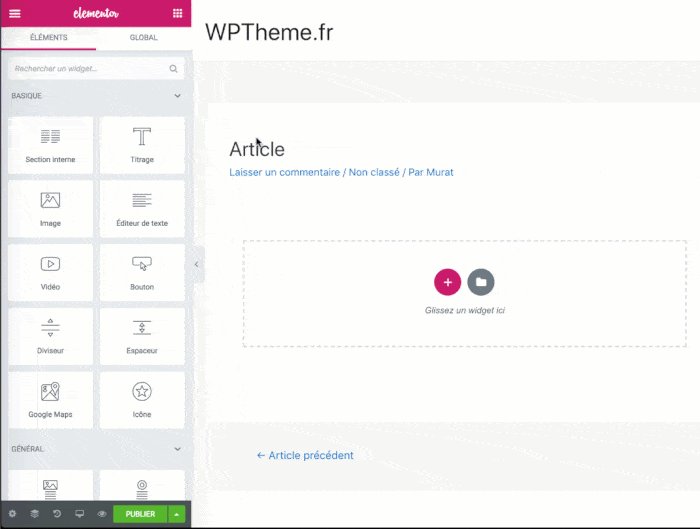
Présentation d'Elementor
Elementor est un Page Builder de type Front-End Live. Pour ceux qui sont fâchés avec l’anglais, je vous explique les avantages de cette technologie :
- Les changements sont instantanés. Un peu comme à la belle époque des premiers outils WYSIWYG (What you see is what you get), Elementor va vous permettre de visualiser et d’éditer en temps réel votre page. La page réalisée via Elementor aura le même aspect une fois publiée.
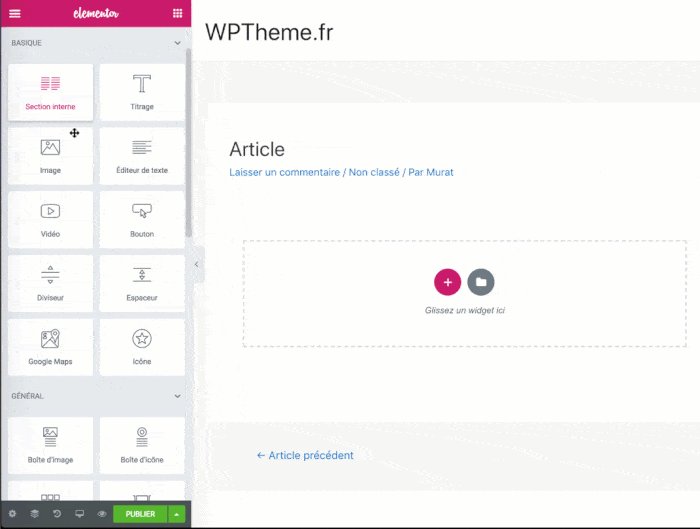
- Drag and Drop pour insérer/déplacer des éléments. La grande force d’Elementor réside dans son interface qui vous permet de glisser et de déposer des modules.
- Une personnalisation avancée. Elementor propose pour chacun des composants de son outil un onglet Style et un onglet Avancé.
- Du Responsive Design en natif. Si vous êtes soucieux d’avoir un site internet respectueux des dernières évolutions du web, Elementor propose cette fonctionnalité en natif.
Ces différents éléments font d’Elementor un outil très performant qui permet de gagner beaucoup de temps puisqu’on évite de perdre du temps à sauvegarder et prévisualiser les changements sur une nouvelle page.
Des composants de qualité
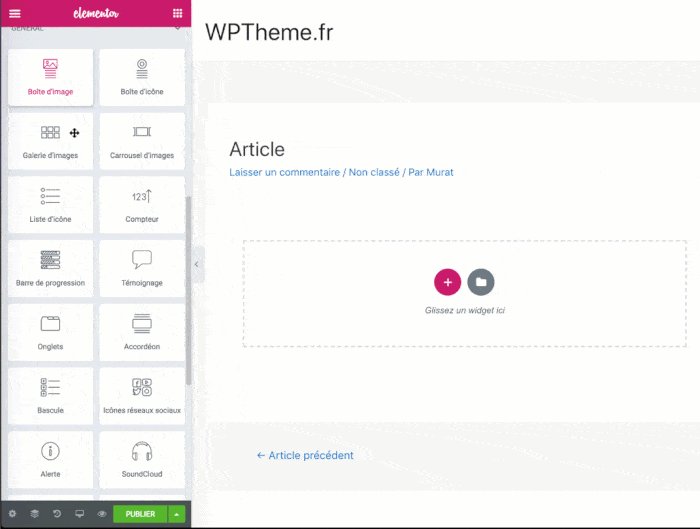
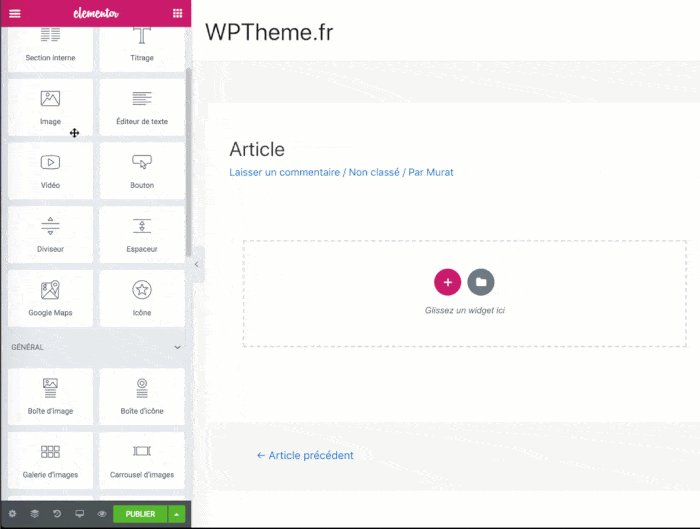
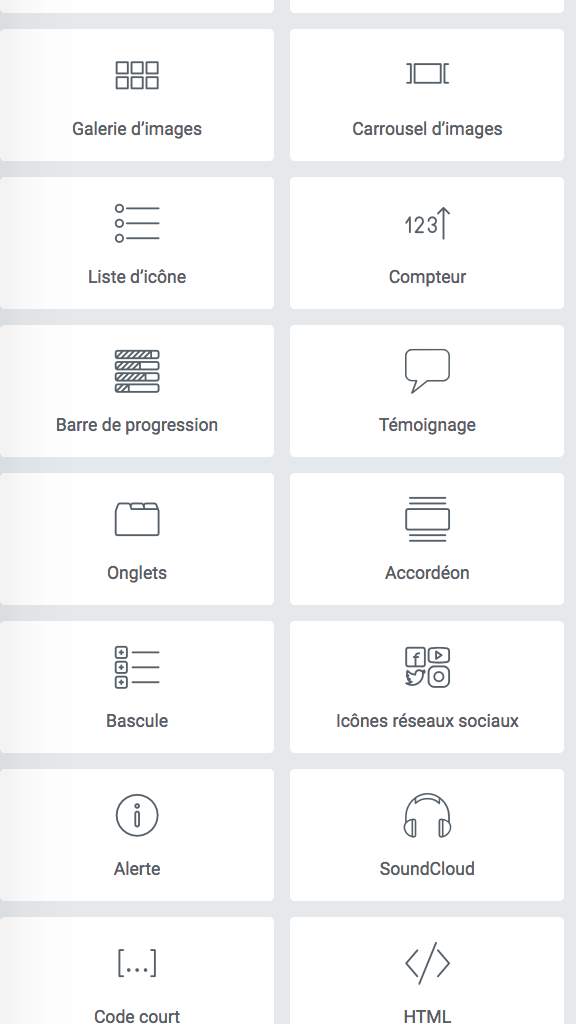
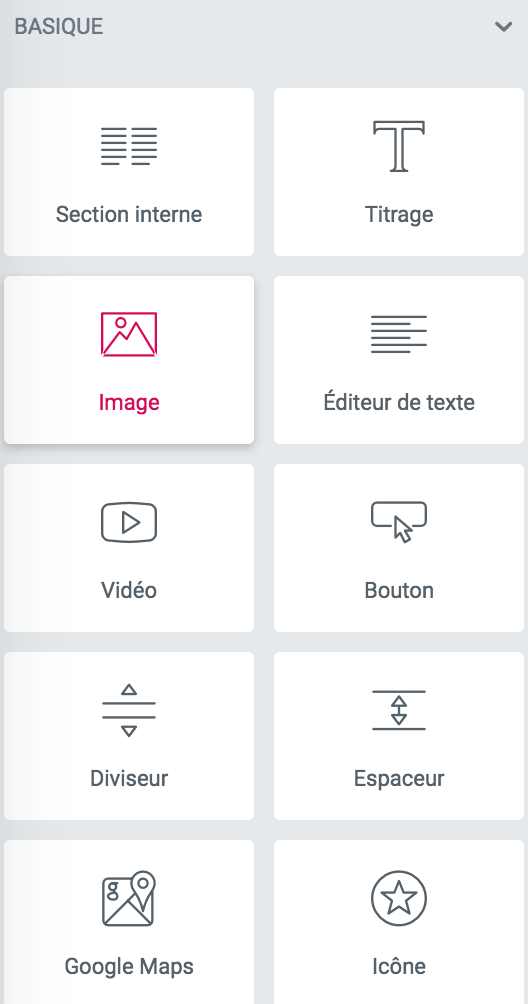
Dans sa version gratuite, Elementor propose deux onglets de composants qui vont vous permettre de créer un site internet rapidement. Ces éléments sont simples et permettent de créer une page très rapidement. Vous retrouvez des éléments comme les titres, les images, un éditeur de texte, des boites d’icônes, …
Bref, pour un plugin gratuit, la palette d’éléments est très intéressante.
Elementor Pro. Rapport qualité/prix imbattable
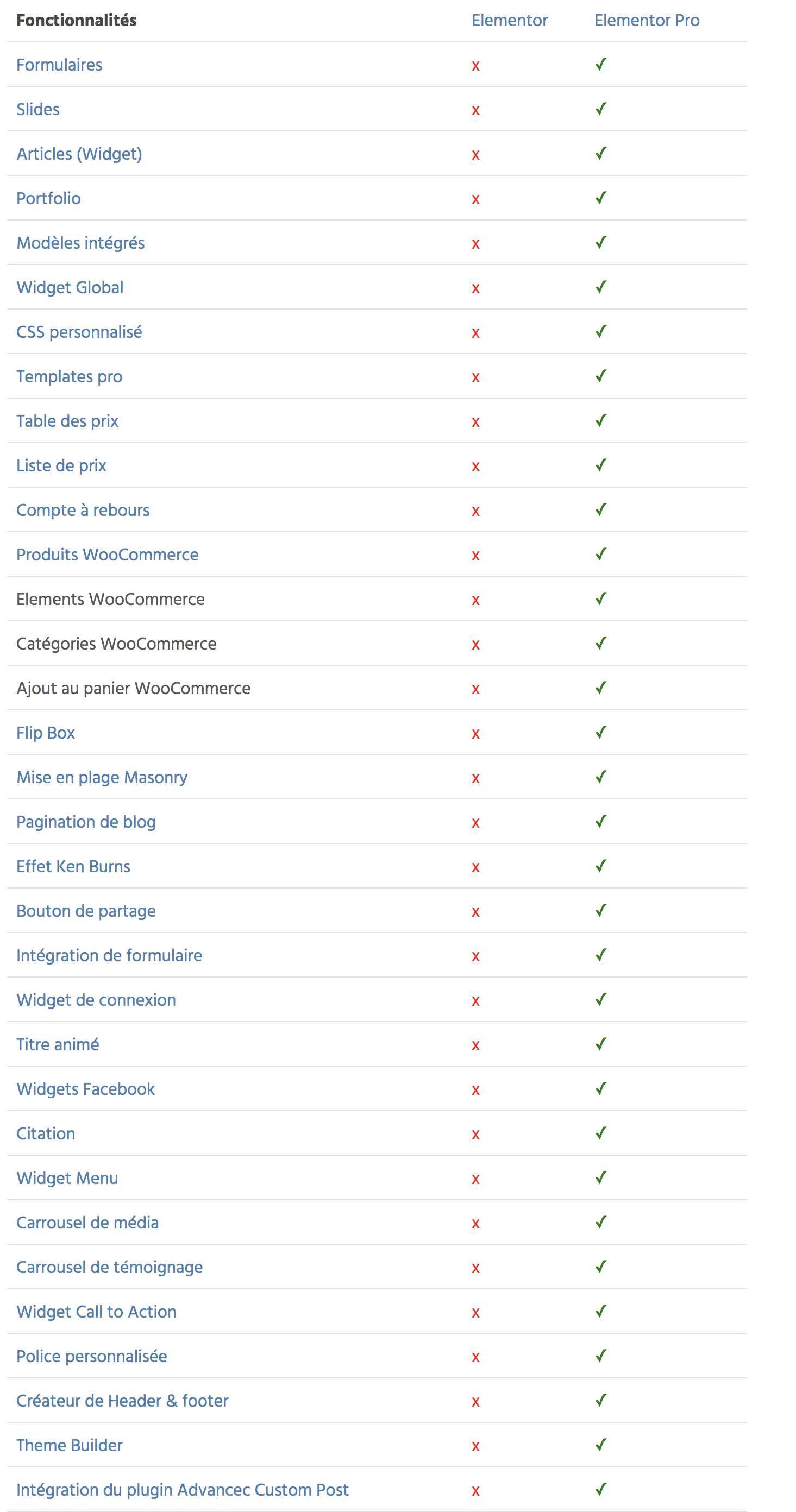
La version pro d’Elementor ajoute plus d’une vingtaine de nouveaux composants par rapport à la version gratuite du Page Builder. Vous pouvez, à juste titre, penser que la version gratuite vous suffit. Si toutefois vous souhaitez avoir accès à des fonctionnalités avancées, tels que la création de templates, des modifications CSS personnalisées, la création de formulaire, des boutons de partage ou encore les titres animés (vous ne pouvez pas passer à côté de cet élément tellement il est utilisé), il faudra opter pour la version pro.
