WordPress : Comment créer un thème enfant ?
Ne nous mentons, utiliser et modifier WordPress de nos jours est vraiment une chose aisée. Aujourd’hui, beaucoup de gens peuvent créer un site internet personnalisé rapidement avec le CMS le plus utilisé sur la planète.
Attention cependant, qui dit simplicité d’utilisation et de personnalisation dit aussi fainéantise ! Je m’explique. Il y a quelques années de cela, les créateurs de thèmes WordPress proposaient des templates assez sophistiqués et pour effectuer des modifications, il fallait modifier le code source. Souvent, à la prochaine mise à jour du dit thème WordPress, toutes les modifications étaient perdus ! Vous comprenez le sens de mon propos ? Sur WPTheme, je vous rabâche assez souvent d’absolument mettre en place un thème enfant (child theme).
La chance est de notre côté. De plus en plus de développeurs proposent cette fonctionnalité et vous n’aurez pas grand chose à faire, si ce n’est qu’activer le thème enfant et non le thème parent. Mais si comme moi vous n’avez pas eu cette chance, rien n’est perdu et il existe deux solutions : la méthode manuelle et la méthode automatique (via un plugin). Si mettre en place un thème enfant pour votre thème WordPress, suivez le guide !
Créer un thème enfant manuellement
Nous avons de la chance, le Codex de WordPress possède une page en français (ce qui n’est pas toujours le cas) sur la thématique du thème enfant.
Ainsi, la méthode est très simple :
