Table des matières
Optimiser le temps de chargement du thème Divi
Si vous êtes un utilisateur du thème Divi et que vous êtes sur cette page, c’est que vous avez êtes confronté à des lenteurs de la part de ce dernier. Mais pourquoi le thème Divi ne charge t-il pas rapidement ? Cette question vous êtes nombreux à vous la poser et j’ai voulu, au travers de ce tutoriel, vous apporter des pistes.
Il n’existe pas de solution miracle pour optimiser le temps de chargement du thème Divi. Il existe plutôt un ensemble d’actions liés que vous allez pouvoir actionner pour améliorer ce fameux temps de chargement. Suivez le guide !
Choisir le meilleur hébergement pour le thème Divi
La première raison d’un mauvais temps de chargement du thème Divi est à regarder du côté de l’hébergement web. Trop souvent cet aspect est négligé et les personnes font le choix du prix plutôt que de la qualité.
Je peux comprendre que le prix est critère important et qu’il est bon de ne pas payer trop cher pour un service mais sachez que le thème Divi est gourmand. Dans l’écosystème WordPress, le thème Divi est qualifié de thème Multipurpose. C’est à dire qu’il embarque un grand nombre de fonctionnalités et de designs pour pouvoir répondre aux attentes d’un grand nombre d’utilisateurs. Partant de là, je ne peux pas vous conseiller d’opter pour l’hébergeur web qui vous propose une offre à 1 euro par mois. Ce serait malhonnête de ma part et vous allez avoir une grande frustration lors de l’utilisation du thème Divi.
Sachez que j’utilise personnellement plusieurs hébergeurs et voici celui que je vous conseille :
Siteground : Hébergeur officiellement recommandé par WordPress et ElegantThemes, cette société européenne a prouvé qu’elle est sérieuse et pourra répondre à vos attentes et celle du thème Divi. Cet hébergeur est parfait si vous souhaitez avoir un site WordPress utilisant le thème Divi qui fonctionne sans accroc.
