Pourquoi ajouter du CSS personnalisé pour le thème Divi ?
Le thème Divi est connu pour ses nombreuses options de personnalisation et sa polyvalence. Si vous avez une idée de graphisme en tête, vous pouvez, sans grande peine, mettre en application ce design. Vous pouvez soit passer par la librairie de layouts soit partir d’une feuille blanche. Cependant, même si vous pouvez personnaliser tous les aspects avec Divi, il existe encore certains éléments pour lesquels vous allez devoir ajouter du CSS personnalisé.
Au travers de ce tutoriel, je vais vous montrer toutes les possibilités qui s’offrent à vous pour ajouter du CSS personnalisé au thème Divi !
Ajoutez du CSS personnalisé au thème Divi via le CSS Inline
La première méthode pour ajouter du CSS personnalisé au sein du thème Divi est l’utilisation de l’Inline CSS. Pour vous expliquer simplement ce qu’est l’Inline CSS, sachez que généralement le CSS (le code servant à mettre en forme votre site) est contenu dans un fichier séparé ayant l’extension .css. Toutefois, il est possible d’ajouter du code CSS au sein même des balises HTML en utilisant l’attribut « Style ».
Ainsi, vous pouvez au sein du thème Divi (dans le bloc texte par exemple), ajouter du code CSS personnalisé (voir vidéo ci-dessous). Grâce à ce code, vous pouvez donner l’aspect que vous souhaitez. Toutefois, il existe de nombreux inconvénients à cette méthode :
- Ce code ne s’appliquera qu’à la zone pour laquelle vous appliquez le code.
- Si vous souhaitez changer ces éléments par la suite, vous devrez tout faire manuellement.
Ceci est la première méthode pour ajouter du CSS personnalisé au thème Divi. Toutefois, je vous conseille d’utiliser les méthodes suivantes pour avoir une technique plus pérenne.
Ajoutez du CSS personnalisé au thème Divi via les options du thème
Si vous souhaitez ajouter rapidement et simplement du CSS personnalisé au thème Divi, le faire via le menu Option du thème est sans aucun le choix le plus judicieux. Pour effectuer cette tâche, rien de plus simple :
- Dans l’administration de votre site WordPress utilisant le thème Divi, cliquez dans le menu « Divi » puis « Options du thème« .
- Une fois dans ce menu, descendez tout à la fin de la page pour atteindre « Personnaliser CSS » (vive la traduction).
- Ajoutez votre code CSS personnalisé ici et n’oubliez pas de sauvegarder.
Cette méthode pour ajouter du CSS personnalisé au thème Divi est bien si votre code n’est pas trop long. Dans le cas contraire, rendez-vous à la méthode de l’ajout de CSS personnalisé via le thème enfant !
Ajoutez du CSS personnalisé au thème Divi via les modules et sections
L’une des méthodes les simples pour ajouter du CSS personnalisé pour le thème Divi est l’outil « Paramètres » des modules et sections. Si vous utilisez le Visual Builder de Divi, vous pouvez, en survolant les éléments de la page, faire apparaitre une icône en forme de roue dentée qui représente les paramètres associé à cet élément.
- Une fois que la fenêtre modale apparait, vous devez vous rendre dans le troisième onglet nommé « Avancé« .
- D’ici, ajoutez le code CSS dans le champ « Personnaliser CSS » et le bout de code ne devrait agir que cet élément !
Petit rappel : Le CSS personnalisé que vous ajoutez au sein d’un module ou d’une section n’agira que sur ces derniers !
Ajoutez du CSS personnalisé au thème Divi par les réglages de la page
Si vous avez une page de votre site internet sur laquelle vous souhaitez ajouter du CSS personnalisé, c’est possible avec le thème Divi. Admettons que vous avez une page dédiée à la fête de Noël et que vous souhaitez ajouter des flocons de neige que sur cette dernière, c’est très simple :
- Commencez l’édition de la page avec l’éditeur visuel Divi.
- En bas de la page, cliquez sur l’icône de roue dentée violette (à côte de la grande icône X).
- Vous allez voir apparaitre une fenêtre modale pour les « Paramètres de Page« . Rendez-vous dans le troisième onglet « Avancé » dans « Personnaliser CSS« .
- Ajoutez votre code CSS personnalisé et n’oubliez pas de sauvegarder.
Le code CSS personnalisé que vous avez ajouté via les réglages de la page s’applique à toute votre page.
Ajoutez du CSS personnalisé au thème Divi par le thème Enfant
Une des dernières méthodes pour ajouter du CSS personnalisé pour le thème Divi réside dans la fonctionnalité du Thème enfant. En ayant mis en place ce thème (dépendant du thème principal qui est Divi), vous pouvez modifier beaucoup d’aspects de votre site internet sans casser ou risquer de tout perdre lors d’une mise à jour.