Pour vous aider à choisir entre la version gratuite d’Elementor et la version Pro, je vous ai fait un récapitulatif des fonctionnalités ajoutée par Elementor Pro par rapport à la version gratuite. A vous de décider si vous achetez la version pro.
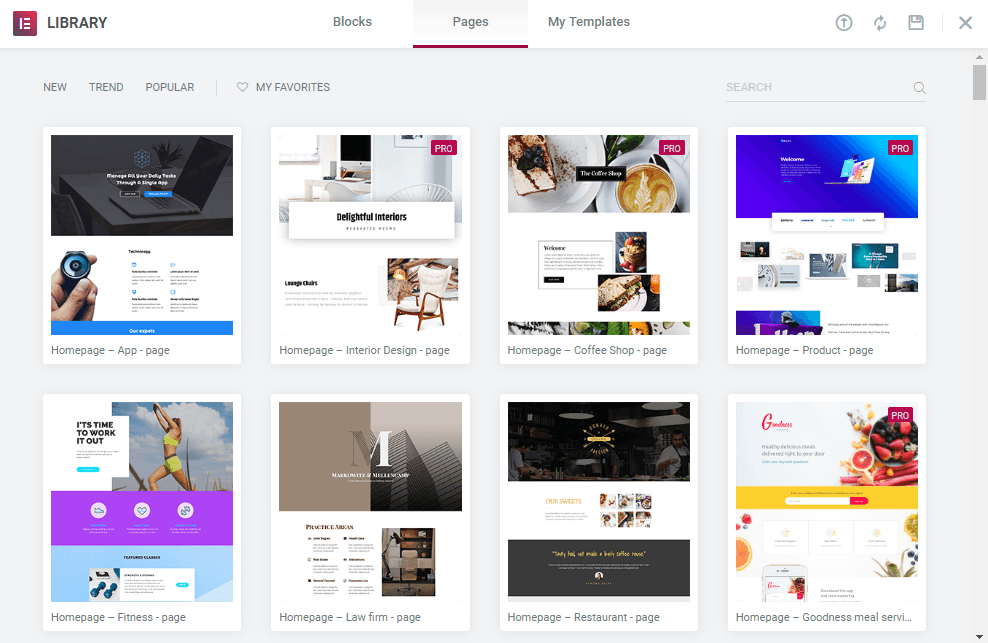
Si vous vous décidez pour la version Pro d’Elementor , vous aurez accès à une librairie de templates (design de page déjà réalisés) que vous pourrez utiliser. C’est un plus non négligeable si vous souhaitez démarrer votre projet rapidement.
Comme nous allons voir un plus loin dans cet article (Création de templates avec Elementor), vous pouvez également créer des modèles de page. Cette nouvelle fonctionnalité disponible depuis la version 2 d’Elementor (Pro). L’interface est très simple et je vous propose de découvrir le potentiel de cette fonctionnalité avec la vidéo ci-dessous.
Comment choisir entre Elementor et Elementor Pro ?
- Si vous vous servez d'un Page Builder pour mettre en forme des articles ou des pages de manière simple. (Titre, colonnes, police, couleur, ...)
- L'utilisation et la modification de CSS vous rebute.
- Votre thème WordPress est génial et vous permet déjà de tout personnaliser.
- Vous êtes un puriste et vous préférez coder votre thème WordPress.
Et si vous vous reconnaissez plutôt dans les arguments ci-dessous, vous devriez opter pour la version Pro d’Elementor :
- Si vous souhaitez créer des pages et des articles avec éléments plus complexes comme des formulaires ou des tableaux de prix.
- Personnaliser tous les composants de votre thème WordPress grâce à la fonctionnalité Theme Builder. (Header, footer, page d'archive, ...)
- Intégrer une boutique marchande à votre site internet en utilisant WooCommerce.
- Simplifier votre processus de Landing Pages grâce à un accès total à la librairie de templates.
Un Page Builder personnalisable à l'infini
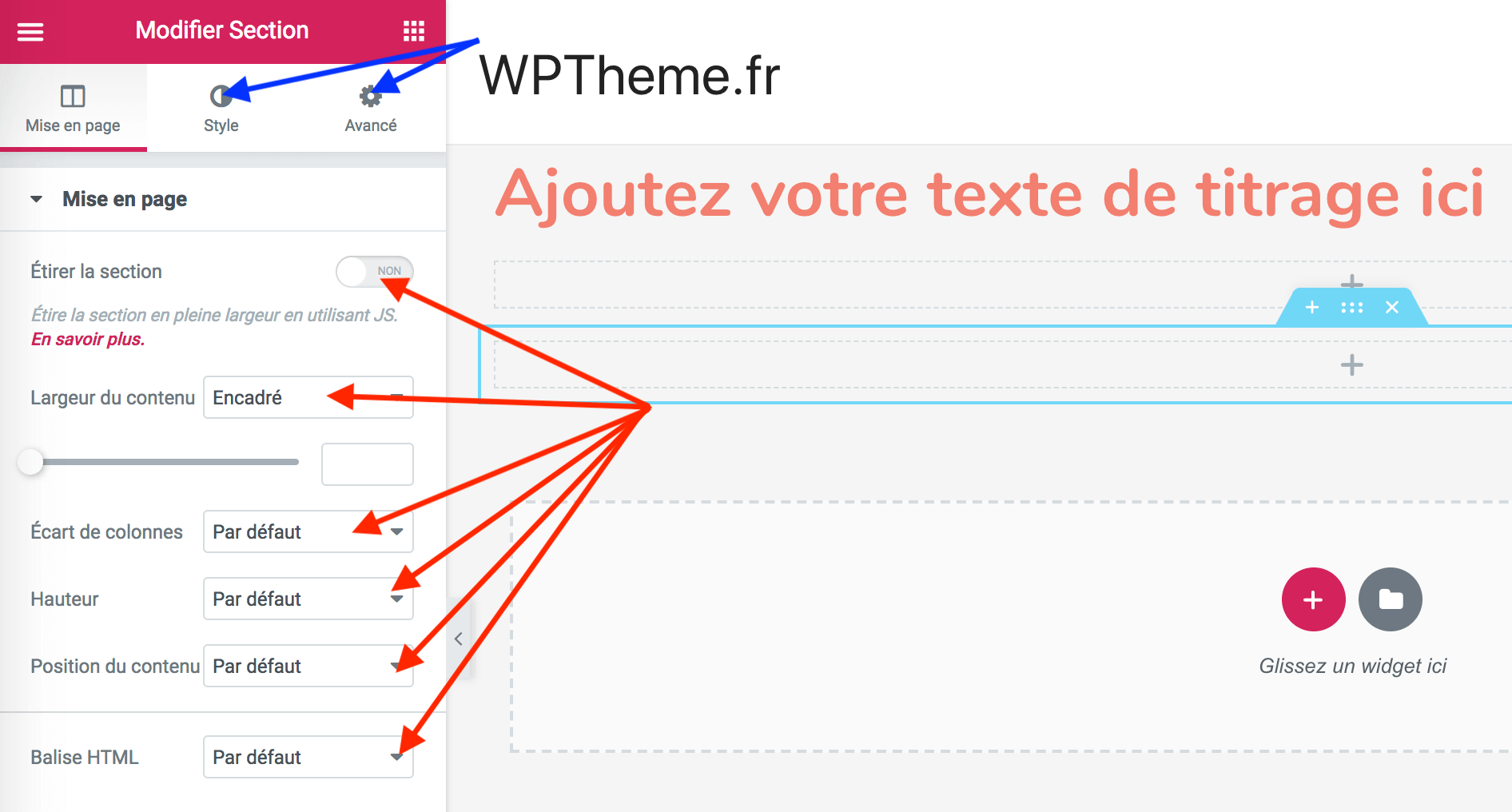
Personnalisez vos sections
- La mise en page de votre page/article peut être en pleine largeur ou encadré (boxed/ fullwidth)
- Si ces deux options ne vous plaisent pas, vous pouvez déterminer votre propre design.
- Vous pouvez rendre cette page Responsive WebDesign (ou pas). Par exemple si vous ne souhaitez pas afficher un bloc particulier sur smartphone, décochez simplement cette option là. Par défaut tous les éléments apparaissent, en Responsive, sur votre site internet.
- Enfin vous pouvez personnaliser tous les éléments de style de votre section/bloc/element/ … Bref la seule limite sera votre imagination.

