Plugin Divi Builder
Si vous êtes un lecteur assidu de WPTheme, vous savez sans doute la place qu’occupe le constructeur Elegant Themes dans le domaine des des thème WordPress.
Quand j’ai pris en main le thème WordPress Divi, j’ai été agréablement surpris pour beaucoup de raisons mais si je ne devais en retenir que trois, ce serait celles-ci :
- La richesse des fonctionnalités
- Le design moderne et tendance
- La facilité de prise en main, sans une ligne de code
Vous l’avez compris, DIVI est le parfait compromis entre un thème WordPress qui propose des fonctionnalités avancées et un design alléchant. Même si vous n’avez que de faible notion de développement, votre site peut être attrayant 🙂
Il existe cependant une ombre au tableau pour ElegantThemes. Certaines personnes souhaitent bénéficier des fonctionnalités du page Builder intégré à Divi mais sans devoir le thème Divi (vous me suivez?) Conscient de la valeur de leur Page Builder, le constructeur californien a donc décidé de le décliner en un plugin standalone que nous allons étudier aujourd’hui : le plugin Divi Builder !
Mais pourquoi créer le plugin Divi Builder
Comme je vous l’explique en préambule de cet article, beaucoup de personnes apprécient les fonctionnalités et le design du theme WordPress Divi mais ces derniers sont frileux au moment d’installer ce dernier. Et on peut les comprendre quand on connait la principale faiblesse de Divi, à savoir l’utilisation massive de shortcodes qui rend la migration de votre site vers un thème très difficile. Pas très chouette non ? Mais voilà, il existe une solution. Si vous utilisez le plugin Divi Builder, vous confinez les modifications à l’intérieur de ce plugin. Si vous changez de thème WordPress, pas de soucis. C’est mieux n’est-ce pas ?
Maintenant que nous comprenons mieux l’intérêt du plugin Divi Builder, faisons le tour ensemble de ce plugin qui promet d’apporter la puissance de Divi dans tous vos thèmes WordPress !
Pour les besoins de cet exercice de prise en main du plugin Divi Builder, j’ai utilisé le thème WordPress Astra (excellent, que vous recommande), avec la version standard du plugin Divi Builder
Paramétrage du plugin Divi Builder
Comme pour le thème WordPress Divi, le Divi Builder possède une interface back-end (dans l’administration WordPress) et une interface front-end, là ou les modifications se font en direct. Selon vos préférences, vous pouvez opter pour l’un des deux modes mais sachez que 90% des utilisateurs optent pour le Visual Builder.
Plutôt que de reprendre le descriptif détaillé des fonctionnalités du plugin Divi Builder, je vous propose de découvrir son utilisation via des exemples concrets, qui peuvent vous servir réellement. Avec cette méthode, l’article aura l’avantage d’être plus concret et pourra vraiment vous donner un aperçu des points positifs et des points négatifs. C’est parti ?
Créer un modèle avec Divi Builder
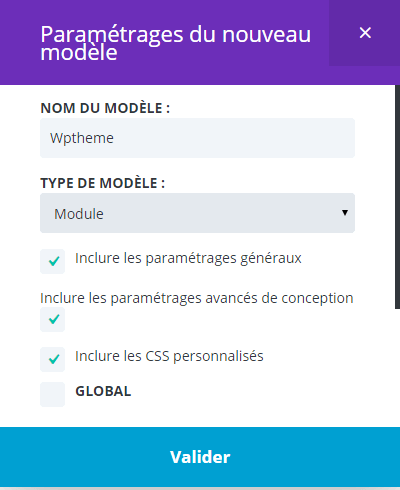
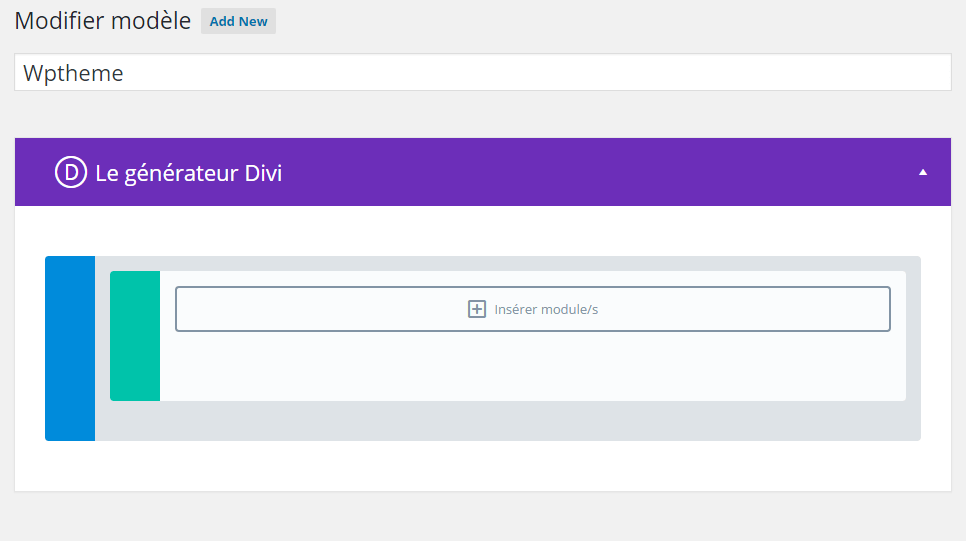
Par défaut, le plugin embarque pas mal de modèle pré-enregistré mais vous avez toujours la possibilité de créer un modèle par vous même.
