Contrairement au plugin Elementor qui permet de créer une table des matières (TOC ou sommaire) nativement, le thème Divi ne permet pas encore en 2020 de créer une table des matières via un module intégré. Ceci n’est certainement pas un problème car nous allons voir comment créer une table des matières pour le thème Divi et cela de deux manières différentes!
Tuto vidéo : Comment créer une table des matières (TOC) avec le thème Divi
Comment créer une table des matières (TOC) avec le thème Divi manuellement
Pour la création d’une table des matières pour le thème Divi de manière manuelle, nous allons exploiter le tutoriel que je vous ai fait et qui vous explique comment créer de liens d’ancrage avec Divi. Si vous ne l’avez pas encore vu, je vous le conseille, il vous permettra de comprendre le fonctionnement des « anchor links » au sein de Divi et voir comment cela va affecter la création de notre table des matières.

Pour créer une table des matières manuellement avec le thème Divi, nous allons procéder de cette manière :
- Créez une page ou un article dans lequel vous souhaitez insérer une table des matières ou sommaire. Enregistrez la page et cliquez sur Utiliser Divi Builder.
- Le Divi Builder Builder va vous demander de choisir entre les trois possibilités pour créer votre page (Construire à partir de zéro, Choisir la mise en page ou Cloner une page existante). Pour l’exercice, nous allons choisir Construire à partir de zéro. Cliquez sur Commencer à construire.
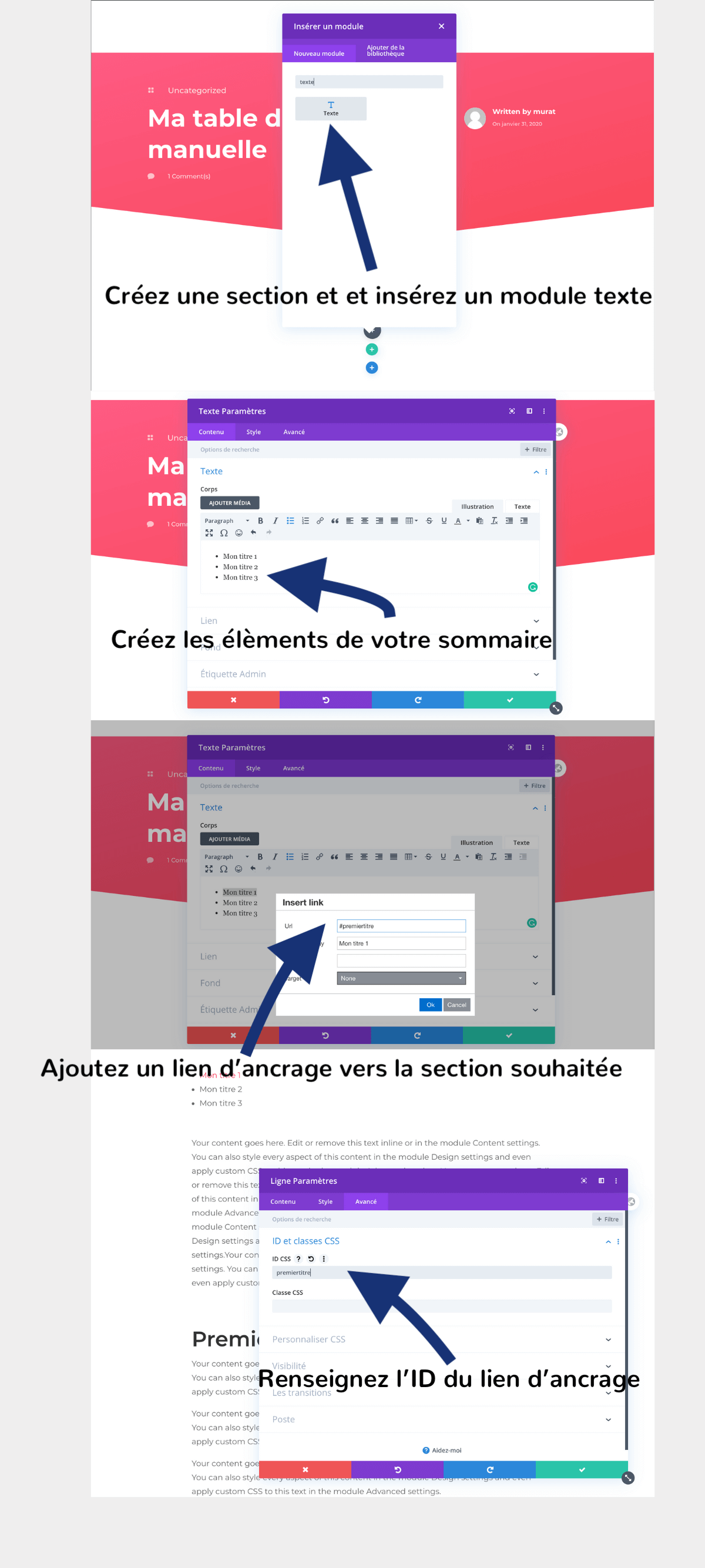
- Insérez une rangée avec la structure qui vous intéresse et insérez un module texte. Dans ce module texte, vous allez placer les éléments de navigation de votre table des matières (TOC). Généralement, je fais une disposition en liste à puces. Cette liste à puce va servir à orienter l’internaute. Du coup, cet élément est généralement en haut de page.