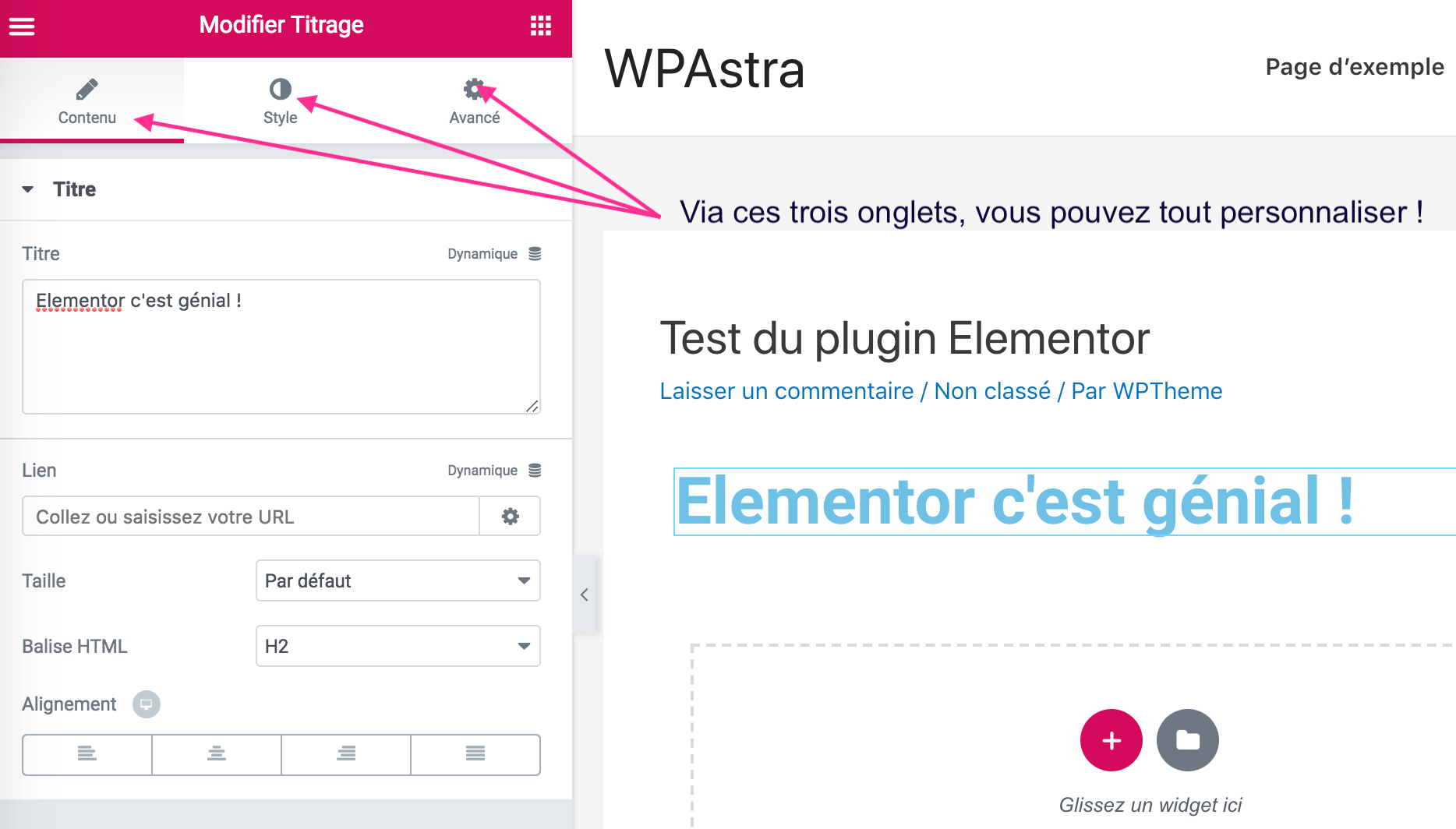
Personnalisez vos éléments
- Onglet contenu : Créez et modifiez le contenu de votre élément. Vous avez accès, selon le type d’élément, à des fonctionnalités différentes.
- Onglet style : Cet onglet va plaire à ceux qui sont allergiques au CSS. Ici vous allez personnaliser tout ce qui est typographie (police de caractères, la couleur et la taille de votre texte, la couleur de l’arrière-plan des blocs, …) Tout les aspects de votre élément pourront être changés ici.
- Onglet avancé : Dans cet onglet vous allez pouvoir ajouter du CSS personnalisé, rendre certains blocs Responsive/Non Responsive, jouer avec les arrières plan, les bordures, ….