- Créez un dossier que vous allez nommer quelque chose du type : montheme-child
- Dans ce dossier, créez un fichier nommé style.css
- Dans le fichier style.css, mettez le code ci-dessous :
- Créez un fichier nommé functions.php et mettez le code ci-dessous dans ce fichier
Une fois que vous avez réalisé ces opérations, il ne vous reste plus qu’à compresser le dossier et le mettre en ligne.
Il est à noter que si vous avez des modifications à apporter, il conviendra de les réaliser essentiellement dans le fichier functions.php. Cependant, si vous avez besoin de mettre à jour d’autre éléments (pages par exemple), il suffira de rajouter une copie de ces pages dans le thème enfant et le tour est joué.
Créer un thème enfant avec un plugin
Si pour des raisons diverses (qui ne regardent que vous) mettre en place un thème enfant vous rebute, sachez qu’il existe des plugins qui font le travail magnifiquement.
Dans le cadre de ce tutoriel, nous avons choisi le thème One-Click Child Theme
- Installez le plugin, présent dans le repository WordPress
- Activez le
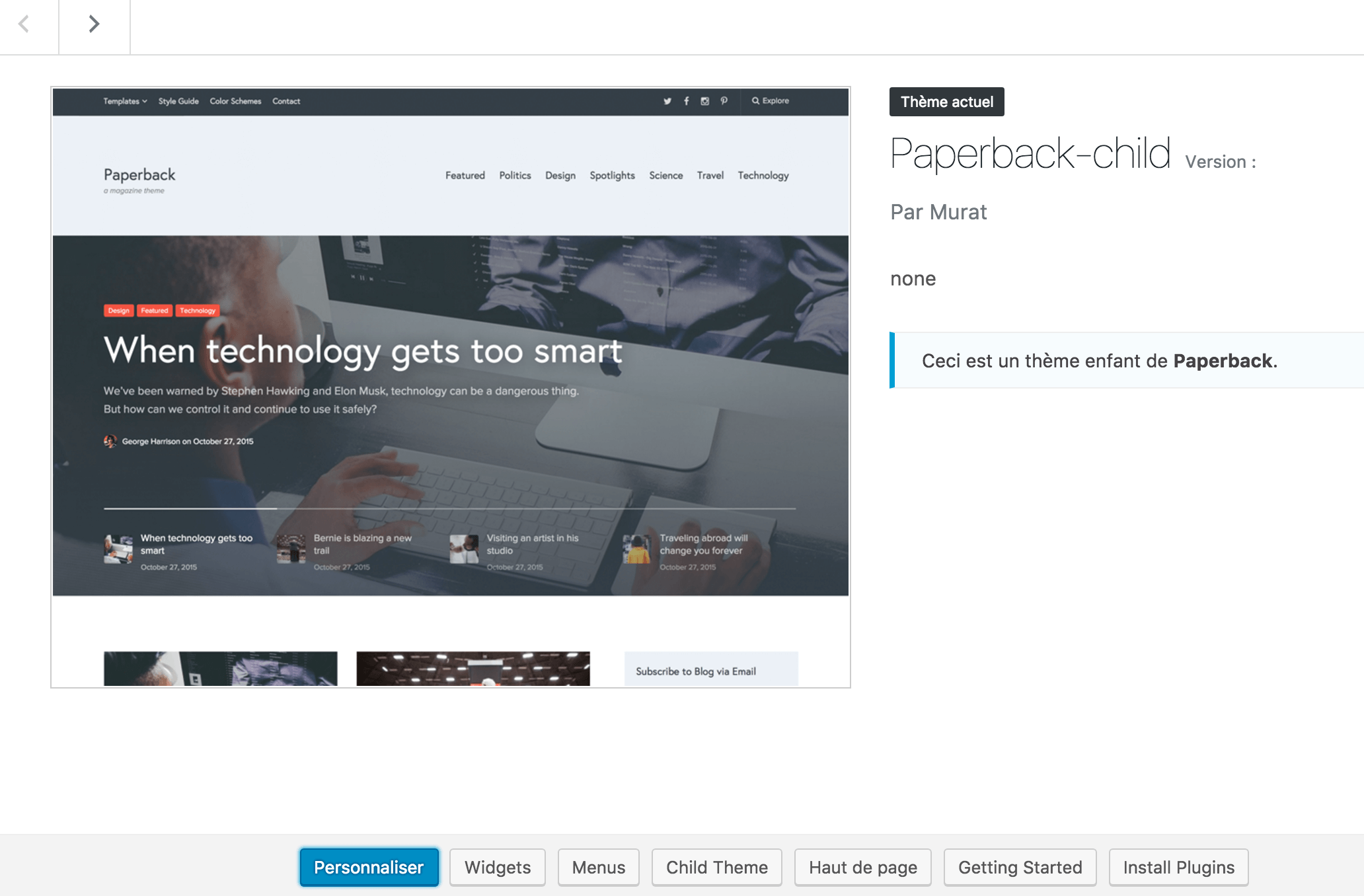
- Pour créer le thème enfant, il faut vous rendre sur Apparence, cliquer sur le thème actif et vous allez voir un bouton Child Theme
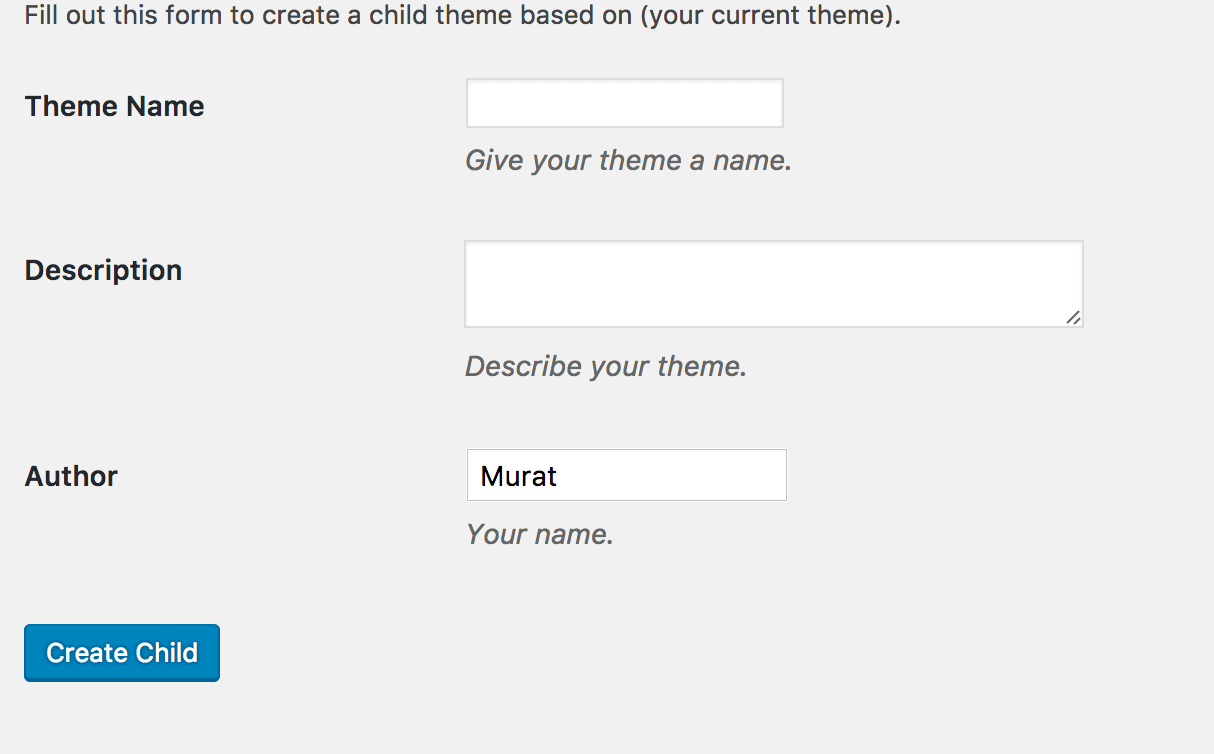
- Appuyez sur Child Theme et vous allez arriver sur le menu qui va vous permettre de personnaliser vos informations
- Appuyez sur le bouton Create child et il ne vous restera plus qu’à activer le thème enfant que vous venez de créer !