Si vous venez d’installer le thème WordPress Divi, tout d’abord un grand bravo. A partir de maintenant, vous allez pouvoir réaliser un site internet qui vous ressemble grâce à un outil simple : le Divi Visual Builder.
Qu’est-ce que le « Divi Visual Builder » ?
L’outil qu’on appelle Divi Builder se présente à vous sous deux formes : le traditionnel générateur de template via le back-office de votre interface WordPress mais aussi sous la forme d’un éditeur de type « visuel ».
Concernant l’outil qui est accessible via le back-office de WordPress, pas de surprise il fonctionne comme beaucoup de générateur de page. On ajoute des blocks, du texte, … et le tour est joué. Pour avoir un rendu de notre travail, on sauvegarde et on fait une prévisualisation. Et si je vous dit qu’on peut faire encore plus simple ?
Si je vous dit que vous pouvez éditer votre site internet à la volée sans passer par l’administration ? Pas mal non ?
Imaginez pouvoir personnaliser la police et la couleur de vos textes, redimensionner vos images, changer la taille de vos blocs de textes, … sans pour autant passer par le back-office de votre site. C’est possible avec ce nouvel éditeur dit « visuel ».

Activer le Visual Builder Divi
Pour pouvoir utiliser le Visual Builder et ne pas vous prendre la tête concernant les modifications de votre site internet, la procédure reste extrêmement simple.
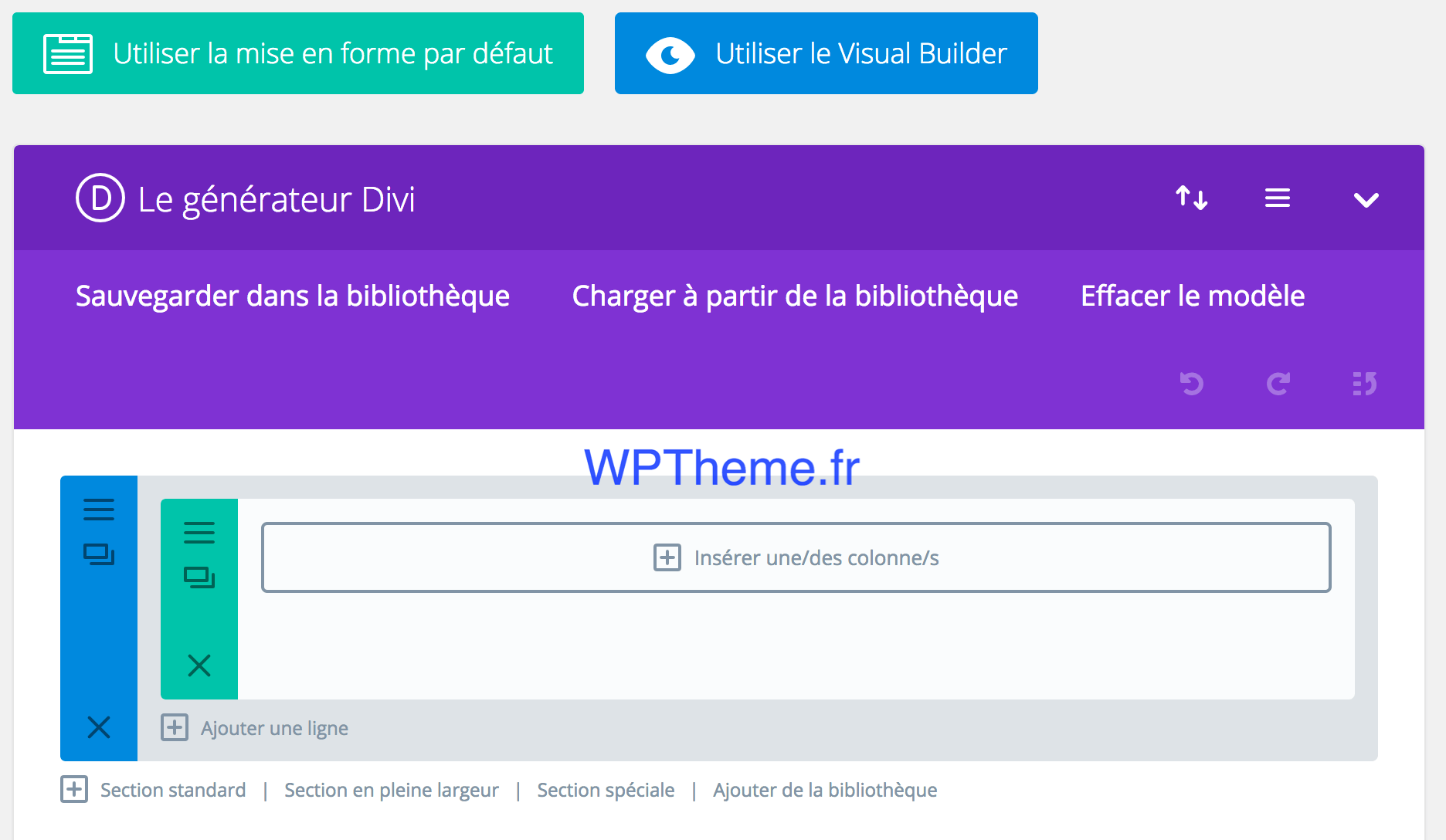
Il vous suffit de cliquer sur le bouton bleu « Utiliser le Visual Builder », comme sur l’image ci-dessous

Quelques notions à connaitre sur le Builder Divi
- Les sections sont l’ossature de votre page
- Les lignes sont tous les os qui composent l’ossature
- Les modules sont les éléments « cosmétique » de votre corps.