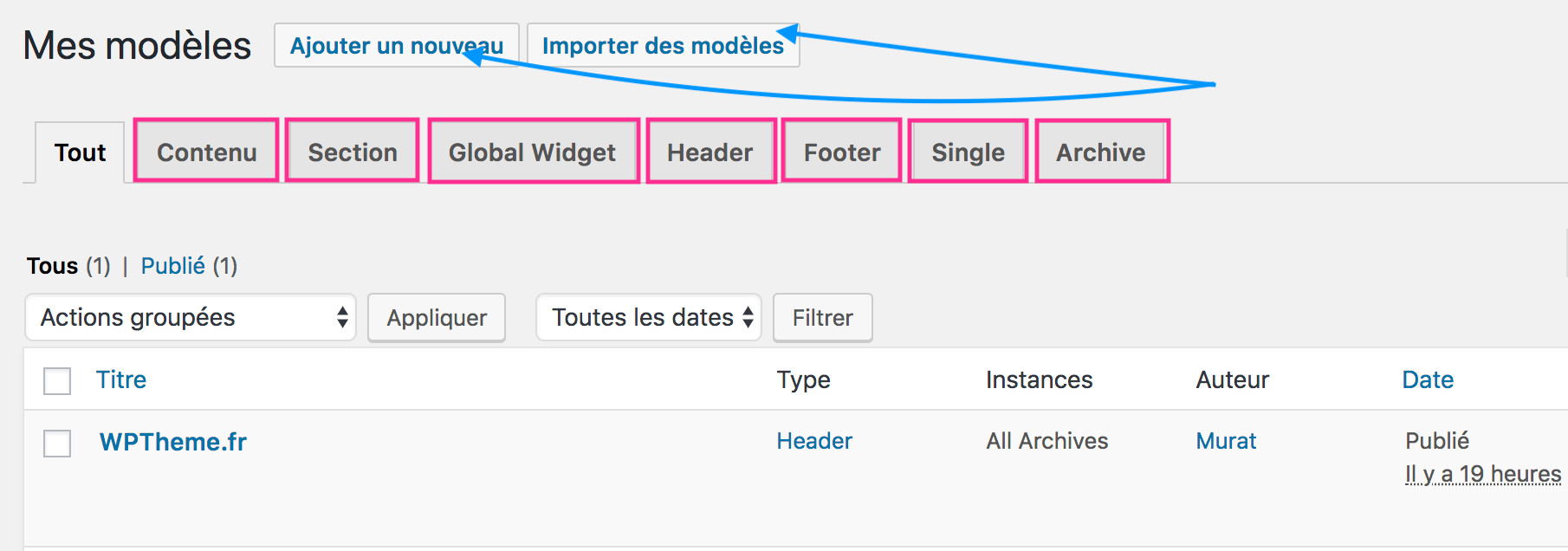
Création de templates

La création de templates est une fonction très puissante depuis la mise à jour d’Elementor en version 2. (vous devez avoir Elementor Pro pour créer des templates). Pour résumer ce qu’on a vu jusqu’à présent, les Page Builder permettent de modifier des contenus statiques. Pour créer un article ou une page, pas de soucis. Mais définir un style qui va s’adapter à toutes vos pages ou tous vos articles, jusqu’à présent c’était impossible. Désormais vous pouvez créer des templates qui affecteront des sections entières de votre site.
Ainsi, vous pouvez créer un template pour la mise en page de tous les articles de votre blog. Créez la structure de vos articles. Définissez un titre, une image mise en avant, la typographie, … Configurez tous ces éléments et choisissez les conditions d’affichage de votre nouveau template. (voir les explications ci-dessous). Une fois que c’est fait, vous aller voir que tous les articles de votre blog arboreront ce nouveaux design. Puissant non ?
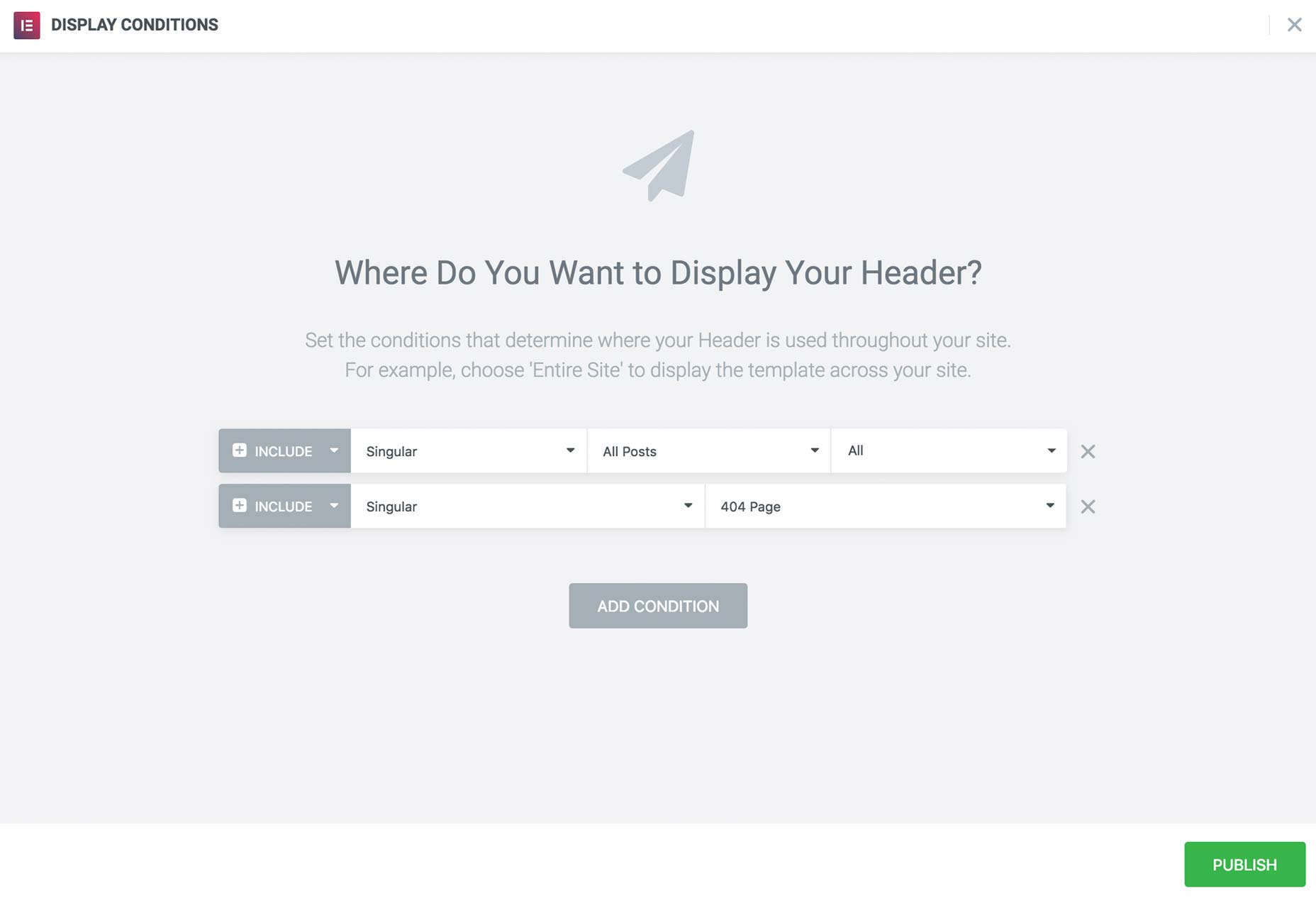
Un affichage sous condition
Elementor possède de nombreuses fonctionnalités et Display Condition en fait parti. Display Condition (condition d’affichage en français) vous permet de créer des éléments qui s’afficheront selon vos critères. Prenons un exemple concret :
Je souhaite créer deux header pour mon site. Le premier header sera destiné à la page d’accueil et la deuxième version de mon header sera destiné à mon blog. Grâce au Display condition, cela est parfaitement possible.