- Choisissez le premier élément sur lequel vous souhaitez insérer un lien d’ancrage. Dans le champ URL, renseignez l’ID CSS que vous allez utiliser par la suite pour faire naviguer l’internaute vers la section désirée. Par exemple, pour le premier élément de votre sommaire, vous pouvez utilisez l’ID #mapremieresection
- Créez une nouvelle section avec un module texte. Insérez votre contenu avec votre titre 1. Dans l’onglet Avancé du module, de la ligne, de la section, … dans ID et classes CSS insérez dans le champ ID CSS l’ID précédemment choisi SANS LE #. (mapremieresection). Sauvegardez et vérifiez que cela fonctionne.
Comment créer une table des matières (TOC) pour le thème Divi avec un plugin gratuit
Créer un sommaire ou table des matières de manière manuelle avec Divi est simple mais pour des raisons facilement compréhensible, vous pouvez décider d’opter pour l’utilisation d’un plugin WordPress. Il existe un très grand nombre de plugin pour créer des TOC (Table of Contents) et chacun aura sa préférence. Pour ma part, j’utilise le plugin Easy Table of Contents car il est gratuit, traduit en français et c’est un dérivé du très bon plugin Table of Contents Plus. Nous allons voir comment prendre en main ce plugin pour créer une table des matières avec Divi.

Easy Table of Contents
Onglet général
Dans cette partie du plugin, nous allons configurer les conditions d’affichage de la table des matières.
- Activer le support : Ici vous devez choisir les types de pages sur lesquels vous souhaitez activer la fonctionnalité table des matières. Vous pouvez l’activer sur les formats par défaut de WordPress mais aussi les customs posts si jamais vous en avez.
- Insertion auto : Par défaut, le plugin vous laisse choisir au cas par cas l’ajout d’une table des matières sur les types de contenus que vous avez. Mais si souhaitez insérer automatiquement un sommaire sur un type de contenu, faîtes votre choix ici.
- Position : Vous pouvez décider de placer votre table des matières selon 4 dispositions. Vous pouvez placer le TOC avant ou après le premier titre. Par exemple si vous avez activé le support du H1, la table des matières se placera juste en dessous. Vous pouvez aussi placer la table des matières tout en haut de votre contenu ou tout en bas.
- Afficher lorsque : Option importante, vous allez définir le nombre de titre à partir duquel votre TOC va s’afficher. Par défaut cette valeur est à 4 alors ne vous étonnez pas si votre article ne contenant que trois titres n’affiche pas de table des matières.
- Afficher le libellé d’en-tête : Vous pouvez décider d’afficher ou pas le titre de votre table des matières. Vous pouvez le laisser activer, cela n’a que peu d’incidence.
- Libellé de l’en-tête : Vous pouvez mettre le titre que vous souhaitez (Sommaire, TOC, Table des matières, Résumé de la page , … )
- Basculer la vue : Laissez cette option pour permettre à l’utilisateur de masquer ou afficher votre sommaire. Si votre votre table des matières est grand, l’internaute peut vouloir le masquer. Laissez toujours le choix à l’internaute !
- Vue initiale : Laissez cette case décoché si vous souhaitez afficher votre table des matières dans son intégralité. Si pour d’autres raisons vous souhaitez masquer votre TOC, activez cette option ici.