Pour en savoir plus sur les meilleurs hébergeurs pour WordPress, suivez le guide !
Vérifier les ressources nécessaires au fonctionnement de Divi
Le deuxième point à vérifier pour optimiser le temps de chargement du thème Divi concerne les ressources techniques allouées à l’hébergement de votre site.
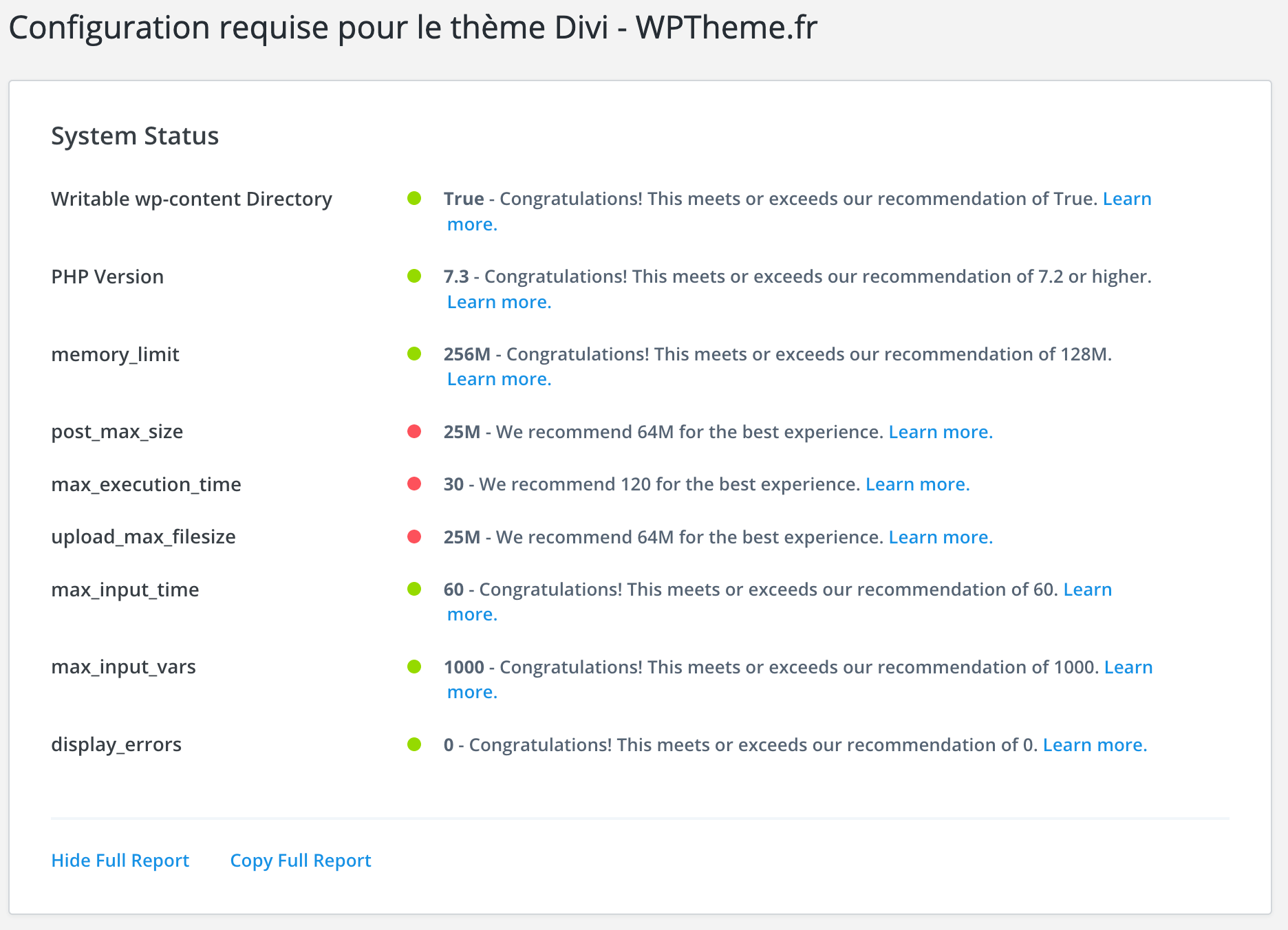
Pour avoir une idée des ressources requises pour un bon fonctionnement du thème Divi, cliquez dans l’administration de votre site WordPress dans le menu « Divi » puis « Support Center« . Vous allez arriver sur page avec des informations en anglais indiquant « System Status« . Je vous invite à cliquer sur « Show Full Report » pour avoir toutes les informations comme sur l’image ci-dessous :
- Writable wp-content Directory : L’outil vérifie que vous avez les droits nécessaires (CHMOD) pour pouvoir écrire dans les répertoires de WordPress. Si vous avez des problèmes d’uploads d’images, c’est ici que vous verrez l’erreur.
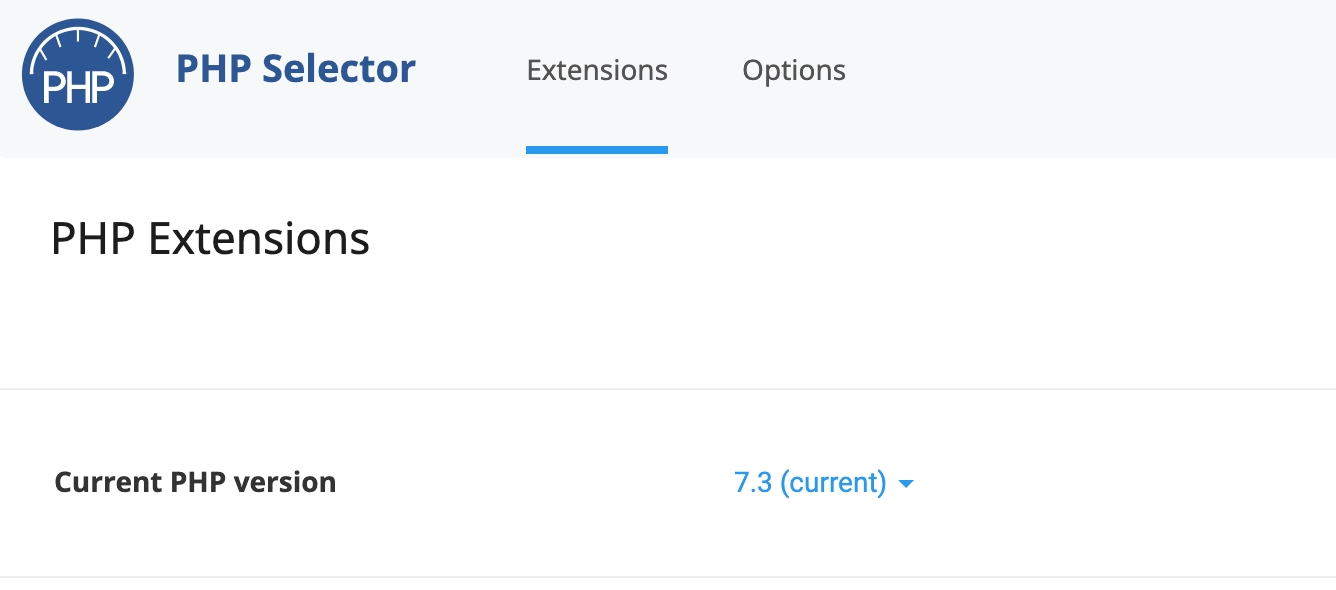
- PHP Version : Le PHP est langage de programmation qui est utilisé par les serveurs web pour générer vos pages. Comme toutes les technologies, PHP évolue avec le temps et il est important d’avoir une version mise à jour de cet outil. Sachez qu’en 2020 nous en sommes à la version 7.4.6 et que le thème Divi demande au minimum la version 7.2. Si vous n’avez pas cette version, vous avez deux choix. Vous pouvez soit mettre à jour ce paramètre (voir image « PHP Selector ») via un outil mis à votre disposition par votre hébergeur web (CPanel), soit vous devrez demander à votre hébergeur d’effectuer cette manipulation pour vous.
