Table des matières
Si vous utilisez le thème WordPress Divi, bonne nouvelle : ElegantThemes met à disposition des layouts de site (selon différentes thématiques) à notre disposition et cela gratuitement.
Cela signifie que vous allez pouvoir avoir un site internet rapidement opérationnel grâce à ses skins, qui outre le fait d’être gratuit, possède un design et des photos inédites et libres de droits !
On vous explique comment mettre en place ces layouts pour le thème WordPress Divi ?
Pour ceux qui préfèrent voir en détail la méthodologie pour importer les layouts sur Divi, j’ai réalisé une vidéo. Cette vidéo sera peut-être plus parlante qu’un long texte 🙂
Comment importer des layouts pour le thème Divi en vidéo !
Comment importer des layouts pour le thème Divi manuellement ?
- Rendez-vous sur la page Theme WordPress Divi dans la partie Bonus Divi et choisissez la thématique qui vous intéresse
- Téléchargez le fichier zip correspondant à votre thématique
- Dézippez ce fichier sur votre ordinateur
- Rendez-vous sur le back-office de votre site WordPress, dans l’onglet DIVI -> Bibliothèque Divi
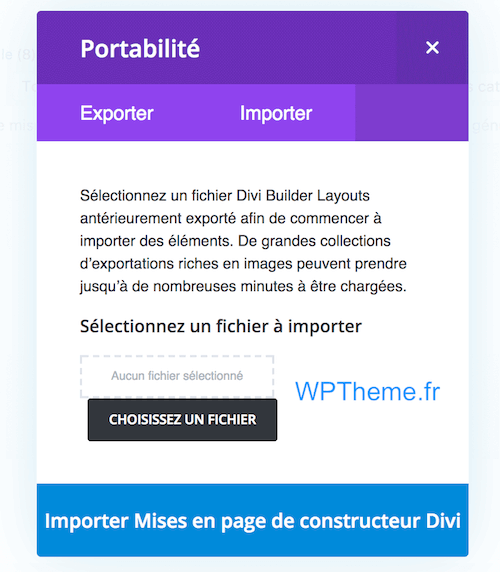
- Une fois dans la bibliothèque Divi, vous avez en haut un bouton qui se nomme Importer et Exporter. Cliquez dessus et rendez-vous dans l’onglet Importer

- Importez les fichiers .json de votre choix ou toute les pages avec le fichier qui se nomme .json_all
- Vérifiez bien que vos nouvelles pages apparaissent dans la bibliothèque.
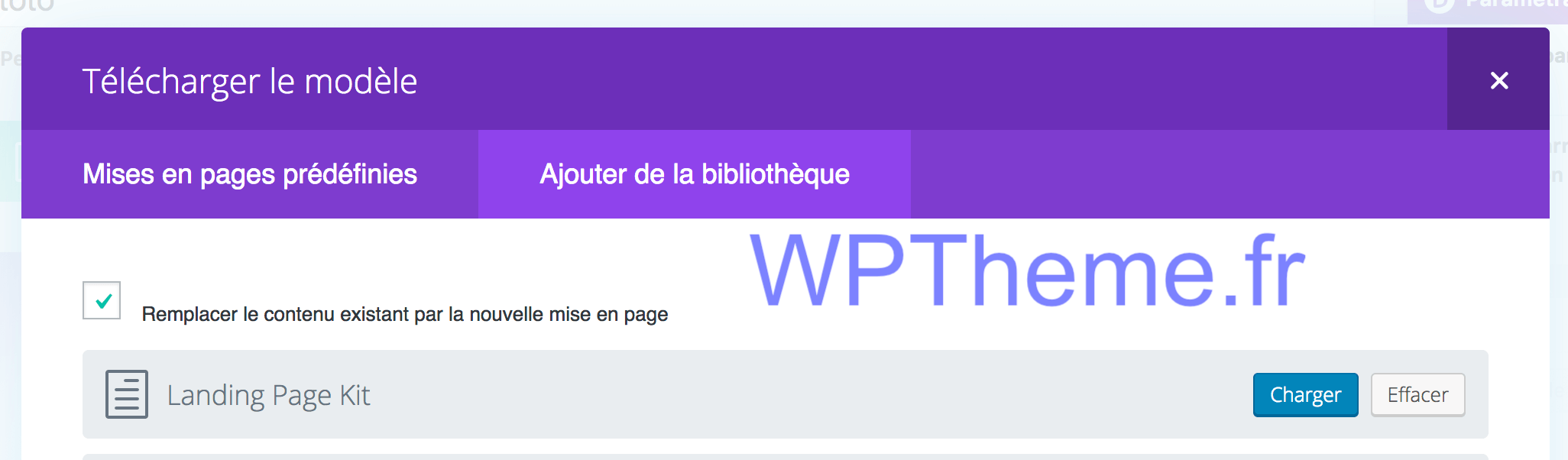
- Rendez-vous dans la section Page de votre site internet. Utilisez le builder Divi et cliquez sur Chargez à partir de la bibliothèque. Là vous devez cliquer sur Ajouter de la bibliothèque et vous allez voir les layouts apparaitre (comme ci-dessous). Il ne vous restera plus qu’à appuyer sur Charger et le tour est joué.
- Modifiez les éléments à votre guise !