- Afficher comme hiérarchie : En activant cette option, vous allez afficher une table des matières avec une hiérarchie définie selon le titrage HN (H1 est plus important que H2 qui est plus important que H3, ….). Je vous conseille de laisser activé, le but d’un sommaire étant de présenter la structure de votre contenu.
- Compteur : Option cosmétique, vous pouvez personnaliser l’affichage des éléments de la hiérarchie. (du compteur en chiffres romains au plus conventionnel numérique.)
- Défilement en douceur : Quand cette option est activée, le défilement en douceur (smooth scrolling) est rapide (paradoxal, car cela devrait être le contraire). Si vous souhaitez un défilement tout en douceur, décochez cette option !
Onglet apparence :
Comme son nom l’indique, ici c’est la partie cosmétique de la table des matières !
- Largeur : Vous avez le choix entre trois options. La première option est de donner une largeur fixe à votre table des matières allant de 200px à 400px. Vous pouvez choisir cette option si vous n’avoir qu’une table des matières discrète. Le deuxième choix vous permet de donner une largeur relative. Par exemple, si le conteneur dans lequel apparait votre contenu est de 900px de large et que vous choisissez 100%, la table des matières occupera tout l’espace disponible. Vous pouvez choisir entre 25, 33, 50, 66, 75 et 100%. La dernière option est seulement « largeur personnalisée ». En choisissant cette option, vous devez vous rendre dans le menu juste en dessous.
- Largeur personnalisée : Comme son nom l’indique, vous pouvez donner une largeur personnalisée à votre table des matières, que cela soit en pixels ou en pourcentage.
- Taille de la police de titre : Vous pouvez mettre une taille de police pour le titre fixe (par exemple 40px) ou bien relative (120%).
- Graisse de la police de titre : Choisissez selon votre préférence pour avoir un titre plus ou moins accentué.
- Taille de police : Pareil pour la taille de police du titre mais ici c’est pour la police de la liste des éléments dans la table des matières.
- Thème : Vous pouvez choisir un thème par défaut pour votre table des matières. (5 thèmes). Si jamais les thèmes ne vous plaisent pas, choisissez Personnaliser et allez juste en dessous.
- Personnaliser le thème : En ayant pris soin de choisir Personnaliser dans le menu juste au-dessus, vous allez pouvoir personnaliser les couleurs de chacun des éléments de la table des matières. Faîtes vous plaisir !
Onglet avancé :
Dans cet onglet nous sommes dans le peaufinage de votre table des matières.
- Minuscule : Si vous ne souhaitez pas avoir de majuscules dans les ID des ancres, cochez cette case. Par défaut, l’ID d’ancrage sera le nom de votre titre. Il y a de forte chance que la première lettre commence par une majuscule, dont cela va inclure une majuscule dans l’ID.
- Trait d’union : Au lieu d’afficher des traits du bas (underscore), vous pouvez choisir d’afficher des traits d’union. Tous les goûts sont dans la nature.
- Page d’accueil : Généralement la page d’accueil ne comporte pas de table des matières. Si vous souhaitez pallier à ce manquement, vous pouvez cocher cette case et du coup, vous aurez une table des matières si vous avez des titrages hiérarchique sur votre page d’accueil.
- CSS : Si vous cochez cette case, les options de personnalisation que vous aurez effectué au préalable seront caduques. Cela vous présentera une table des matières brute, sans rien. Une liste à puce en somme.