- Memory Limit : Cette information vous indique la limite de mémoire allouée à PHP. Par défaut la valeur sur des hébergeurs modernes est de minimum 128 Mo. Si vous avez moins, vous risquez d’avoir des problèmes pour mettre à jour le thème Divi.
- Post Max Size : Ce paramètre défini la taille maximale pour les données d’un article. Comme le thème Divi utilise énormément de code, image, shortcode, je vous suggère d’avoir la valeur suggérée par Divi, à savoir 64 Mo.
- Max Execution Time : Cette directive est importante puisqu’elle indique à votre serveur la durée maximale durant laquelle il va essayer d’éxecuter un script PHP. Par exemple, si vous souhaitez mettre à jour le thème Divi, vous pouvez potentiellement tomber sur une erreur à cause d’une valeur trop faible. La documentation officielle du thème Divi recommande un temps d’éxécution minimale de 120 secondes.
- Upload Max Filesize : Pour éviter que vous surchargiez les serveurs avec des fichiers volumineux, les hébergeurs web fixent une valeur faible. Si pour quelques raisons vous devez mettre en ligne un fichier volumineux (comme une vidéo auto-hébergée par exemple), la valeur recommandée par le thème Divi est de 64 Mo.
- Max Input Time et Max Input Vars : données techniques sur le traitement des données.
- Display Errors : Si cette fonctionnalité est activé, un morceau de code devrait apparaitre là oû vous avez des erreurs. Utile pour que les développeurs puissent comprendre l’origine d’un problème.

Comme vous pouvez le voir, le thème Divi nécessite quelques ressources que tous les hébergeurs ne sont pas en mesure de vous fournir. Optez pour un hébergeur recommandé par WordPress et ElegantThemes.

Optimiser les images
Vous aurez beau optimiser les aspects techniques du thème Divi, si de votre côte vous n’êtes pas au point sur l’optimisation, cela ne marchera jamais !
Une des erreurs les plus fréquentes est sans aucun doute la non optimisation des images ! Vous prenez une photo avec votre appareil photo dernier cri ou bien votre smartphone pour mettre en avant votre travail et vous uploadez cette dernière sur votre site internet. Erreur.
Sachez que par défaut, et en partie à cause de la course effrénée aux pixels, les photos d’aujourd’hui possède un poids considérable. Selon la luminosité et la résolution, votre photo peut peser 25 Mo. Mettre en ligne une photo de ce poids là est une pure folie et le temps de chargement du thème Divi sera bien entendu affecté !
Pour optimiser vos images, je vous propose les outils que j’utilise au quotidien :
- Redimensionnez vos photos : Pas besoin de mettre en ligne une image de 6000×6000. Vous pouvez utiliser les outils disponibles sur PC ou Mac pour réduire la taille de vos photos. Personnellement j’évite de dépasser 1500 px de largeur pour une photo.
- Utilisez le bon format : Quand vous prenez des photos, des captures d’écran, … vous obtenez un fichier avec une extension de type .jpg, .png, … Sachez que tous ces formats ne se valent pas. Si vous souhaitez avoir des images légères, optez pour le format .jpg. Si vous avez besoin d’utiliser la transparence au sein de vos images, optez pour le .png.
- Mettez vos images au régime : J’utilise depuis des années un service en ligne qui me permet, gratuitement, de compresser mes images sans perdre en qualité. Ce service s’appelle TinyPNG. Si vous ne souhaitez pas faire cela manuellement, sachez qu’il un nombre incroyable de plugins WordPress qui promettent monts et merveilles. Personnellement j’ai découvert un plugin gratuit nommé Robin Image Optimizer et je ne peux que vous le recommander !

