Lorsque vous commencez à utiliser le thème Divi, vous remarquez que les sections, modules, … proposent un onglet Style qui va vous permettre de personnaliser l’aspect visuel de ces éléments, y compris la couleur. C’est une fonctionnalité très appréciable mais vous allez voir que nous allons pouvoir optimiser ces éléments.
En effet, la palette de couleur par défaut du thème Divi contient 8 couleurs, qui sont des couleurs basiques. Ces dernières ne correspondent pas forcément à votre charte graphique et plutôt que de rentrer le code hexadécimal à chaque fois que vous allez modifier un élément du style de votre site, nous allons voir que vous pouvez personnaliser ces couleurs.
Personnalisez la palette de couleur du thème Divi
Rendez-vous dans l’administration de votre site utilisant WordPress. Je pars du principe que vous avez le thème Divi d’installé et activé.
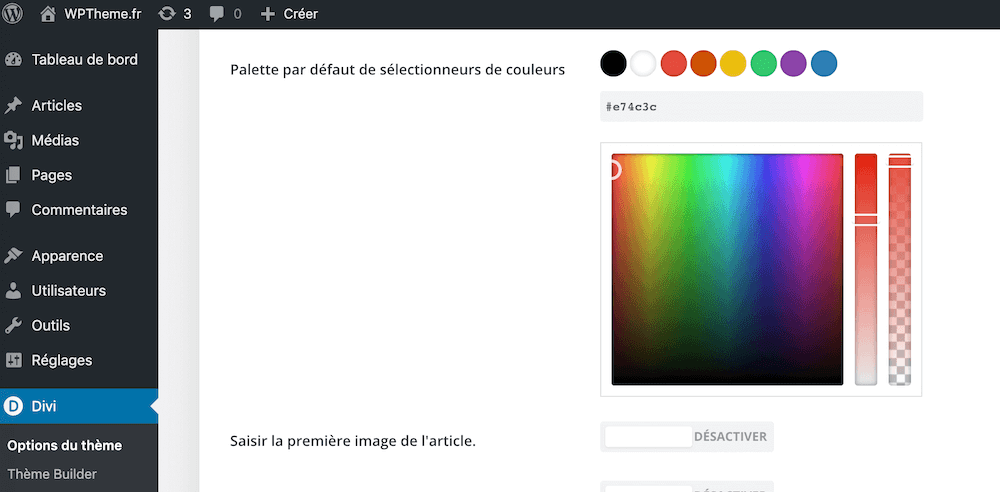
Dans l’onglet Divi de la barre latérale de gauche (voir image-ci-dessous), cliquez sur Options du thème. Dans ce menu, en quatrième position, vous allez voir une fonctionnalité qui se nomme « Palette par défaut de sélectionneurs de couleurs » (vive la traduction française au top). Ici, vous allez pouvoir changer les couleurs de la palette par défaut.

Pour obtenir le code HEX de vos couleurs préférées, il existe de nombreux sites internet. Personnellement j’utilise des sites comme :
Une fois que vous avez récupéré le code HEX de vos couleurs, changez simplement les couleurs et n’oubliez pas de cliquer sur le bouton Sauvegarder les changements (en haut à gauche ou en bas à gauche).
Conclusion
Voilà, ce petit tutoriel sur comment modifier la palette de couleurs par défaut du thème Divi va vous permettre de gagner du temps et surtout augmenter votre confort à utiliser ce template !