Pour cela, rien de plus simple : cliquez dans le menu de gauche, sous le bouton Réglages, dans le menu nommé Divi. Une fois dans ce menu, cliquez sur Bibliothèque Divi et vous allez tomber sur un menu nommé Layout. A partir de là, vous pouvez paramétrer votre modèle selon vos goûts avec toutes les possibilités qu’offre Divi.


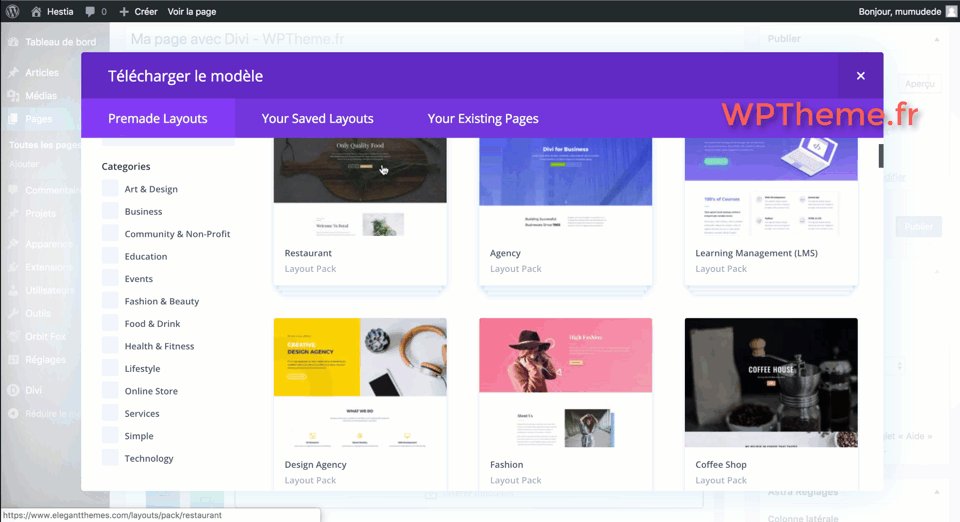
Utilisation d'un modèle avec le plugin Divi Builder
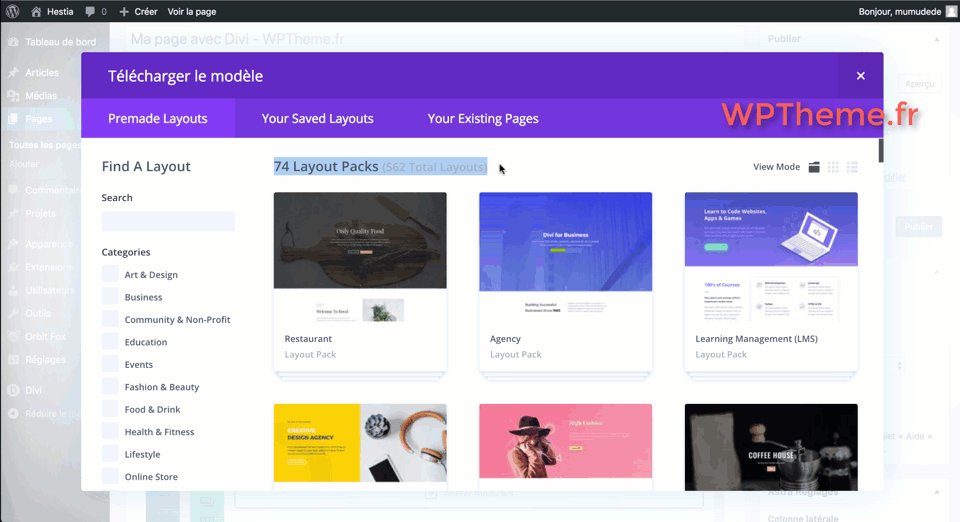
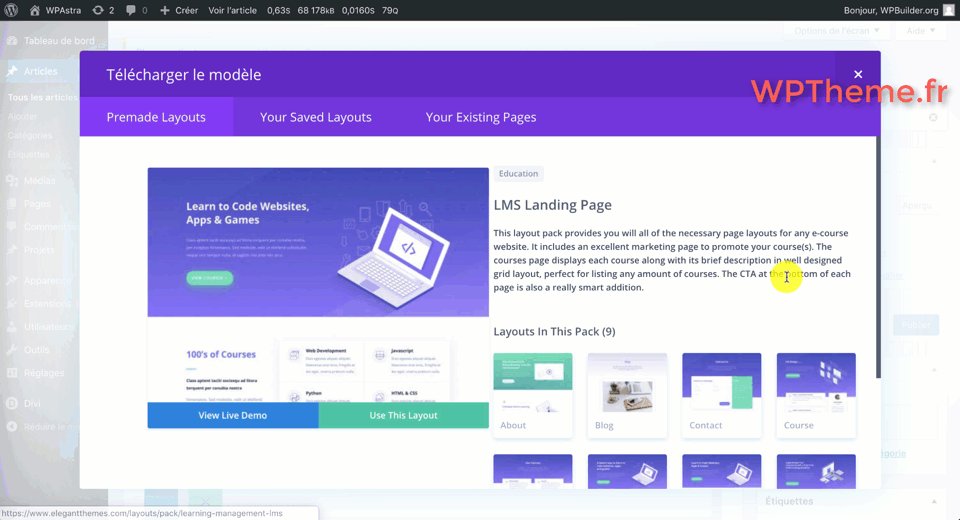
Si vous n’êtes pas inspiré pour la création de votre page (ou que vos modèles personnalisé ne sont pas à la hauteur de vos espérances), le plugin Divi Builder intègre par défaut une grande bibliothèque de modèle de page. En octobre 2018, la bibliothèque de templates et layouts du plugin Divi Builder intègre plus de 75 packs de templates pour un total de 562 layouts. (un pack de template comprend plusieurs layouts – par exemple, vous avez la homepage, la page contact, …). Vous pouvez les utiliser rapidement et simplement. Sachez également qu’ElegantThemes ajoute de nouveaux pack de layouts et templates assez régulièrement. Dernièrement, la société vient de rajouter un pack de design spécialisé pour les dentistes. Plutôt sympa non ?