Pas d'effet "Lock-in". Jamais bloqué avec Elementor !
Site avec Elementor

Site Elementor désactivé

Les performances d'Elementor
- Nous avons créé un article avec le thème WordPress WPAstra installé sur un site vierge sans aucun plugin activé. Dans cet article nous avons inséré un titre, du texte dummy, une image et une vidéo.
- Nous avons réalisé la même procédure, mais cette fois avec le plugin Elementor activé.
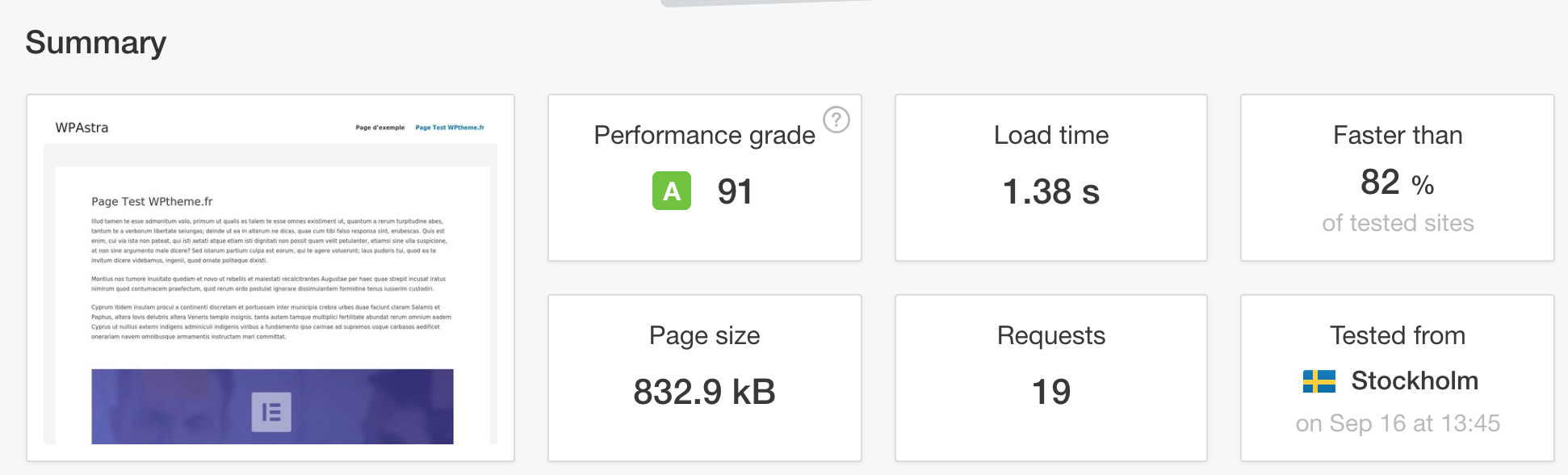
Tests performance sans Elementor
- Temps de chargement : 1,38 secondes
- Poids de la page : 832 kB
- Nombre de requêtes : 19

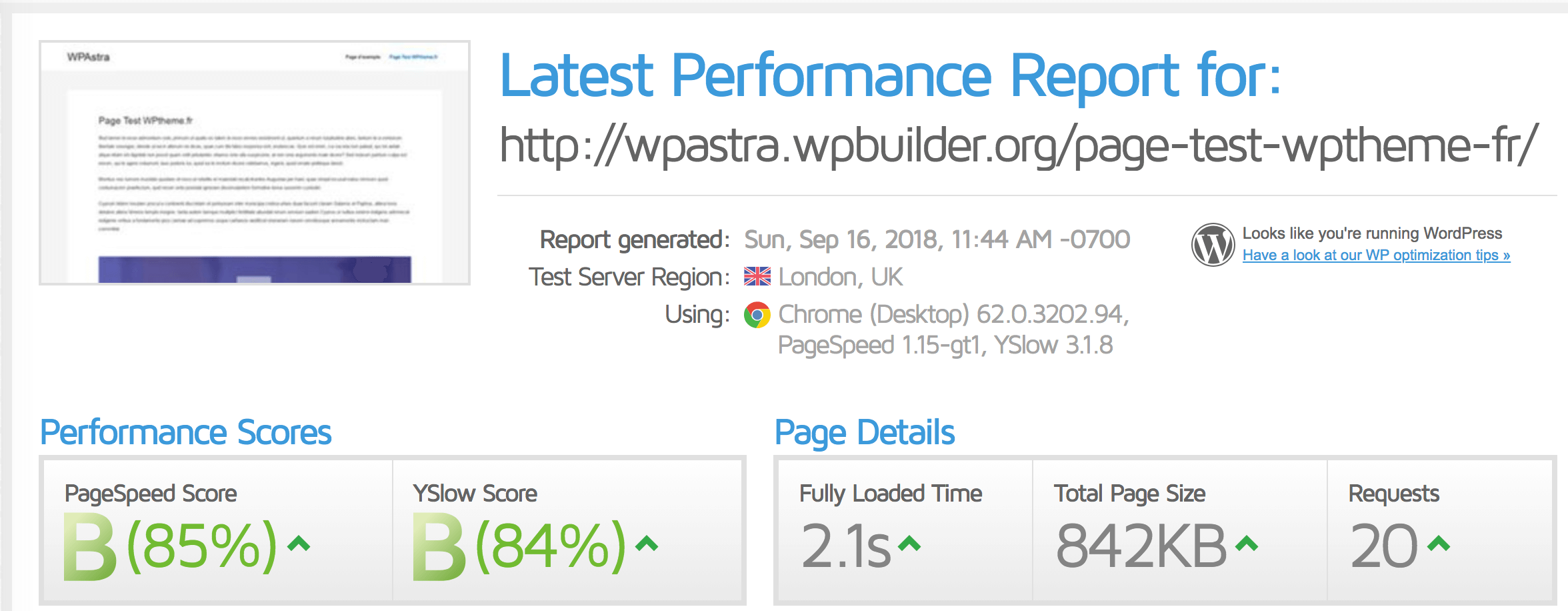
Test de notre site avec le thème WordPress WPAstra, sans aucun plugin d’installé avec GTMetrix.
- Temps de chargement : 2,1 secondes
- Poids de la page : 842 kB
- Nombre de requêtes : 20

Test de notre site avec le thème WordPress WPAstra, sans aucun plugin d’installé avec GTMetrix.

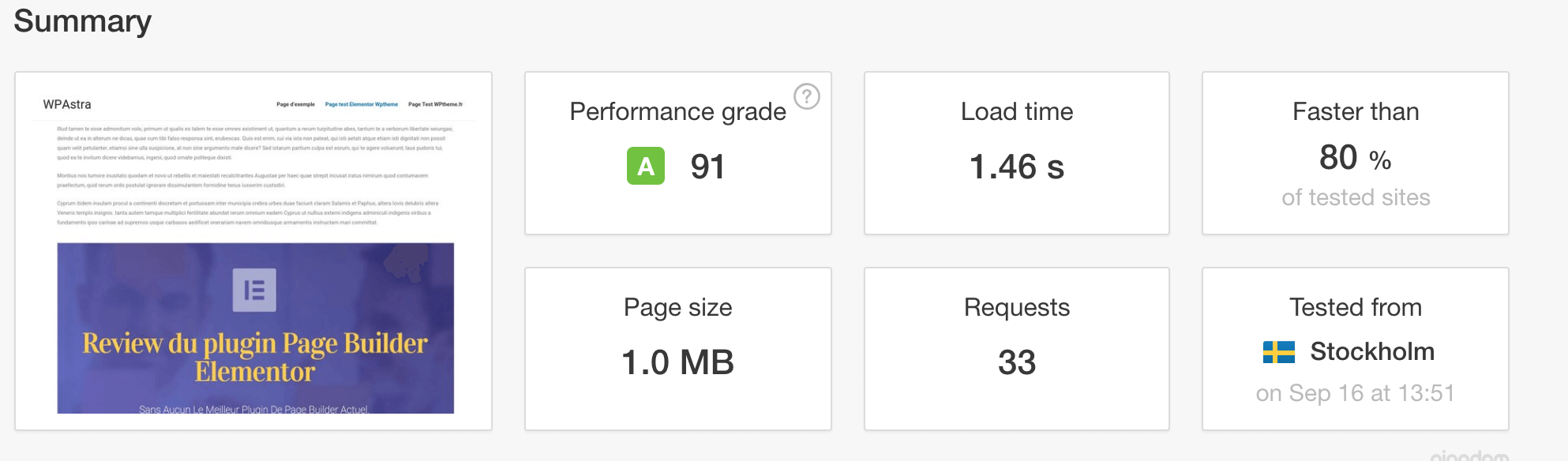
Tests performance avec le plugin Elementor
Test de notre site avec le thème WordPress WPAstra et le plugin d’activé sur Pingdom Tools.
- Temps de chargement : 1,46 secondes
- Poids de la page : 1 MB
- Nombre de requêtes : 33

