Le module Texte dans Divi : comment l'ajouter, le configurer et le personnaliser
Le module Texte est une des pièces centrale de votre thème WordPress Divi. Il peut être ajouté facilement dans toute sorte de colonne et possède toutes les fonctionnalités offertes par l’éditeur de texte offert par défaut par WordPress. Voyons ensemble comment bien le prendre en main !

Ajouter le module Texte de Divi au sein de votre page
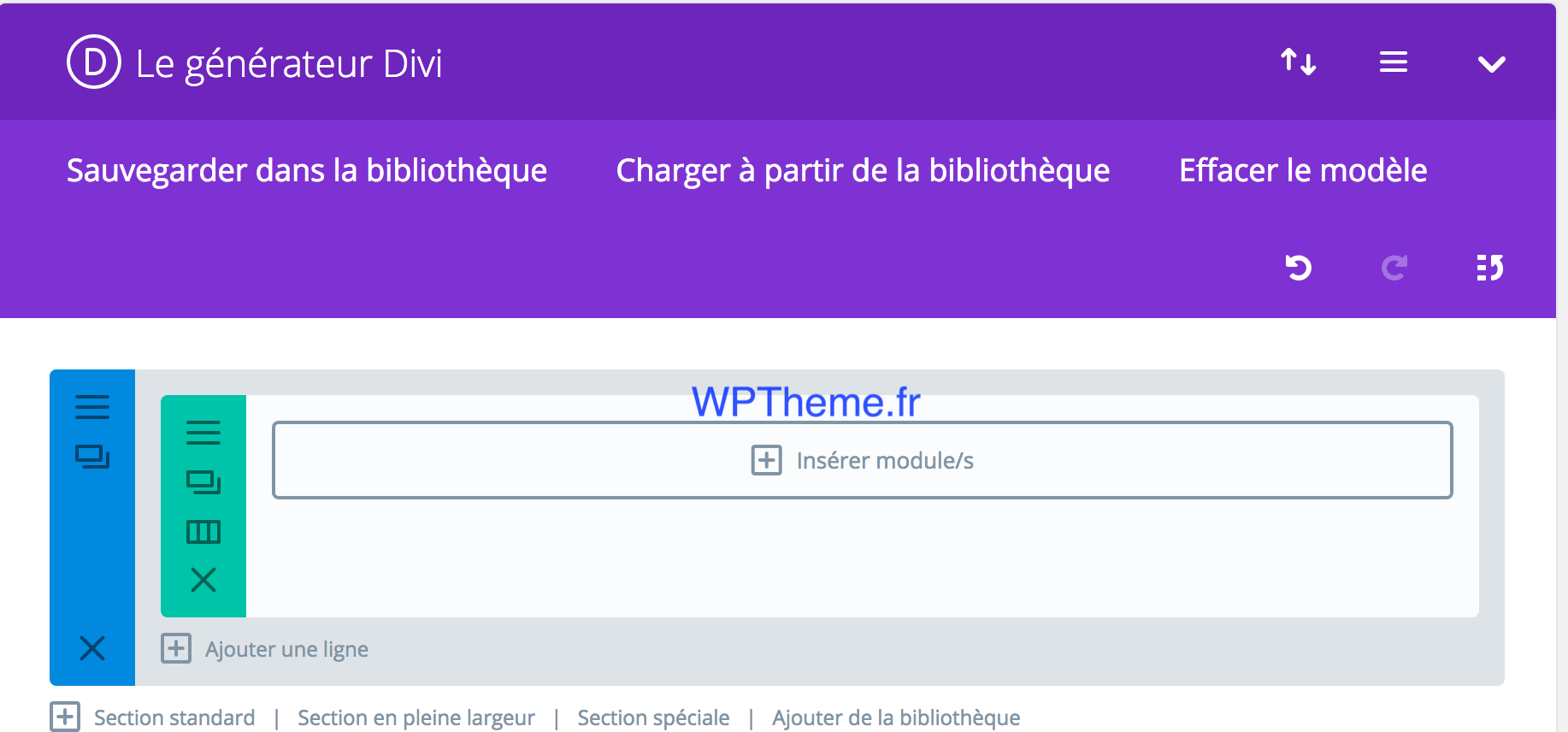
Pour ajouter simplement le module de texte au sein de votre page, vous devez ajouter une nouvelle section au sein de votre Builder.
Cliquez sur + Section Standard -> Choisissez votre disposition -> Cliquez sur + Insérer module/s (comme ci-dessous)