Pour ajouter le CSS personnalisé au thème Divi via le thème enfant, vous pouvez le faire en deux endroits différents :
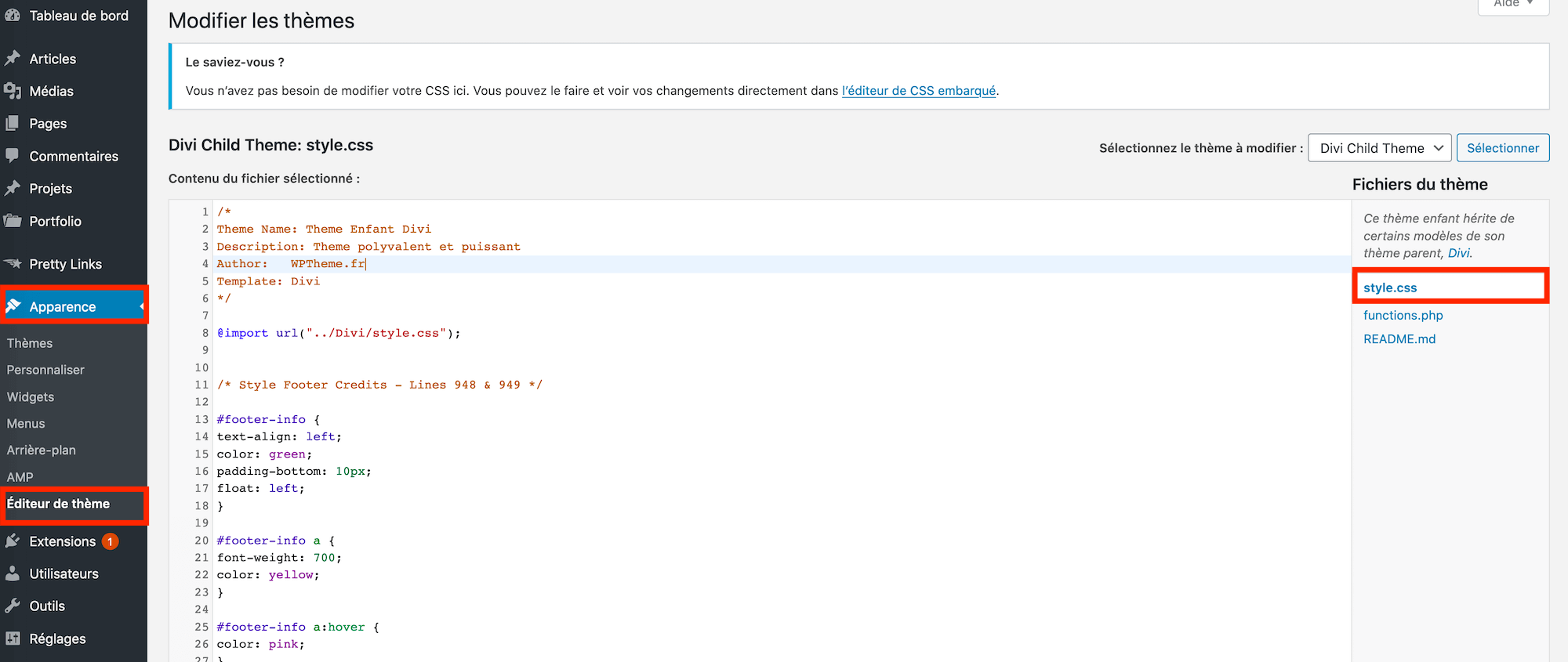
- Via le menu « Apparence » , « Éditeur de thème« . Choisissez le fichier style.css pour ajouter votre CSS personnalisé, sauvegardez vos changements et le tour est joué.

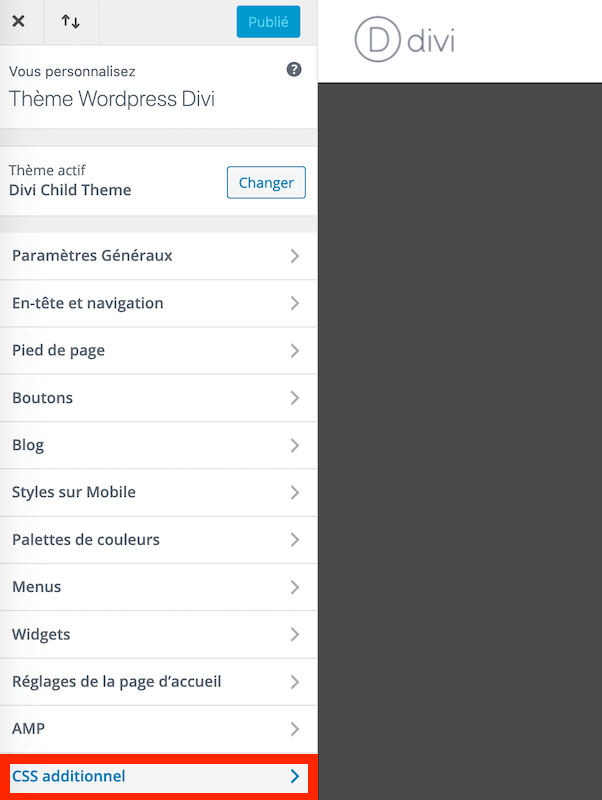
- Via le Customizer (la Personnalisation) WordPress. Tout en bas de la barre latérale de gauche, vous avez un menu « CSS Additionnel« . Ajoutez votre code ici et sauvegardez vos changements.

Pour conclure sur le CSS personnalisé au sein du thème Divi
Voilà, nous venons de voir toutes les différentes méthodes qui existent pour ajouter du CSS personnalisé au thème Divi. Il n’existe pas de méthode meilleure qu’une autre, il faut choisir la méthode adaptée à votre besoin !