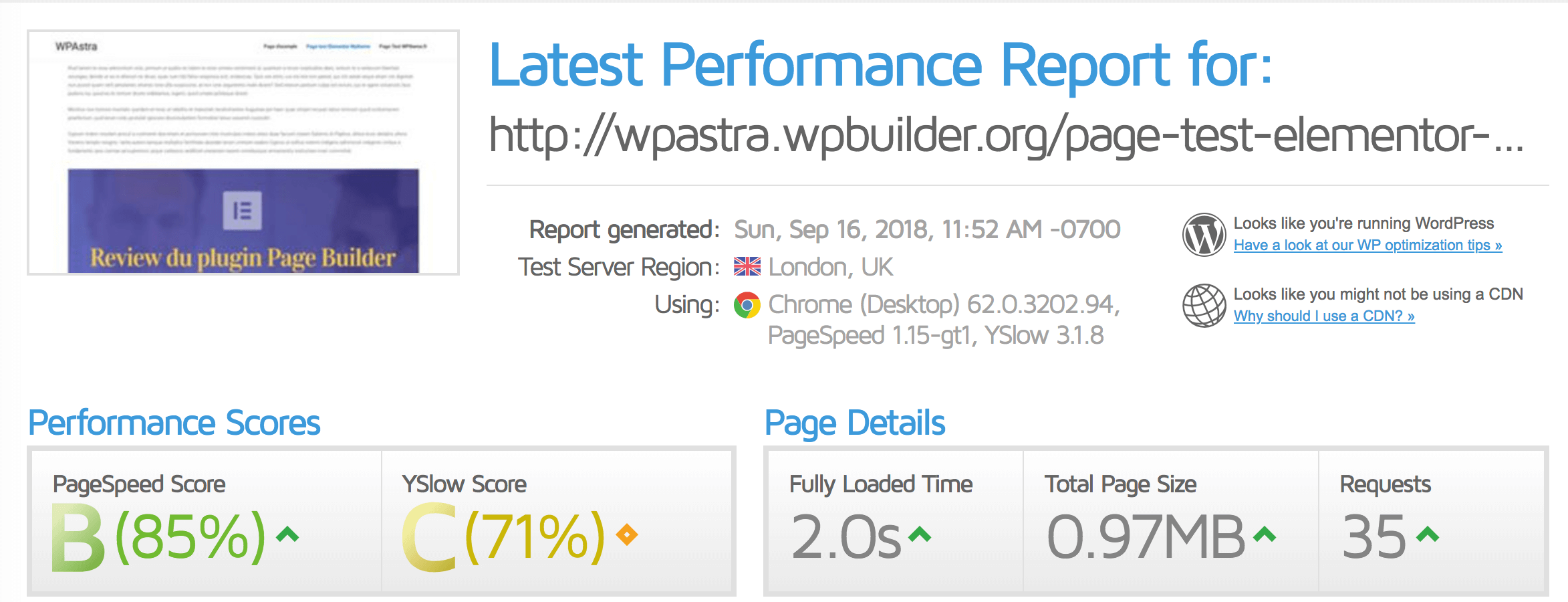
Test de notre site avec le thème WordPress WPAstra, le plugin Elementor installé avec GTMetrix.
- Temps de chargement : 2 secondes
- Poids de la page : 970 kB
- Nombre de requêtes : 35

Test de notre site avec le thème WordPress WPAstra, le plugin Elementor installé avec GTMetrix.

Quel thème WordPress utiliser avec Elementor ?
Elementor a beau présenter beaucoup de qualités, il ne reste qu’un plugin WordPress (pour le moment ?). Pour faire fonctionner ce Page Builder, il faudra au préalable installer un thème WordPress sur votre site. Vous vous doutez qu’avec l’émergence de nouveau outils tels qu’Elementor ou Thrive Architect, de nouveaux thèmes WordPress apparaissent. Ceux-ci sont optimisés pour tirer plein parti des Page Builder en vous laissant la main sur tous les éléments de personnalisation (le Header, le footer, la typographie, les couleurs, …) et surtout en embarquant des templates de pages spécialement conçus pour ces outils. Ne vous inquiétez pas, vous pouvez toujours utiliser le thème WordPress de base.
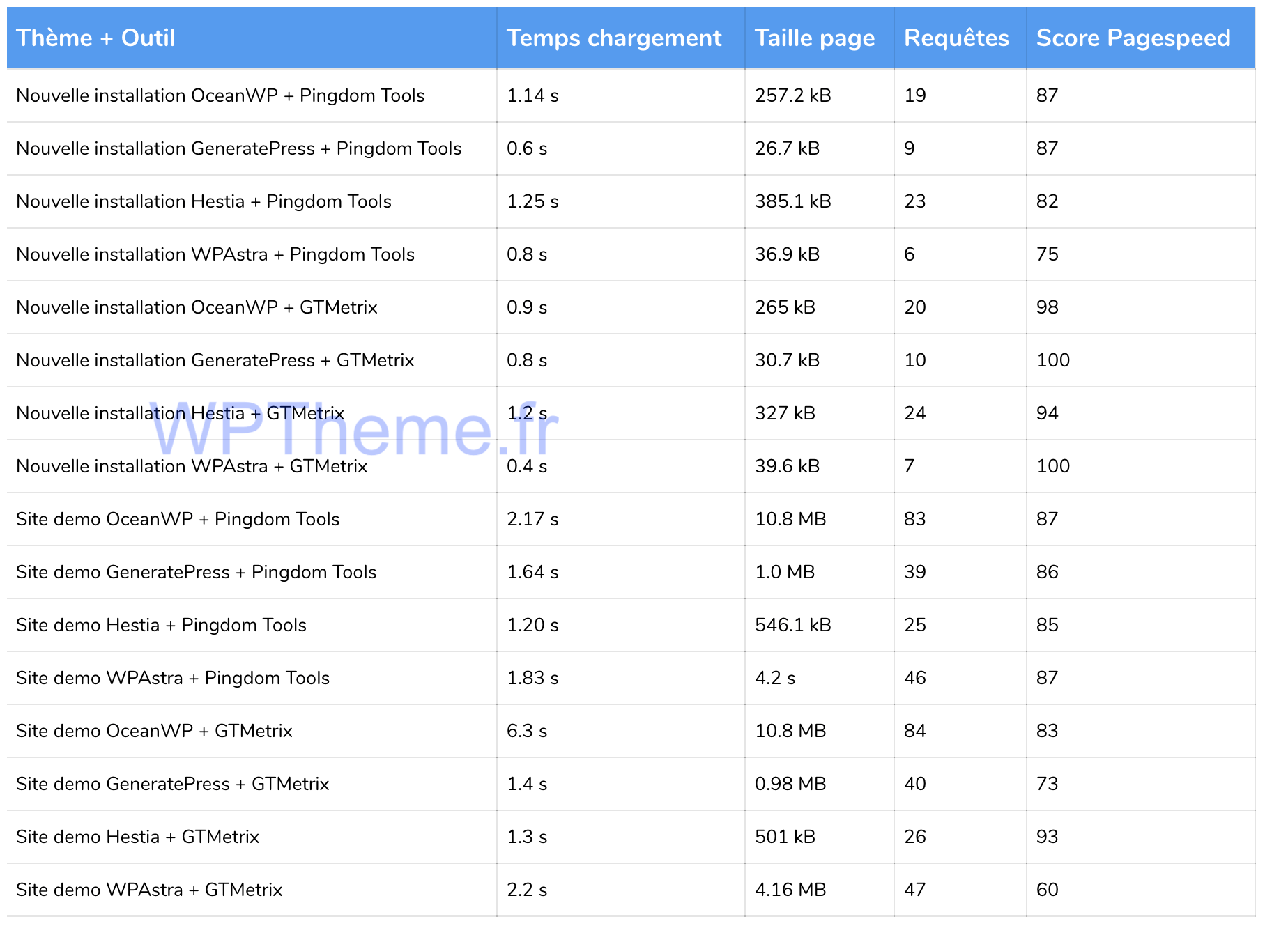
Pour vous donner encore plus d’informations sur les principaux thèmes WordPress optimisés pour les Page Builder comme Elementor, nous sommes allés tester les principaux thèmes, à savoir OceanWP, GeneratePress, Hestia et WPAstra. Nous avons testé le temps de chargement et données associées à ces thèmes WordPress dans leur version pro mais aussi en version gratuite (les résultats sont les mêmes). Pour chacun de ces thèmes, nous avons testé la version de base via les outils Pingdom Tools et GTMetrix afin de déterminer le temps de chargement, la taille de la page, le nombre de requête et enfin le score PageSpeed. Moins le score est élevé dans le tableau ci-dessus, meilleur est le thème.
Enfin, comme l’optimisation d’un thème WordPress dépend de beaucoup de critères (serveurs, optimisation images, optimisation base de données, …) ces chiffres sont là à titre indicatif. Ils sont comparables car effectués dans un environnement identique et avec les mêmes données.