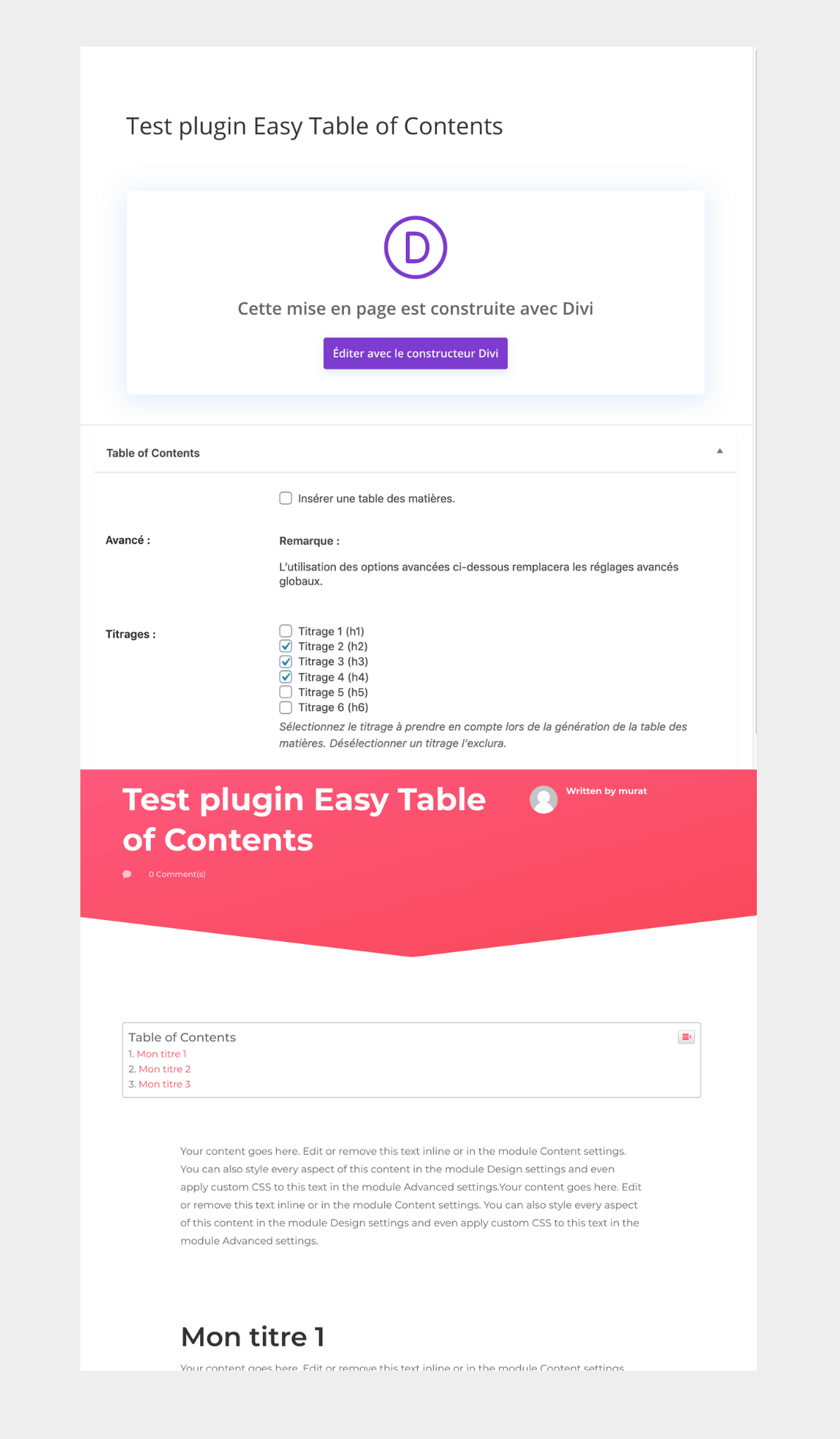
- Titrages : Dans cette partie, vous allez pouvoir choisir les balises Hn (H1, H2, …, H6) qui feront partis de votre table des matières. Je vous suggère d’activer les balises H2, H3 et H4. La balise H1 est le titre de votre contenu et n’a pas sa place ici et les autres balises H5 et H6 sont d’un niveau trop profond et personne ne les utilise (en règle général).
- Exclure les titrages : Dans cette partie, vous pouvez inclure des stop words qui vont être exclus de la table des matières. Par exemple si vous ne souhaitez pas qu’un titre comportant un mot comme « génial » apparaisse, vous pouvez le configurer ici.
- Décalage de défilement régulier : Dans ce menu vous pouvez décider de mettre un décalage entre l’élément au dessus de la table des matières (généralement) un menu.
- Décalage de défilement lissé sur mobile : Même chose que l’option ci-dessus mais sur mobile cette fois.
- Chemin de limite : Vous pouvez décider de ne générer des tables des matières que sur certaines catégories de votre site.
Maintenant que nous avons vu comment appréhender les différentes options de configuration, nous allons voir en exemple comme l’utiliser avec Divi. Pour l’exemple, j’ai activé par défaut le plugin sur mes pages et articles, joué un peu avec le thème et souhaité que la table des matières apparaissent dans la partie supérieure de mon article crée avec le thème Divi.
- Rendez-vous dans l’article
- Rédigez votre contenu avec les titres
- Sauvegardez et faîtes une prévisualisation
- Et voilà !