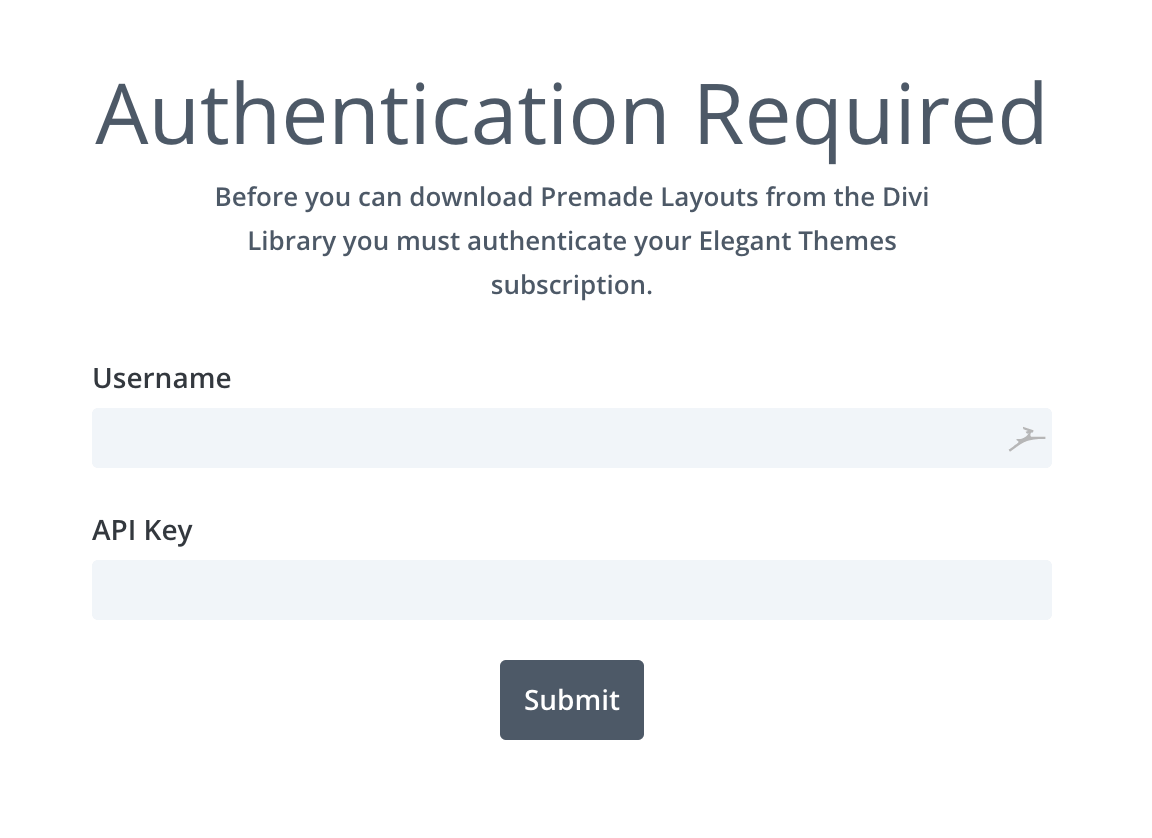
Petite remarque pour ceux qui auraient acquis le plugin Divi Builder de manière détournée (je ne parle pas forcément de téléchargement illégal), il vous faudra une clé API pour pouvoir utiliser les templates et layouts gratuits du plugin Divi Builder.
Si vous ne savez pas comment récupérer cette clé, je vous explique la procédure dans l’article « Comment mettre à jour le thème WordPress Divi«

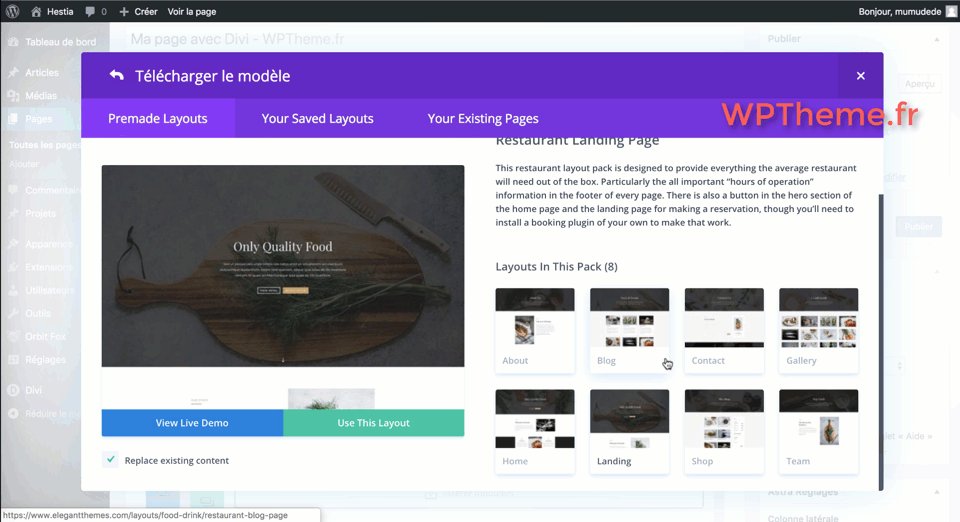
Maintenant, prenons un layout et installons le. Ce qui est génial avec le plugin Divi Builder est que la manipulation pour créer une page/article, installer le layout et visualiser notre travail prend exactement 2 minutes.
Ce qui est bien avec ce genre d’outil, c’est qu’il ne vous parasite pas dans votre projet. Au contraire, il vous fait gagner du temps que vous allez pouvoir utiliser pour peaufiner d’autres détails !