GeneratePress + Elementor
Même dans sa version gratuite GeneratePress est un monstre de générosité. Outre sa promesse, un thème WordPress ultra-léger, il offre des fonctionnalités (Responsive, intégration de WooCommerce, BuddyPress, marqueur Schema.org, ..) qu’on retrouve généralement sur des thèmes WordPress premium.
La version pro de GeneratePress vient ajouter une quinzaine de modules qui vous permettent de personnaliser encore plus votre site internet. L’installation de ces modules se fait avec un plugin que vous allez pouvoir récupérer après avoir réglé la somme de 49,95$.
GeneratePress est une véritable réussite pour ceux qui voudraient utiliser un thème WordPress rapide, personnalisable et optimisé sur beaucoup d’aspects. Sachez que si vous optez pour la version pro, vous pourrez installer GeneratePress sur un nombre illimité de site, ce qui est vraiment cool.
Astra Theme + Elementor
Le thème WordPress Astra se décline sous deux formes, comme la plupart des derniers thèmes WordPress sortis (freemium). Vous avez accès à un thème Gratuit (disponible ici) qui vous permet de prendre le thème afin de vous faire une idée. Une fois que vous avez pu observer le potentiel d’Astra, il faudra opter pour la version Pro si vous souhaitez avoir plus de fonctions et de personnalisation.
Je vous recommande personnellement ce thème puisque désormais je l’associe à Elementor pour chacun de mes projets et je ne le regrette pas. Stabilité, fonctionnalités, optimisations, … Tout est au rendez-vous pour vous permettre de construire un site internet sain et optimisé.
OceanWP + Elementor
Crée par Nicolas Lecocq, ce thème WordPress est un véritable coup de cœur. Possédant la plupart des fonctionnalités qu’on attend d’un thème WordPress en 2018, OceanWP est une solution sure pour ceux qui cherchent un thème léger mais efficace.
Comme la plupart des thèmes WordPress de cette liste, OceanWP propose d’ajouter des fonctionnalités avancées à votre installation moyennant 39$ pour un site. Le rapport qualité/prix est plus qu’intéressant.
Genesis + Elementor
Hestia + Elementor
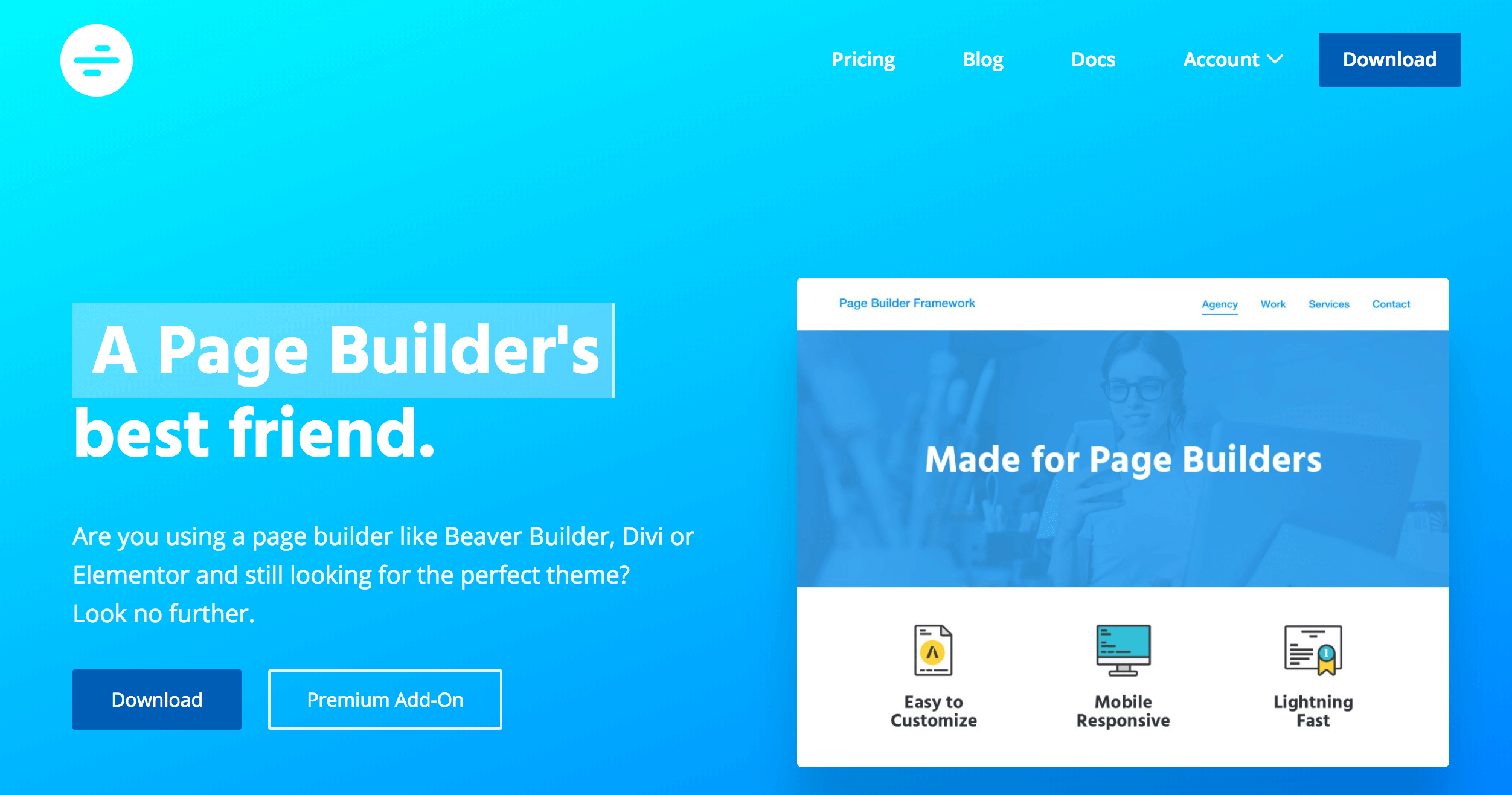
Page Builder Framework + Elementor
Twenty Sixteen + Elementor
Elementor vs la concurrence
Elementor n’est pas le premier plugin Page Builder et ne sera sûrement pas le dernier. Pour ouvrir un peu vos horizons, car il faut toujours avoir toutes les cartes en main avant de choisir, nous pouvons considérer que les principaux concurrents d’Elementor sont :
- Thrive Architect
- Beaver Builder
- Divi Builder
Afin de vous donner une idée plus précise sur le potentiel de chacun de ces différents Page Builder, nous y consacrerons une série d’article, à la manière de celui-ci !
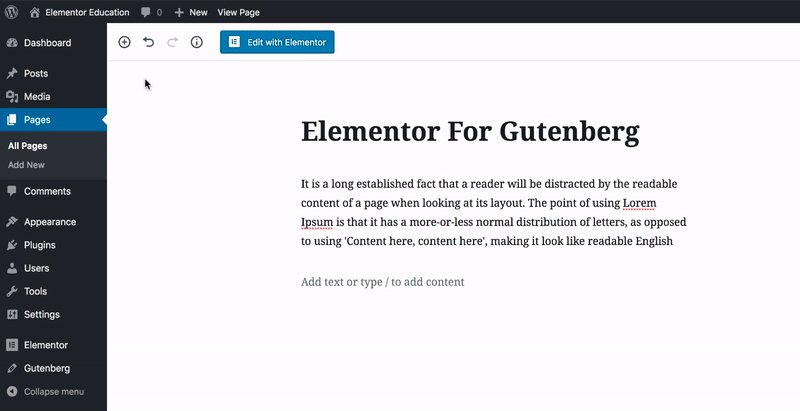
Elementor et Gutenberg
Si vous suivez l’actualité de WordPress, vous savez surement que l’éditeur de texte par défaut va subir un gros lifting et évoluer en quelque chose de plus performant. Cet outil, disponible en plugin depuis ses débuts, sera intégré dans le coeur de WordPress à partir de la version 5. Cet outil se nomme Gutenberg et promet de faire de la concurrence à pas mal de Page Builder. Destiné à devenir plus qu’un simple éditeur de contenu, Gutenberg devrait devenir un site builder à part entière selon le fondateur de WordPress, Matt Mullenweg.
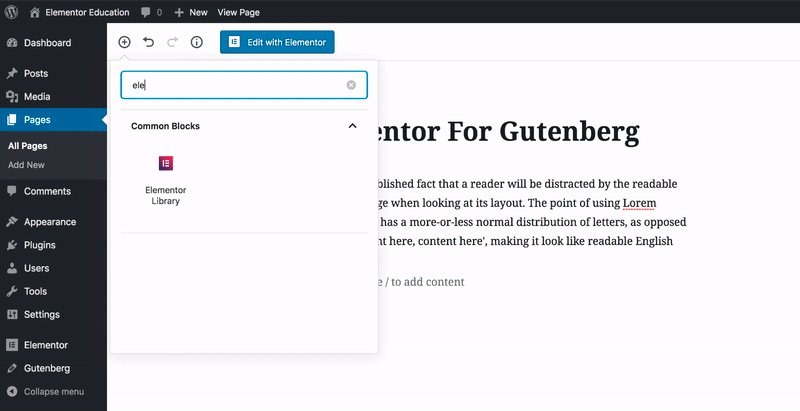
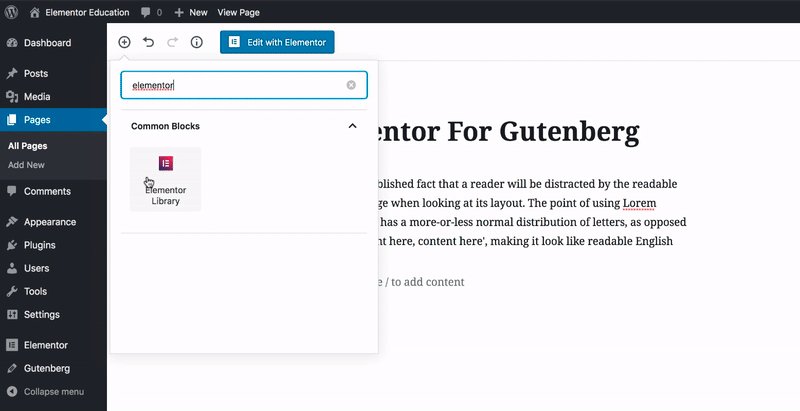
Rassurez-vous si vous avez opté pour un Page Builder, pas de soucis. Elementor vient de sortir une nouvelle fonctionnalité, avec le plugin Elementor Blocks for Gutenberg, pour intégrer les éléments d’Elementor au sein de Gutenberg.
Pour faire simple, voyons un exemple d’utilisation possible d’Elementor avec Gutenberg :
- Vous pouvez créer un template de souscription à votre newsletter avec Elementor. Si vous utilisez ce Page Builder, vous savez que c’est très simple et que la personnalisation est vraiment avancée.
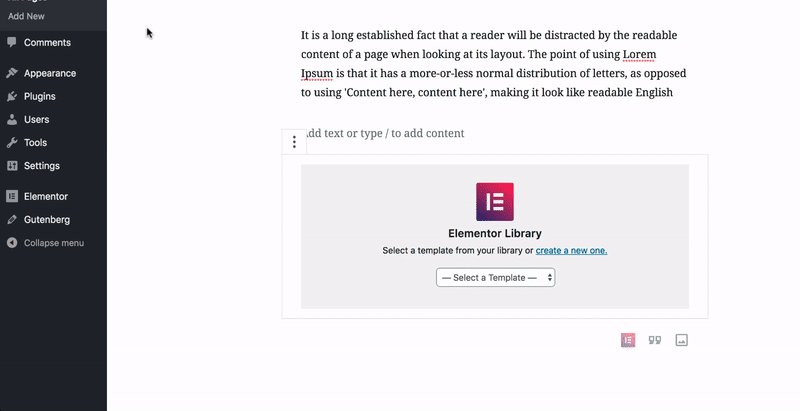
- Lors de la rédaction de votre article avec Gutenberg, vous pouvez ajouter un block Gutenberg intégrant le template de la souscription à votre newsletter via la librairie d’Elementor et le tour est joué.
Extensions pour Elementor
Plugin gratuit pour Elementor
Plugin premium pour Elementor