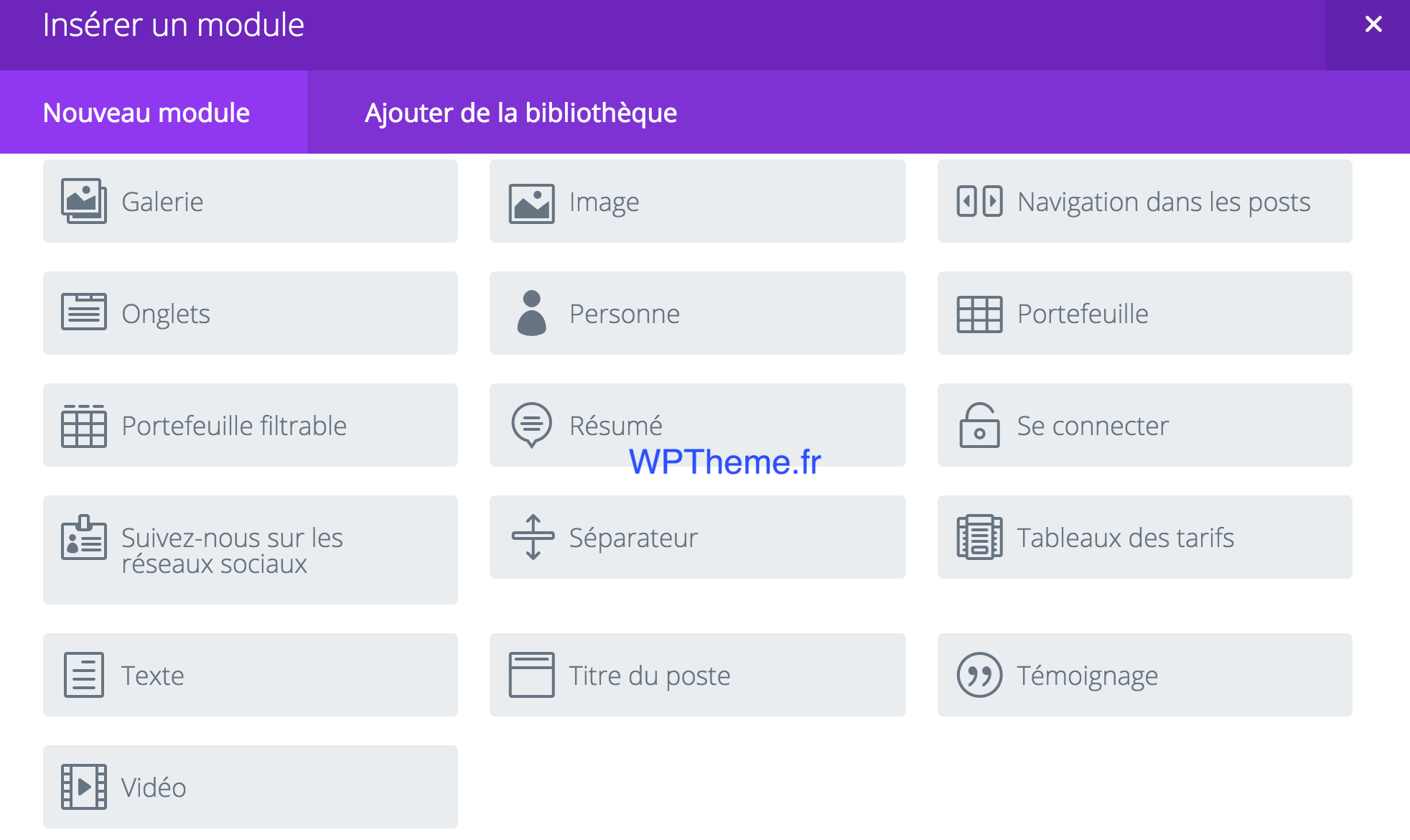
Une fois que vous avez cliqué sur l’ajout du module texte, vous allez avoir une fenêtre (comme ci-dessous) qui va apparaitre. Cliquez sur Texte et voilà le travail sera fait !

Comment configurer le module de texte pour Divi ?
Onglet Contenu
Texte : Cette partie intègre un module d’édition de texte classique. Vous pouvez réaliser toutes les actions que vous propose votre éditeur de texte classique sur WordPress
Fond : La partie « fond » va vous permettre de personnaliser le contenu de votre module de texte. Vous allez voir, les menus et libellés sont assez simple et clair.
- couleur: Vous pouvez simplement ajouter un fond coloré selon vos gouts. Simple et efficace.
- dégradé couleur: Si une seule couleur ne vous suffit pas, libre à vous d’utiliser un dégradé de deux couleurs. Faites parler votre âme d’artiste.
- image: Si vous préférez mettre une image en fond de votre module de texte, rien ne vous en empêche.
- vidéo: Si vous êtes avant-gardiste ou que votre activité vous impose d’utiliser de la vidéo, le module de texte prend en charge cette fonctionnalité.
Etiquette admin: Cette fonctionnalité est intéressante même si au début on est tenté de ne pas le personnaliser. Parlons avec un exemple. Vous avez beaucoup de « lignes » avec plein de modules « texte » au sein de votre page et vous n’avez pas changé l’intitulé par défaut qui est « texte ». Comment s’y retrouver ?? En personnalisant ce champ, on évite de tomber dans cet écueil.
Onglet Design
Cette partie, comme son nom l’indique va vous permettre de personnaliser tous les éléments de design de votre module de texte. Vous allez pouvoir choisir des éléments comme la couleur de votre texte, l’orientation du texte, sa police mais personnaliser les entêtes (Titre de page, Titre de paragraphe), les espacements, … Bref il y a du choix et votre âme d’artiste sera sans aucun doute ravi de cette pléthore d’options à utiliser.
Onglet Avancé
Cet onglet va vous permettre d’affiner certains réglages technique surtout liés à l’utilisation du CSS. Ainsi vous pouvez donner des ID CSS et des Classes CSS. Vous pouvez également personnaliser ce CSS selon votre guide.
Une autre option, pour simple pour le commun des mortels, concernant la visibilité selon les Devices (l’appareil utilisé). Ainsi, vous pouvez décider de faire apparaitre votre module texte sur la version Bureau de votre site internet et pas sur la version Téléphone. Vous êtes le maitre !