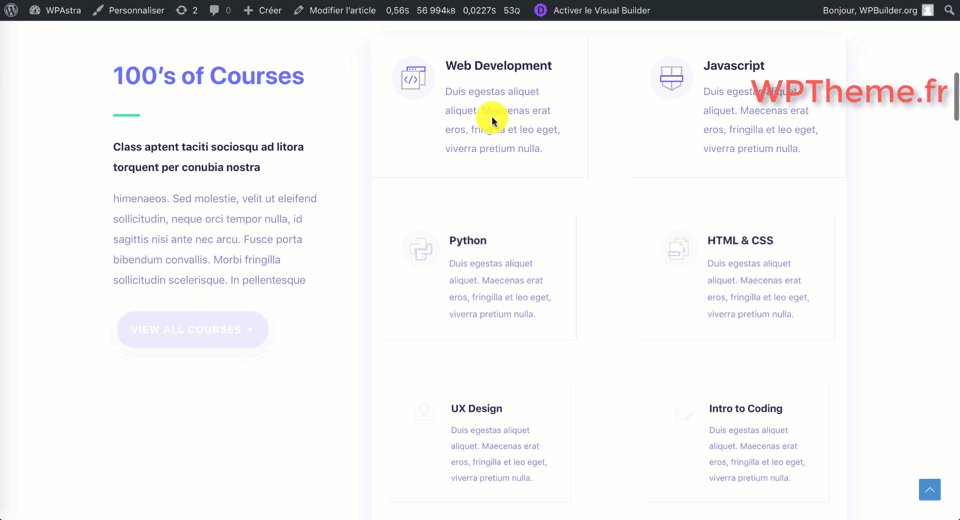
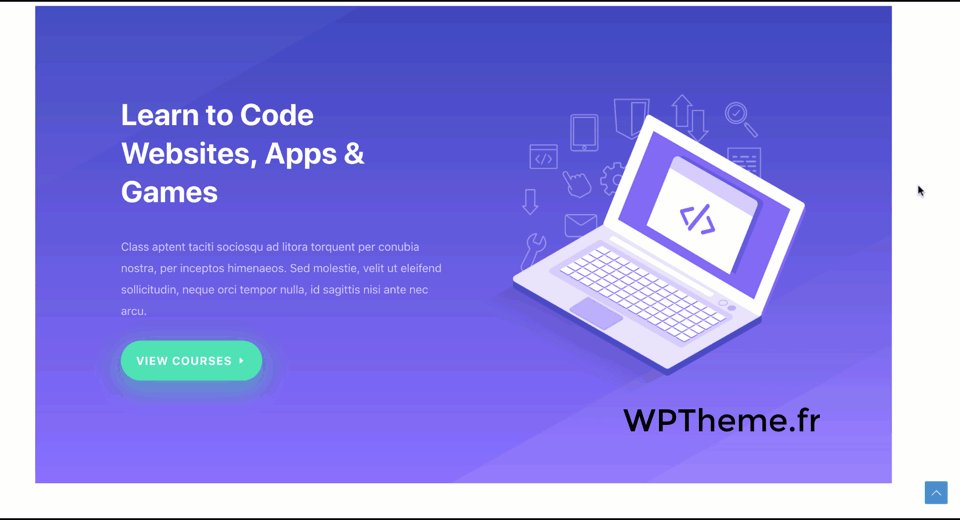
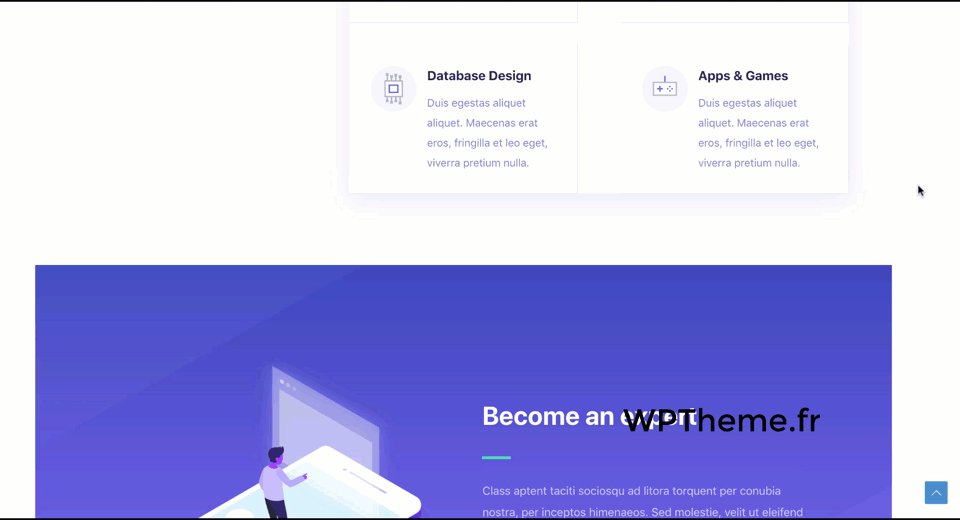
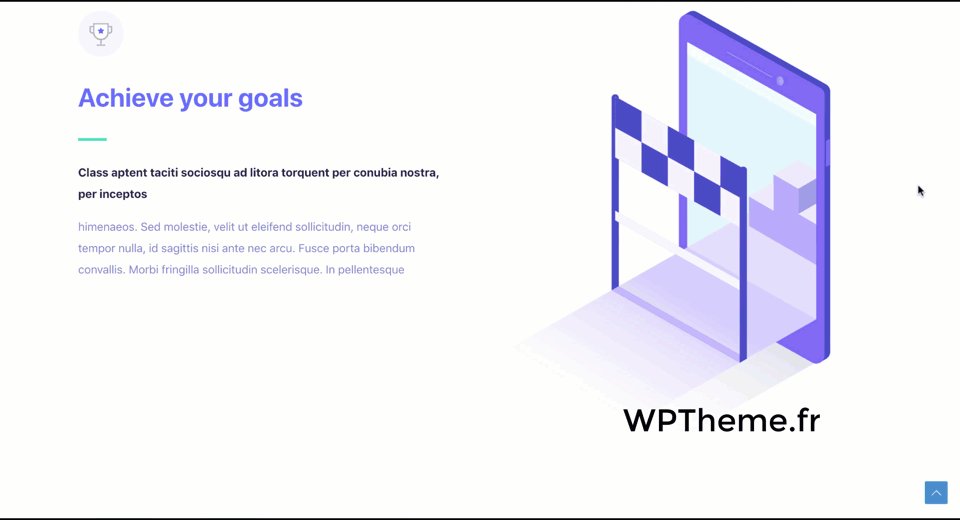
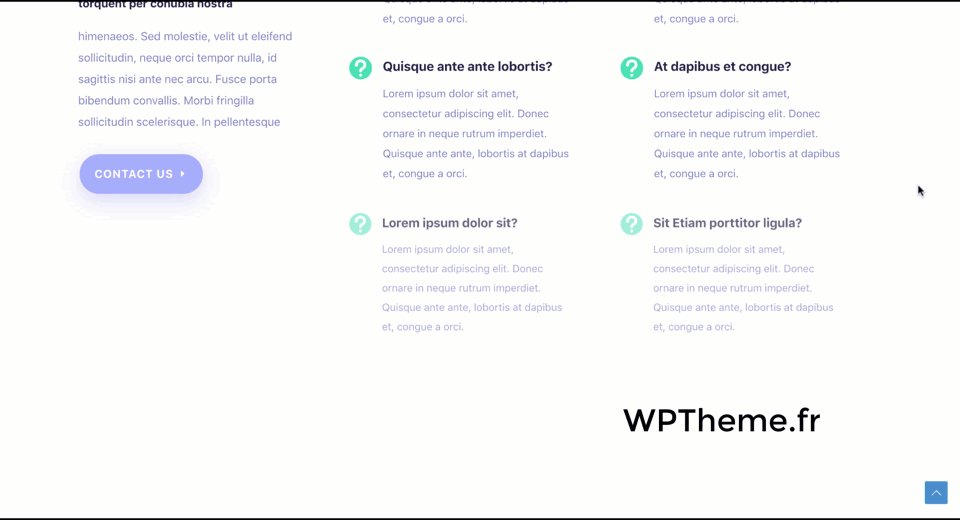
Rendu d'un exemple de template avec Divi Builder

Comme vous pouvez le voir, j’ai mis en place cette page d’accueil en seulement 2 minutes. Il est très facile de personnaliser les différents éléments de cette page pour l’adapter à votre usage. Au travers de cet exemple, j’ai souhaité vous montrer la puissance du Divi Builder par rapport à d’autre Page Builder. Quand certains plugins moins bien conçus vont vous demander d’ajouter des plugins supplémentaires pour bénéficier des fonctionnalités du template de la demo, Divi Builder ne tombe pas dans cet écueil. Tout est inclus dans ce plugin et ce que vous voyez et ce que vous avez dans le rendu final de la page. Rien que pour ça, Divi Builder vaut le détour.