Forces et faiblesses d'Elementor
Forces
- Une puissance et une modularité inouïe
- Des composants de qualité
- Un code propre
- Un prix très abordable (Pro)
Faiblesses
- Annuler une action. Pas toujours évident
- Quelques problèmes d'affichages lorsque des sections sont trop rapprochées
FAQ Elementor
Elementor, c'est quoi ?
Elementor est un plugin qui vous permet de créer des pages et des articles personnalisés. Appelé Page builder en anglais, ces plugins permettent d’avoir un site unique.
Le plugin Elementor est-il gratuit ?
Dans sa version de base, le plugin Elementor est gratuit. Toutefois, pour bénéficier de toutes les fonctionnalités , nous vous conseillons d’opter pour la version pro d’Elementor.
Quel est le prix d'Elementor Pro ?
Le prix d’Elementor Pro (personnal) commence à partir de 49$/an pour un site. Vous pouvez aussi opter pour la version à 99$ qui vous permettra d’installer Elementor sur 3 sites.
Elementor est-il un bon plugin ?
Le Page Builder Elementor est installé sur plus de 3 millions de sites internet, ce qui en fait le plugin le plus utilisé dans cette catégorie. Les avis sont positifs et la communauté très active.
Elementor est-il bon pour le SEO ?
Contrairement à d’autres plugins de type Page Builder, Elementor n’utilise pas de shortcode qui va venir bloquer le contenu de votre page. De plus, en ne ralentissant pas votre site et étant compatible avec des plugins SEO comme Yoast, Elementor est optimisé pour le SEO.
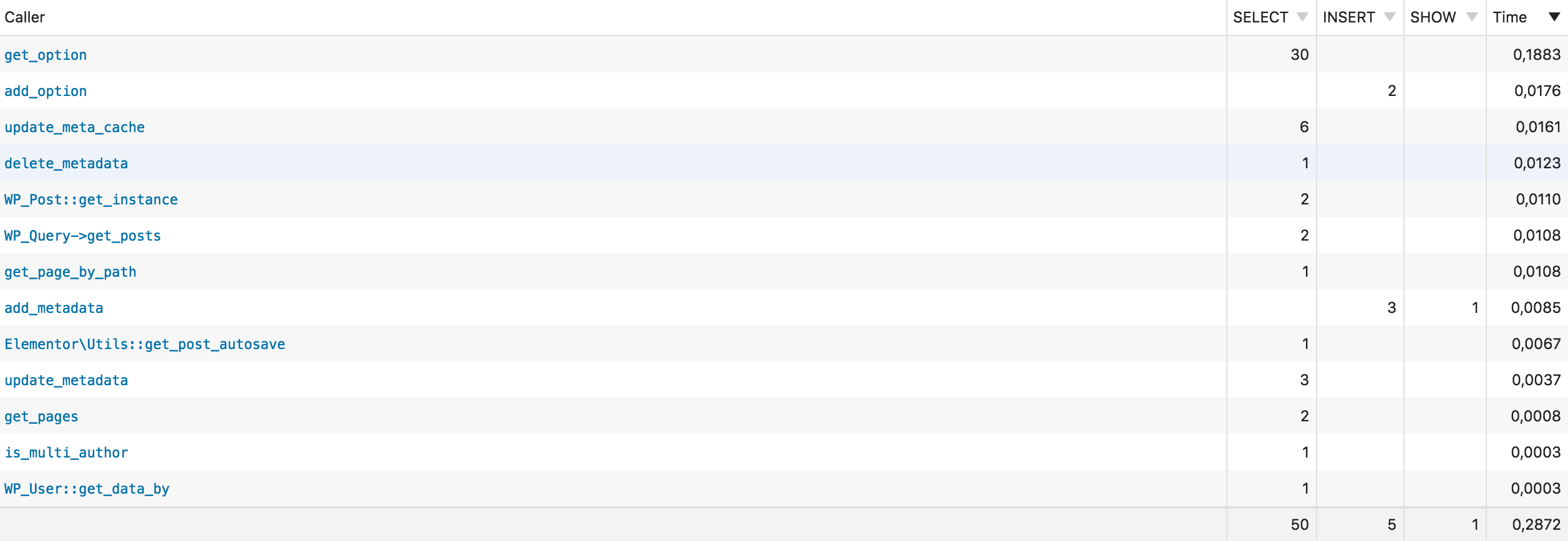
Elementor rend-il votre site plus lent ?
Conçu dans un objectif de performance, le plugin Elementor ne ralenti absolument pas votre site WordPress. En n’ajoutant que quelques requêtes à la page, vous êtes assuré de garder un site internet rapide.
Quel est le meilleur thème WordPress pour Elementor ?
Il existe beacoup de thème WordPress optimisé pour Elementor mais nous avons une préférence pour le thème WordPress Astra.
Peut-on utiliser n'importe quel thème avec Elementor ?
Elementor est un plugin et il est compatible avec tous les thèmes WordPress, gratuits ou premium, du marché.



















3 réflexions sur “Elementor Page Builder”
Quel intérêt de prendre un thème premium ? Elementor ne permet-il pas justement de personnaliser le site ?
Bonjour Sébastien. Tout à fait, Elementor permet de personnaliser beaucoup d’éléments sur un site. Concernant les thèmes premium, ce n’est pas une obligation. Le thème que vous utilisez peut très bien faire l’affaire, comme c’est le cas pour WPTheme (pour lequel j’utilise PaperBack). L’intérêt des thèmes premium (freemium pour être précis) réside dans le fait que ces templates sont plus optimisés que les thèmes lambdas.
Par exemple, Astra propose une personnalisation très avancées avec les hooks mais aussi des fonctions comme la création de header et de footer dynamique, qu’on aura au préalable crée avec Elementor. Ce genre d’options permettent de trancher en faveur d’un thème premium optimisé pour Elementor.
En espérant avoir
Bonjour. J’ai voulu essayer elementor. Impossible de faire glisser des éléments, j’ai un rond rouge barré qui apparait.