Si vous utilisez un peu WordPress, vous savez que la barre latéral (sidebar) peut parfois vous faire passer des nuits blanches car sa configuration est un véritable casse-tête si le thème WordPress est mal conçu.
On se retrouve dans plusieurs cas de figure :
- Votre thème inclut par défaut une gestion de sidebar multiple
- Votre thème vous donne accès à une seul sidebar
- Votre n’a pas de sidebar (il serait temps d’en changer !)
Dans le premier cas de figure, si votre thème WordPress gère les sidebar multiples, c’est une bonne chose. Cependant, je pense que créer autant de sidebar que de cas d’utilisation différente peut vite devenir long et surtout vous multipliez vos heures de travail pour rien. Chez WPTheme on est fainéant et on va vous donner la meilleur solution.
Dans le deuxième cas de figure, si votre thème WordPress ne gère qu’une seule sidebar, tout n’est pas perdu. Si pouvez installer un des plugins les plus connus (mais surement avec le nom le plus compliqué à retenir) : Q2W3 Fixed Widget (Sticky Widget). Avec un peu de bidouillage, vous allez avoir une sidebar avec des éléments qui seront plus ou moins « sticky ». Mais bon, chez WPTheme, on ne pense pas que cela soit la meilleure solution !
Dans le troisième cas de figure, si votre thème WordPress ne comporte pas de sidebar, il serait peut-être temps d’en changer non ? Si vous ne souhaitez rien dépenser, vous trouverez une sélection des meilleurs thèmes WordPress gratuits en suivant ce lien.
Comment avoir la main sur la visibilité de vos widgets dans votre sidebar WordPress ?
Les concepteurs de WordPress, Automatic, ont sorti un plugin WordPress que je vous recommande chaudement d’installer : Jetpack.
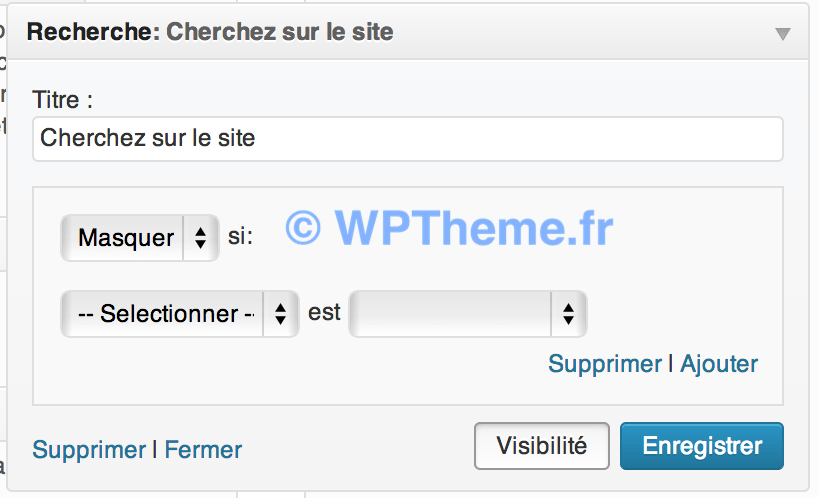
Une fois le plugin Jetpack activé, si vous vous rendez dans la section widget, vous verrez qu’un nouveau bouton en dessous de vos widgets est désormais présent. Installé à coté du bouton « enregistrer », le bouton visibilité va vous permettre de définir l’affichage de vos extensions.
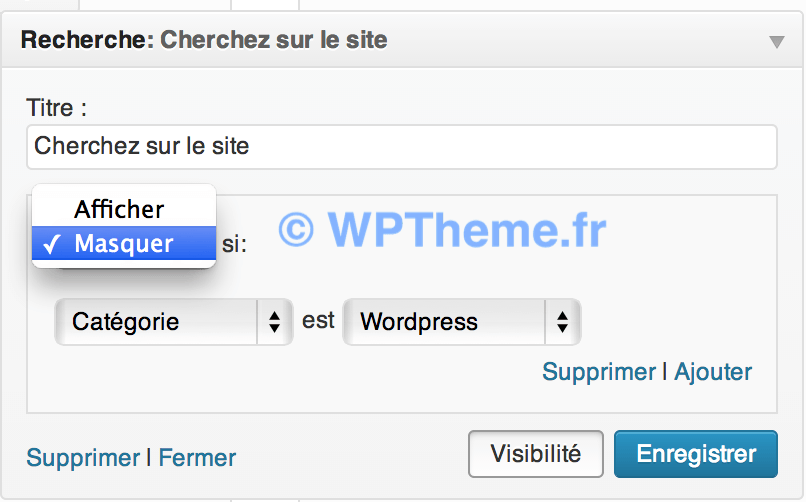
Prenons un exemple concret et faisons l’exercice sur le site WPTheme.fr. Je souhaite mettre en place un widget « recherche » dans ma barre latérale. Je ne veux pas que cette barre de recherche apparaisse dans la catégorie WordPress. Rien de plus simple, vous n’avez qu’à choisir :
- Masquer -> la catégorie -> WordPress.
Vous pouvez mettre plusieurs règles au sein du widget de visibilité, ce qui va vous permettre de personnaliser à fond votre thème WordPress !



Bonjour,
Débutante sur WP, je m’arrache les cheveux pour tenter de « fixer » le formulaire (Hybrid Connect) que j’ai placé dans la sidebar, pour qu’il reste visible lors du défilement de la page. J’ai installé Q2W3 Fixed Widget et Jetpack WP. Mais quand je sélectionne « Fixed widget », le formulaire reste bien en fixe, mais vient se superposer et masquer le texte central… Le thème que j’utilise est DIVI d’Elegant theme. Est-ce que cela vient du thème ? Quelqu’un a-t-il une solution ??
Merci d’avance