Créer une page avec le plugin Divi Builder
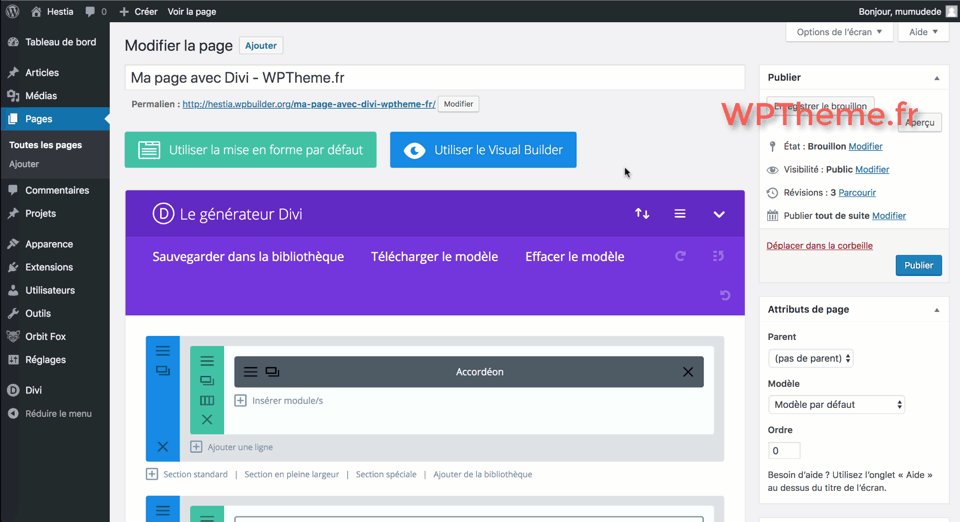
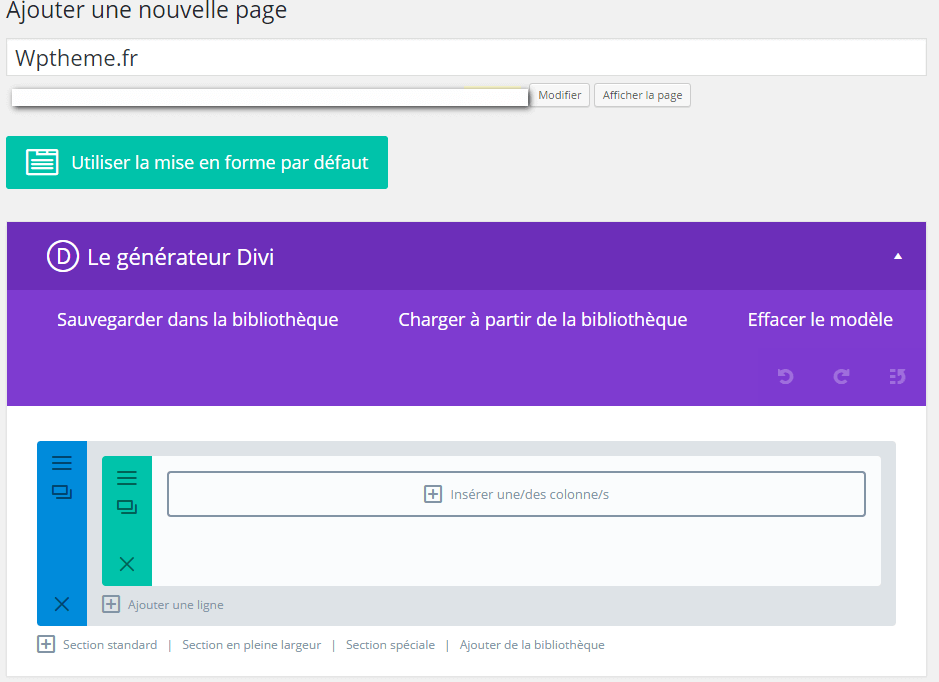
Une fois que vous avez fini de découvrir la création de modèle, il faut passer dans le vif du sujet : la création d’article ou de page avec le plugin Divi Builder !