Utiliser un plugin de cache pour le thème Divi
La notion de cache appliquée aux sites internet est quelque chose que vous devez savoir. Même si vous n’êtes pas un développeur, il est toujours important de comprendre ce que c’est de mettre en cache des fichiers et pourquoi cela peut vous faire gagner de précieuses secondes dans le temps de chargement du thème Divi. Enfin sachez que le temps de chargement est un élément aussi important pour vos lecteurs que pour le SEO de votre site WordPress.
Pour vous expliquer simplement, sachez que le CMS WordPress appelle un certain nombre de fichiers dont il a besoin à chaque fois qu’un internaute consulte votre site internet. Ces appels mobilisent des ressources et si vous avez un grand nombre de lecteurs, le serveur peut vite tomber. Le système de cache va créer une version statique des fichiers de votre site. Par exemple, vous n’avez aucun besoin de charger dynamiquement le Header de votre site, celui-ci n’étant pas un élément qui change tous les jours. Le plugin de cache va créer une version HTML de votre Header et ainsi soulager votre serveur. (expliqué grossièrement)
Il existe de nombreux plugins WordPress de cache gratuits présent sur le répertoire officiel mais également des plugins payants. Afin de vous donner une information correcte, je vous parle de trois plugins que j’ai personnellement utilisé. Ils fonctionnent très bien avec le thème Divi et il y en a pour toutes les bourses.
Si vous souhaitez plus d’informations sur l’utilisation du plugin WP Rocket, je vous invite à la lire la section dédiée sur le guide SEO WordPress.
Utiliser les options de minification (Javascript et CSS) proposé nativement par le thème Divi
Le thème Divi propose nativement deux options qui va vous permettre de grappiller quelques millisecondes au niveau du temps de chargement : la minification des fichiers CSS et Javascript.
Pour vous expliquer simplement, sachez que le code (comme le CSS et JavaScript) est écrit de manière à ce que les humains puissent le lire correctement (il est indenté, possède des espaces entre les lignes, il est commenté, …). Le fait de lui donner cette mise en forme compréhensible par les humains ajoute du poids et donc allonge le temps de chargement.
Si vous n’avez pas déjà activé cette option via votre plugin de cache préféré, sachez que vous pouvez mettre en place cette fonctionnalité via le thème Divi. Pour cela, rien de plus simple :
- Rendez-vous dans l’administration de votre site Divi.
- Cliquez sur l’onglet « Divi » -> « Options du thème« .
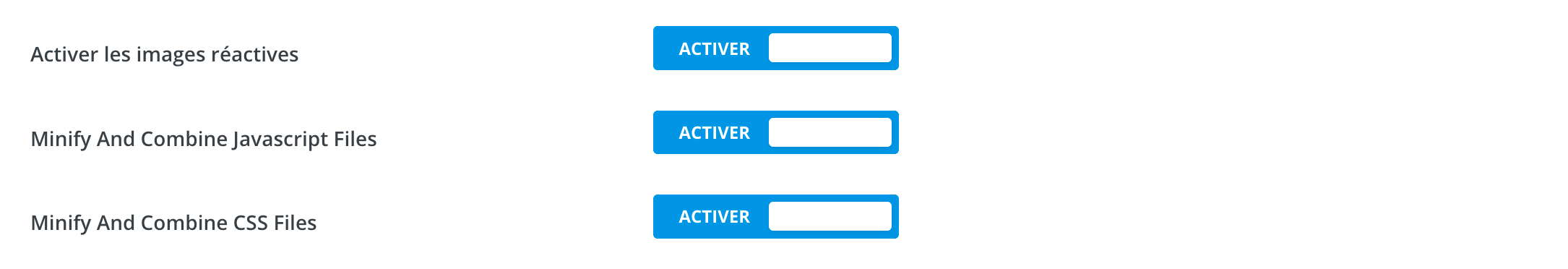
- En fin de page, vous allez voir deux options nommées « Minify and Combine Javascript Files » et « Minify and Combine CSS Files ». Activez ces options et sauvegarder votre travail !

Conclusion
Comme vous avez pu le constater au travers de ce tutoriel sur l’optimisation de la vitesse du thème Divi, il n’existe pas de solution miracle. Il existe un ensemble d’actions que vous pouvez mettre en place pour accélérer votre site site utilisant ce template.
Les solutions que je vous propose de mettre en place sont relativement simples et à la portée de tous. Le seul point à ne pas négliger au départ de votre volonté de création d’un site internet est le choix de l’hébergeur WordPress. Ne construisez pas les bases de votre site internet avec du sable. Optez pour une solution solide et performante. Cela vous évitera bien des soucis par la suite !