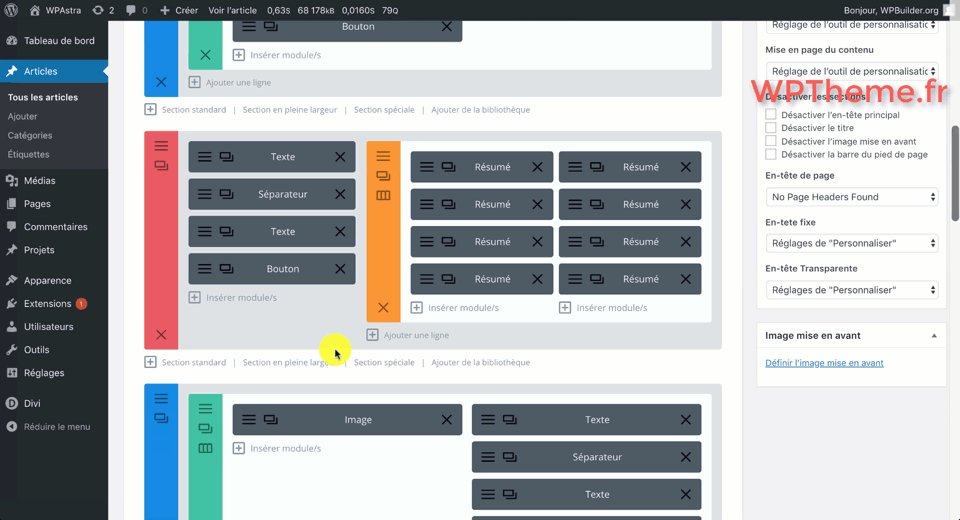
Rien de plus simple, le plugin s’intègre parfaitement dans votre thème WordPress et vous devriez voir un petit bandeau s’afficher juste en dessous de la zone de texte pour le titre. Cliquez sur utiliser le générateur Divi et vous allez retomber sur l’éditeur maintenant très connu de Divi.
Vous pouvez commencer votre page/article avec les modèles pré-définis ou alors utiliser un modèle défini par vos soins.
Ajoutez, supprimez, éditez les différents blocs jusqu’à obtenir le résultat souhaité.

Prix du plugin Divi Builder
Le plugin Divi Builder est vendu dans un package comprenant 87 thèmes WordPress (dont Divi) et 4 plugins du constructeur ElegantThemes. Vous allez peut-être trouver cela frustrant mais je vous rassure, d’un point de vue rapport qualité/prix, ce package est imbattable.
Mieux, vous allez pouvoir essayer indépendamment le thème WordPress Divi et le plugin Divi Builder pour vous faire idée.
Petit bonus pour vous, mes lecteurs adorés : avec le lien ci-dessous, vous bénéficiez d’une réduction de 10% sur les packages de chez ElegantThemes !
Verdict du plugin Divi Builder
Si vous avez déjà utilisé le thème WordPress Divi, vous ne serez pas perdu. Le plugin Divi Builder reprend l’essentiel des fonctionnalités qui font merveille au sein du template Divi. Si jamais c’est la première fois que vous voyez cette interface, pas de problème, tout à été simplifié au maximum ! Divi Builder est un plugin qui propose une double interface, pour allier les habitués de la première génération (back-end) de Page Builder avec ceux de la deuxième génération (édition frond-end).
Des fonctionnalités à profusion, un design léché et une prise en main facile sont les maitres mots du plugin Divi Builder.
Si vous souhaitez en savoir plus sur le plugin Divi Builder, n’hésitez pas à vous rendre sur la page suivante : Plugin Divi Builder
Si jamais vous utilisez ce plugin sur un de vos sites, n’hésitez pas à me faire un retour sur votre expérience. Je serais ravi de faire un lien vers votre site internet 🙂



1 réflexion sur “Plugin Divi Builder”
J’ai le thème Divi, l’extension Divi Builder activée et les pages prédéfinies ne se chargent pas. Avez-vous une idée du problème ?
Faut-il activer quelque chose ?